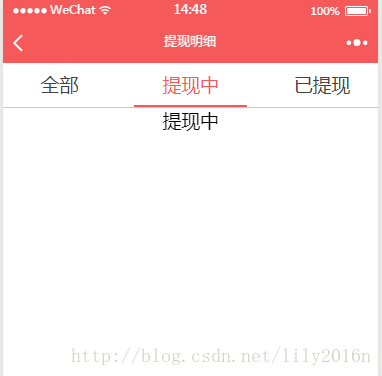
效果图,既可以点击切换,又可以滑动切换.wxml<!--pages/detail/detail.wxml--><viewclass="swiper
效果图,既可以点击切换,又可以滑动切换

.wxml
<!--pages/detail/detail.wxml-->
<view class="swiper-tab">
<view class="swiper-tab-item {{currentTab==0?'active':''}}" data-current="0" bindtap="clickTab">全部</view>
<view class="swiper-tab-item {{currentTab==1?'active':''}}" data-current="1" bindtap="clickTab">提现中</view>
<view class="swiper-tab-item {{currentTab==2?'active':''}}" data-current="2" bindtap="clickTab">已提现</view>
</view>
<swiper current="{{currentTab}}" duration="300" bindchange="swiperTab">
<swiper-item ><view>全部</view></swiper-item>
<swiper-item><view>提现中</view></swiper-item>
<swiper-item><view>已提现</view></swiper-item>
</swiper>
.wxss
/* pages/detail/detail.wxss */
.swiper-tab{
width: 100%;
border-bottom: 2rpx solid #ccc;
text-align: center;
height: 88rpx;
line-height: 88rpx;
display: flex;
flex-flow: row;
justify-content: space-between;
}
.swiper-tab-item{
width: 30%;
color:#434343;
}
.active{
color:#F65959;
border-bottom: 4rpx solid #F65959;
}
swiper{
text-align: center;
}
.js
// pages/detail/detail.js
var app = getApp()
Page({
data: {
currentTab: 0
},
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
},
//滑动切换
swiperTab: function (e) {
var that = this;
that.setData({
currentTab: e.detail.current
});
},
//点击切换
clickTab: function (e) {
var that = this;
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
that.setData({
currentTab: e.target.dataset.current
})
}
}
})
以上所述是小编给大家介绍的微信小程序的tab选项卡的实现效果详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
微信小程序tab选项卡 微信小程序tab 微信小程序选项卡