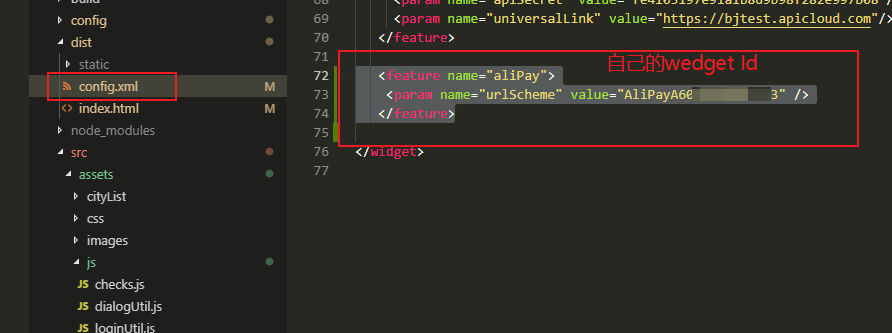
1-首先在config.xml中进行配置
<feature name="aliPay">
<param name="urlScheme" value="AliPayA000000000" />
</feature>
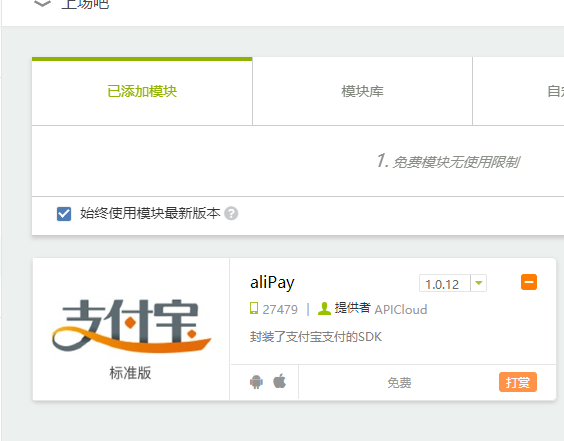
2-在自己的应用中添加支付宝支付的模块

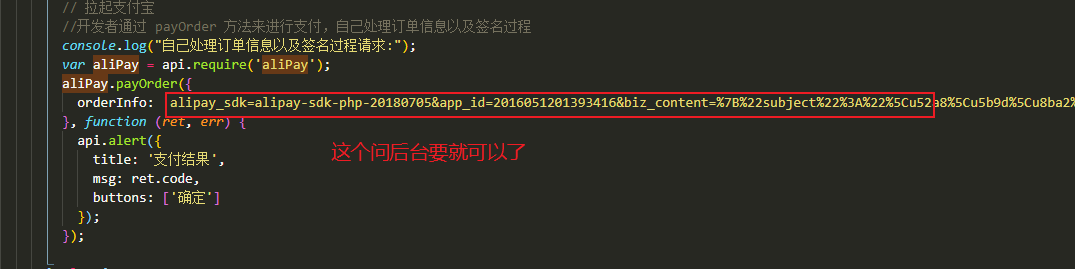
3.使用支付宝模块进行拉起支付宝
if (res.data.code == 200) {
// 拉起支付宝
//开发者通过 payOrder 方法来进行支付,自己处理订单信息以及签名过程
console.log("自己处理订单信息以及签名过程请求:");
var aliPay = api.require('aliPay');
aliPay.payOrder({
orderInfo: 'alipay_sdk=alipay-sdk-php-20180705&app_id=2016051201393416&biz_content=%........'
}, function (ret, err) {
api.alert({
title: '支付结果',
msg: ret.code,
buttons: ['确定']
});
});

具体可以参考官网的 : https://docs.apicloud.com/Client-API/Open-SDK/aliPay
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。