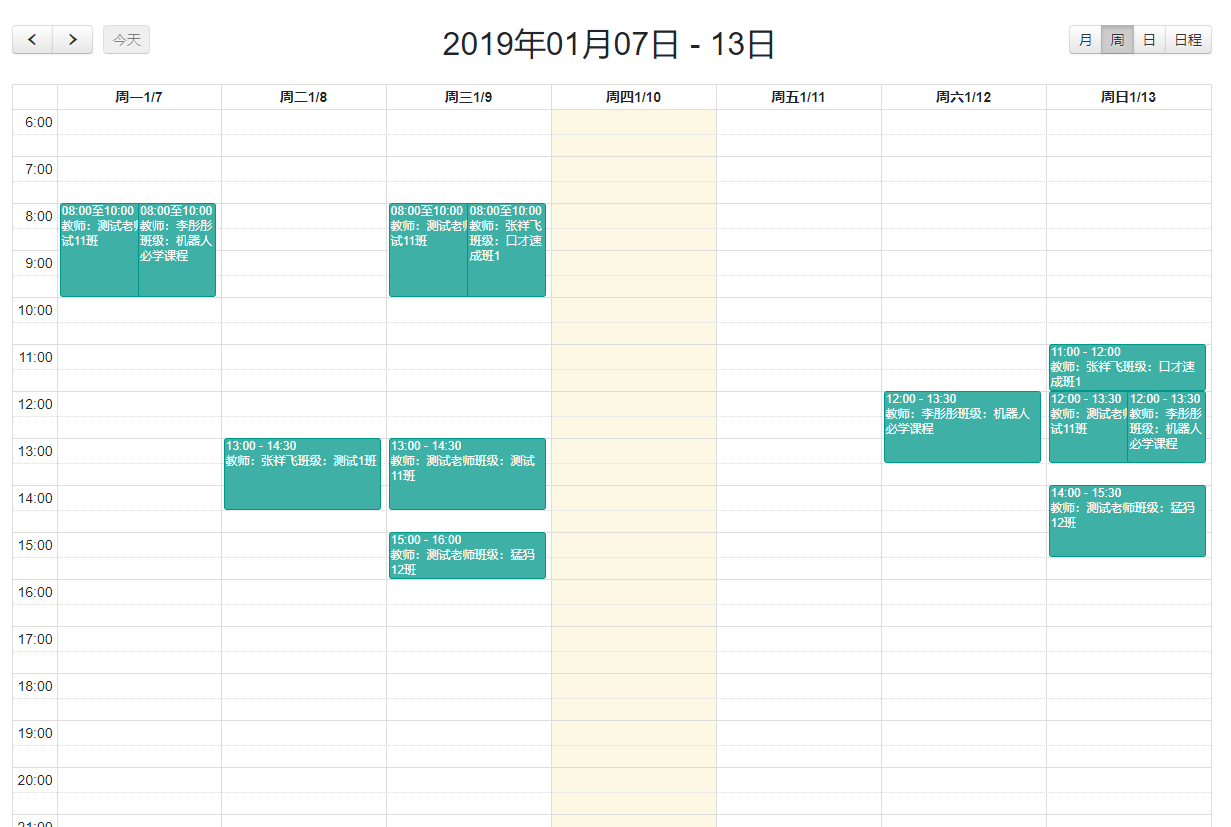
最近做课程表的项目,找了好多个插件感觉都不好用,无意间看到了fullcalendar,还挺简单的,很方便,先贴一张项目页面

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<!-- 日历插件 -->
<link href='/public/school/table/fullcalendar.min.css' rel='stylesheet' />
<link href='/public/school/table/fullcalendar.print.min.css' rel='stylesheet' media='print' />
<script src='/public/school/table/moment.min.js'></script>
<script src='/public/school/table/jquery.min.js'></script>
<script src='/public/school/table/fullcalendar.min.js'></script>
<!-- fullcalendar语言包 -->
<script src='/public/school/table/locale-all.js'></script>
<!-- layui -->
<link rel="stylesheet" href="/public/school/layui/css/layui.css" rel="external nofollow" media="all">
<link rel="stylesheet" href="/public/school/style/admin.css" rel="external nofollow" media="all">
<script src="/public/school/layui/layui.js"></script>
<!-- bootstrap -->
<link href='https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css' rel='stylesheet' />
<script src='https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js'></script>
<script src='https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js'></script>
</head>
<script>
//获取当前日期
var myDate = new Date();
var defaultDate = myDate.getFullYear() +'-'+(myDate.getMonth()+1)+'-'+myDate.getDate()
$(document).ready(function() {
$('#calendar').fullCalendar({
header: { //顶部显示信息
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay,listMonth'
},
defaultDate: defaultDate, //默认显示日期
navLinks: true, // can click day/week names to navigate views
defaultView:'agendaWeek', //初始化时的默认视图默认显示周
allDaySlot: false, //是否显示all-day
slotLabelFormat:'H:mm', //左侧时间显示格式
minTime : '06:00:00', //左侧时间从几点开始
maxTime : '22:00:00', //左侧时间从几点结束
locale: 'zh-cn', //显示中文
selectable: true, //设置是否可被单击或者拖动选择
eventLimit: true, //如果数据过多超过日历格子显示的高度时,多出去的数据不会将格子挤开,而是显示为 +...more ,点击后才会完整显示所有的数据
// 点击课程信息事件,并弹窗
eventClick: function(calEvent, jsEvent, view) {
console.log('cycle_id:' + calEvent.id); //点击的课程周期id
console.log('sel_type:' + calEvent.sel_type); //点击的课程周期类型 1单次 2重复
// 弹出一个页面
layer.open({
type: 2,
title: '课程表信息',
shadeClose: true,
shade: [0.5, '#000'],
maxmin: true, //开启最大化最小化按钮
area: ['900px', '650px'],
content: "/school/Course_Table/cycleInfo.html?cycle_id="+calEvent.id,
end: function () {
// 刷新父窗口
location.reload();
}
});
},
// 点击空白区域,获取选择的日期时间范围,并弹窗
select: function(startDate, endDate) {
selDate = startDate.format('YYYY-MM-DD'); //选中的开始日期
layer.open({
type: 2,
title: '周期排课',
shadeClose: true,
shade: [0.5, '#000'],
maxmin: true, //开启最大化最小化按钮
area: ['900px', '650px'],
content: "/school/Course_Table/addCycle2.html?selDate="+selDate,
end: function () {
// 刷新父窗口
location.reload();
}
});
},
// 日期显示格式
views: {
month: {
titleFormat: 'YYYY年MM月'
},
agenda: {
titleFormat: 'YYYY年MM月DD日'
},
week: {
titleFormat: 'YYYY年MM月DD日'
},
},
// 鼠标移上的提示 使用bootstorp的提示
eventRender: function(eventObj, $el) {
$el.popover({
content: eventObj.description,
trigger: 'hover',
placement: 'top',
container: 'body'
});
},
// 获取要显示的数据 返回的是json格式
events: function(start,end,timezone, callback) {
$.ajax({
url: "{:url('courseTable')}",
dataType: 'json',
type:"POST",
success: function(data) {
if (data.status == 0) {
callback(data.msg);
}else{
layer.msg('网络错误');
}
},
error:function () {
layer.msg('网络错误');
}
});
}
});
});
</script>
<style>
body {
/*margin: 40px 10px;*/
padding: 0;
font-family: "Lucida Grande",Helvetica,Arial,Verdana,sans-serif;
font-size: 14px;
}
#calendar {
max-width: 1200px;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="layui-fluid" style="margin: 10px">
<div class="layui-card">
<div class="layui-card-body">
<div id='calendar'></div>
</div>
</div>
</div>
<script type="text/javascript">
//加载layui
layui.use(['layer','element','form'], function(){
var layer = layui.layer
,element = layui.element
,form = layui.form;
});
</script>
</body>
</html>php后台代码:这里我把要显示的格式在后台封装好了,到前台直接取出来拿来用就可以了。 注意:title和start即标题和开始时间是必须要有的,其他的参数可选,其中 start 格式是“日期T时间”,中间有个字母“T”,看自己情况,description 的内容是鼠标放上去要显示的内容
public function courseTable()
{
if (request()->isPost()) {
//二维数组
$list = model('CourseTable')->getCourseTable($this->sid);
foreach ($list as $key => $value) {
$val['id'] = $value['id']; ///课程周期表
$val['sel_type'] = $value['sel_type']; ///课程周期类型 1单次 2重复
$val['title'] = '教师:'.$value['teacher_name']. '班级:'.$value['grade_name'];
$val['start'] = $value['date'].'T'.$value['start_time'];
$val['end'] = $value['date'].'T'.$value['end_time'];
$val['description'] = '教师:'.$value['teacher_name'].'班级:'.$value['grade_name'].'教室:'.$value['room_name'];
$val['color'] = '#009688';
$val['textColor'] = '#fff';
$newList[] = $val;
}
return return_succ($newList);
}
return $this->fetch();
}

代码里有注释,有不懂的可以留言沟通。
官方网站里面有文档,可以慢慢研究 https://fullcalendar.io/docs
以上所述是小编给大家介绍的php使用fullcalendar日历插件的教程详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!