微信官方在三月底搞了不少事情.开放个人注册权限,蓝牙,与公众号打通,未来还会开发AR,图片识别,文字识别等等能力. 起初大家只是将微信小程序当做玩具看待,相信如今会有很多人把他当成一门技术去研究了.微信小程序的想象空间已经很大. 说说新增API之一的收货地址.虽然看看兼容低版本.
先上图.



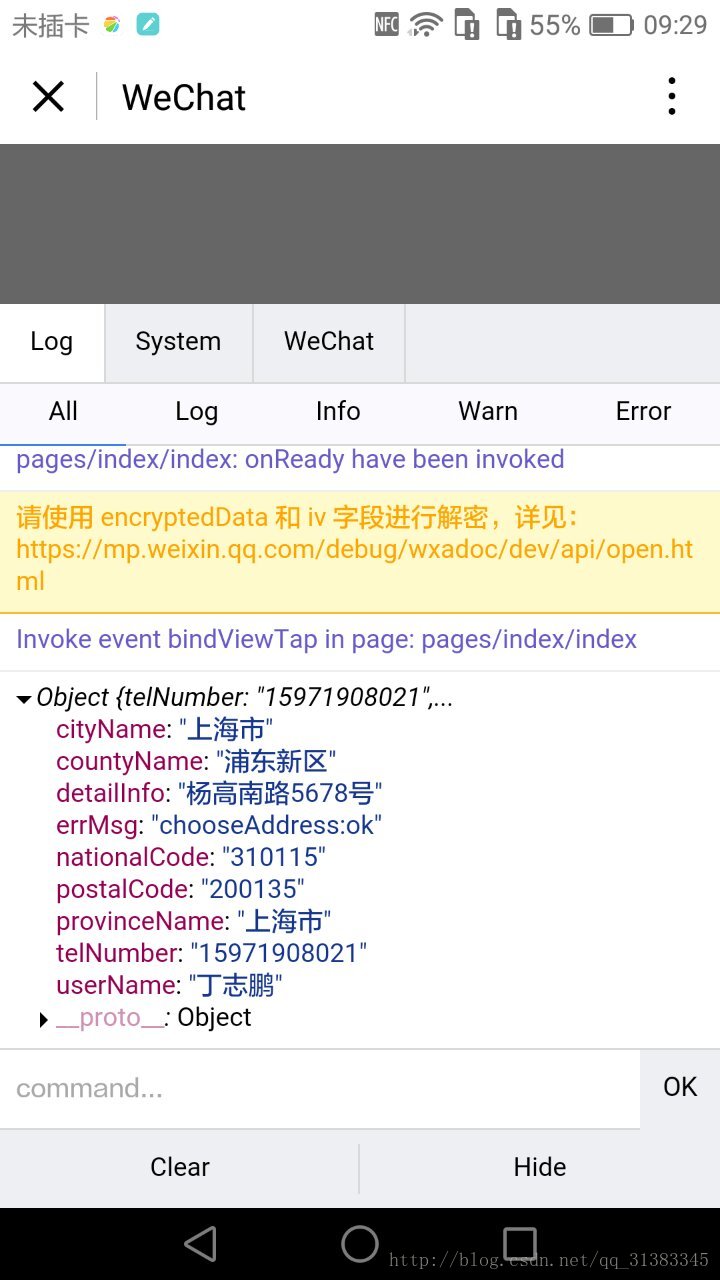
API很简单,就一行代码 wx.chooseAddress(OBJECT) 调起的是原生页面,体验很不错.对电商类的小程序比较有利.
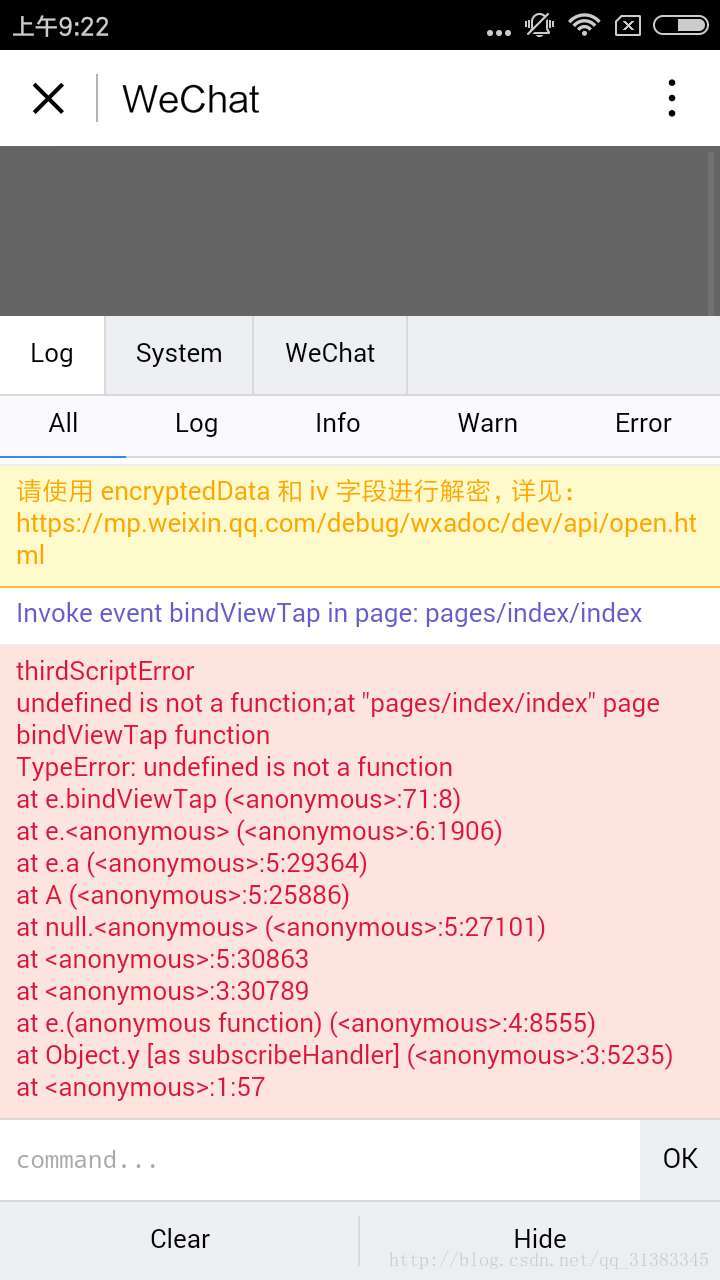
不过API是从微信客户端 6.5.6 版本开始支持.这让我想起来做android开发过程中兼容的痛.
看看代码:
if (wx.chooseAddress) {
wx.chooseAddress({
success: function (res) {
},
fail: function (res) {
// fail
},
complete: function (res) {
// complete
}
})
} else {
// 如果希望用户在最新版本的客户端上体验您的小程序,可以这样子提示
wx.showModal({
title: '提示',
content: '当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试。'
})
}
以上没有一行代码是我自己写的.都是文档上拿来的.哈哈.表示很惭愧.简单分享,欢迎交流.
以上所述是小编给大家介绍的微信小程序收货地址API兼容低版本解决方法详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!