几句话说下我看源码的方式断点调试根据demo小例子或者api的使用姿势进行调试,每个小例
几句话说下我看源码的方式
断点调试
根据demo小例子或者api的使用姿势进行调试,每个小例子只关心其走过的逻辑分支。
如何调试vue3.x的ts源码
- 官网说使用 yarn dev 命令就可以对其进行调试,可是运行该命令后,是生成过后的代码,不能对其编写的ts源码进行调试。
- 其实再生成对应的sourcemap文件,便可以原汁原味的调试。
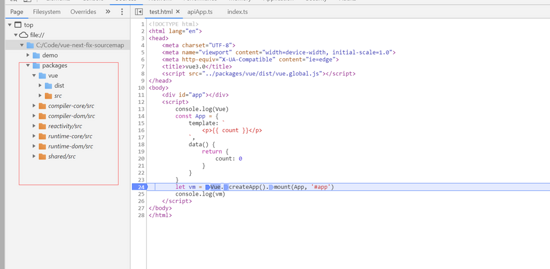
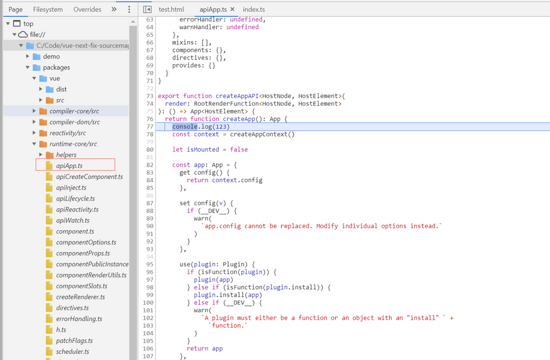
- 先看下几个截图:


如果这是你想要的调试效果,下面请看下如何生成sourcemap文件。
生成sourcemap文件
rollup.js中文文档
// rollup.config.js
export default {
// 核心选项
input, // 必须
external,
plugins,
// 额外选项
onwarn,
// danger zone
acorn,
context,
moduleContext,
legacy
output: { // 必须 (如果要输出多个,可以是一个数组)
// 核心选项
file, // 必须
format, // 必须
name,
globals,
// 额外选项
paths,
banner,
footer,
intro,
outro,
sourcemap,
sourcemapFile,
interop,
// 高危选项
exports,
amd,
indent
strict
},
};可以看到output对象有个sourcemap属性,其实只要配置上这个就能生成sourcemap文件了。 在vue-next项目中的rollup.config.js文件中,找到createConfig函数
function createConfig(output, plugins = []) {
const isProductionBuild =
process.env.__DEV__ === 'false' || /\.prod\.js$/.test(output.file)
const isGlobalBuild = /\.global(\.prod)?\.js$/.test(output.file)
const isBunlderESMBuild = /\.esm\.js$/.test(output.file)
const isBrowserESMBuild = /esm-browser(\.prod)?\.js$/.test(output.file)
if (isGlobalBuild) {
output.name = packageOptions.name
}
const shouldEmitDeclarations =
process.env.TYPES != null &&
process.env.NODE_ENV === 'production' &&
!hasTSChecked
const tsPlugin = ts({
check: process.env.NODE_ENV === 'production' && !hasTSChecked,
tsconfig: path.resolve(__dirname, 'tsconfig.json'),
cacheRoot: path.resolve(__dirname, 'node_modules/.rts2_cache'),
tsconfigOverride: {
compilerOptions: {
declaration: shouldEmitDeclarations,
declarationMap: shouldEmitDeclarations
},
exclude: ['**/__tests__']
}
})
// we only need to check TS and generate declarations once for each build.
// it also seems to run into weird issues when checking multiple times
// during a single build.
hasTSChecked = true
const externals = Object.keys(aliasOptions).filter(p => p !== '@vue/shared')
output.sourcemap = true // 这句话是新增的
return {
input: resolve(`src/index.ts`),
// Global and Browser ESM builds inlines everything so that they can be
// used alone.
external: isGlobalBuild || isBrowserESMBuild ? [] : externals,
plugins: [
json({
namedExports: false
}),
tsPlugin,
aliasPlugin,
createReplacePlugin(
isProductionBuild,
isBunlderESMBuild,
isGlobalBuild || isBrowserESMBuild
),
...plugins
],
output,
onwarn: (msg, warn) => {
if (!/Circular/.test(msg)) {
warn(msg)
}
}
}
}
加上一句output.sourcemap = true即可。 然后运行 yarn dev,可以看到vue/dist/vue.global.js.map文件已生成。 再然后你在xxx.html通过script的方式引入vue.global.js文件,即可调试, 效果如上图。
弱弱的说一句,我对ts和rollup.js不熟,几乎陌生,但是不影响学习vue3.x源码。 vue3.x的源码这次分几个模块编写的,所以学习也可以分模块学习,比如学习响应式系统,运行yarn dev reactivity命令生成对应文件,然后配合__tests__下的案列,自己进行调试学习。(额,好像说了好几句...)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
Vue3.x 源码调试