前提
本教程默认以下几点你已经完全满足:
- 开通了认证后的服务号
- 服务号开通的微信支付的认证
- 腾讯给你的邮件中有商户登录的账号和密码
- 拥有一个可供上传代码和设置回调域名的网站或云服务
- 有一点点php知识。
开通了认证后的服务号服务号开通的微信支付的认证腾讯给你的邮件中有商户登录的账号和密码拥有一个可供上传代码和设置回调域名的网站或云服务有一点点php知识。
第一步:公众号设置
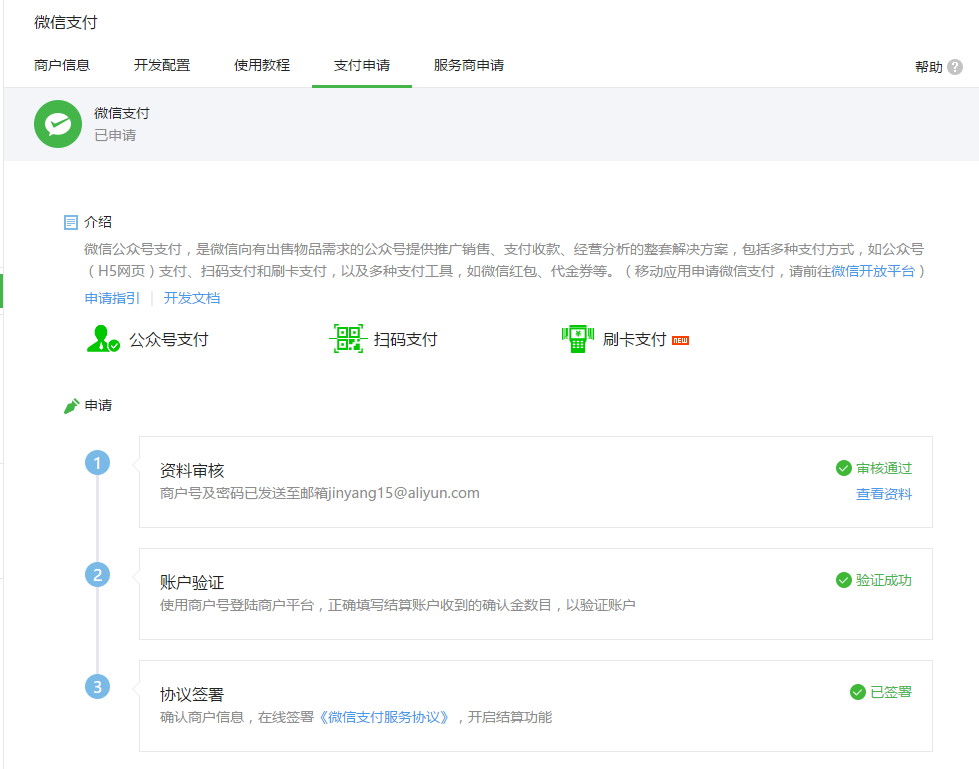
1、 你的公众号,在支付认证的标签下, 内容应该和下图类似。证明公众号已经完成了认证和合约的签署。

2、 然后在微信支付–开发配置中,设置测试授权目录和测试白名单

3、 在公众号设置-功能设置标签中,设置JS接口安全域名,这个域名在认证获取token的过程中可能会用到。但具体如何使用目前我也不是特别的清楚,只是按照大家的思路配置完事。

第二步:下载,调试SDK
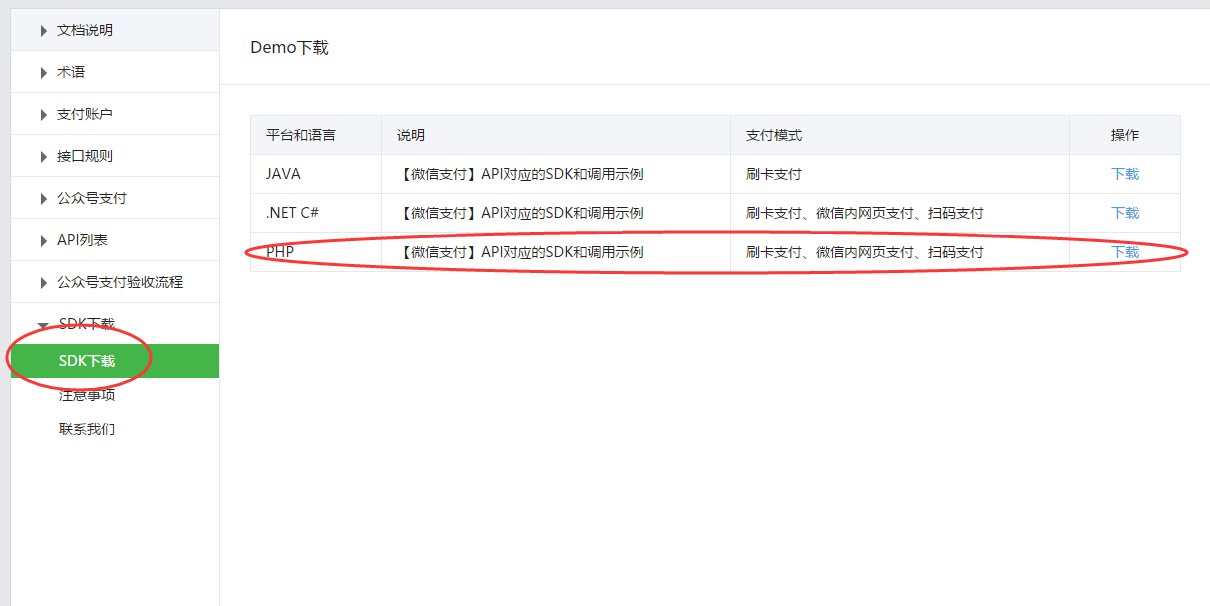
1、 进入下载页面,选择要下载的SDK类型,这里我们选择的是PHP类型

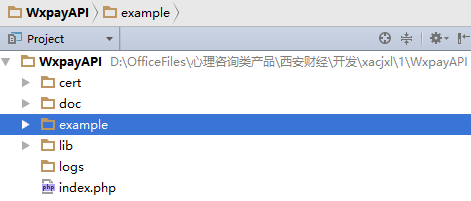
2、 下载完成之后,使用IDE将SDK打开,其文件目录应如下所示:

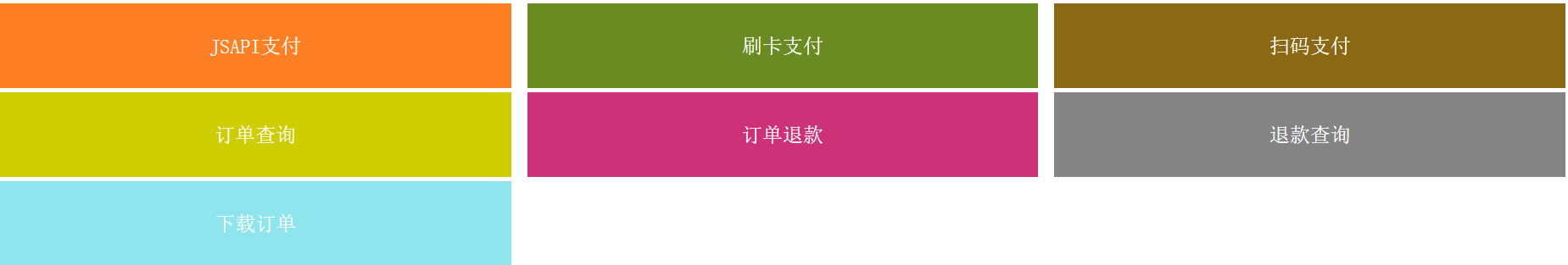
3、 将这个sdk整体打包上传到你的服务器上,或是云服务平台。将网址发送到微信客户端,打开应该能看到如下界面

4、 点击JSAPI支付


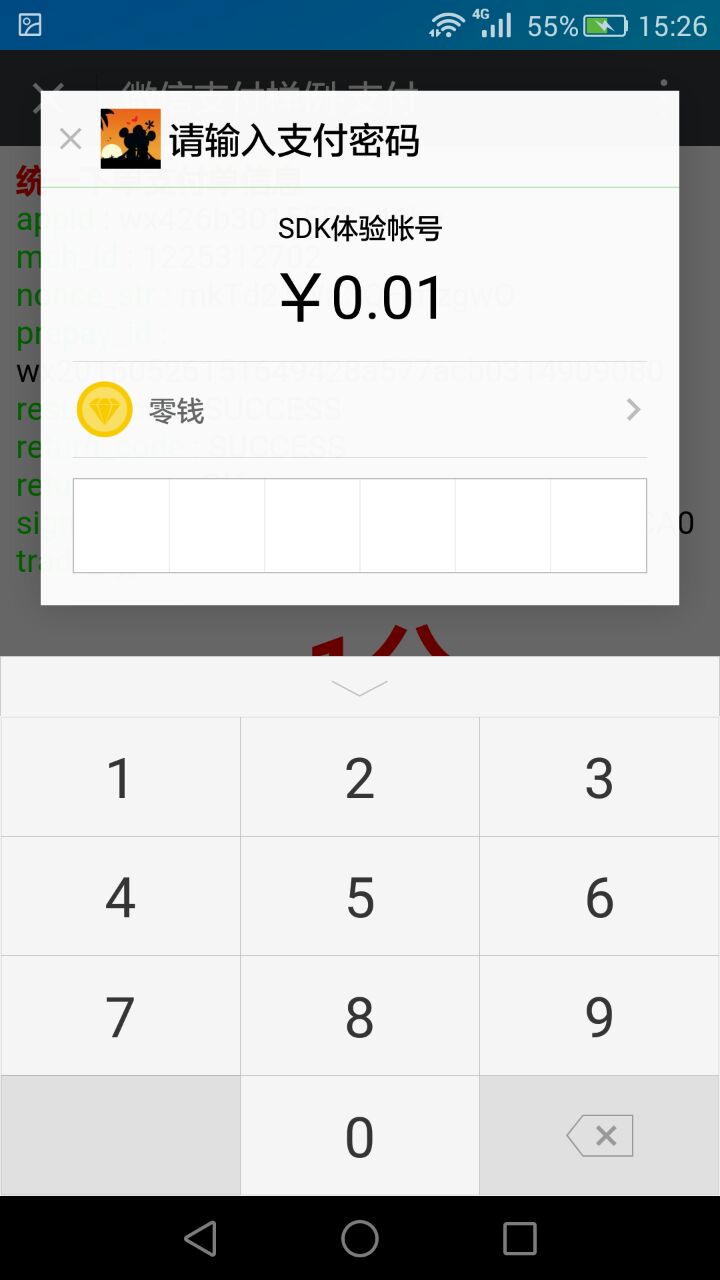
5、 点击立即支付

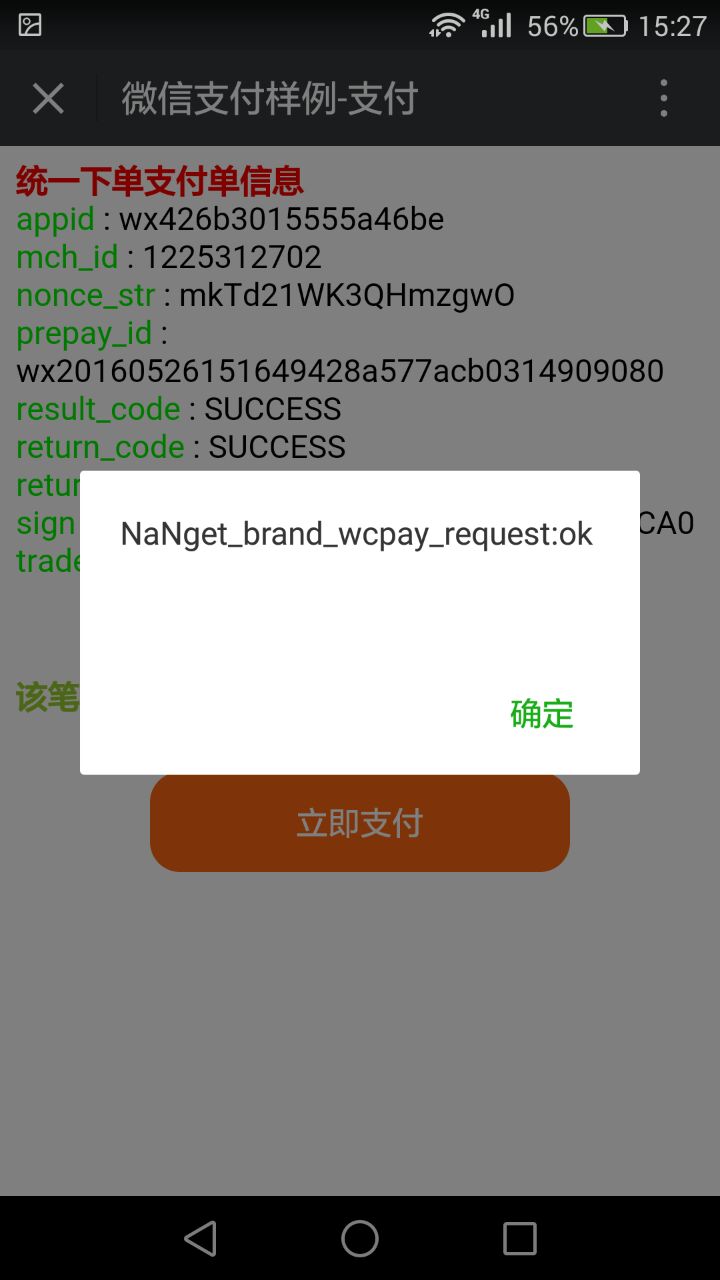
6、 交易成功返回页面。

第三步:修改代码,访问自己的商户
1、 index.php.将第一个列表中的a标签中具体的网址,转为你自己的网址,这样你的配置才能生效。 注:这一步一定要注意,很多教程都没说,结果我改来改去都是访问腾讯的测试页面。

2、 然后在jsapi.php找到如下的代码:
//①、获取用户openid
$tools = new JsApiPay();
$openId = $tools->GetOpenid();3、 进入GetOpenid()函数
public function GetOpenid()
{
//通过code获得openid
if (!isset($_GET['code'])){
//触发微信返回code码
$baseUrl = urlencode('http://'.$_SERVER['HTTP_HOST'].$_SERVER['PHP_SELF'].$_SERVER['QUERY_STRING']);
$url = $this->__CreateOauthUrlForCode($baseUrl);
Header("Location: $url");
exit();
} else {
//获取code码,以获取openid
$code = $_GET['code'];
$openid = $this->getOpenidFromMp($code);
return $openid;
}
}
大概说一下代码功能:
通过baseUrl 获取基础网址通过url 拼装获取code的url然后通过header函数进行跳转。
4、 进入lib/WxPay.Config.php文件,根据说明修改以下几个内容
//=======【基本信息设置】=====================================
//
/**
* TODO: 修改这里配置为您自己申请的商户信息
* 微信公众号信息配置
*
* APPID:绑定支付的APPID(必须配置,开户邮件中可查看)
*
* MCHID:商户号(必须配置,开户邮件中可查看)
*
* KEY:商户支付密钥,参考开户邮件设置(必须配置,登录商户平台自行设置)
* 设置地址:https://pay.weixin.qq.com/index.php/account/api_cert
*
* APPSECRET:公众帐号secert(仅JSAPI支付的时候需要配置, 登录公众平台,进入开发者中心可设置),
* 获取地址:https://mp.weixin.qq.com/advanced/advanced?action=dev&t=advanced/dev&token=2005451881&lang=zh_CN
* @var string
*/
const APPID = '你的appid'; //demo:wx426b3015555a46be
const MCHID = '邮件中的商户号';//demo:1225312702
const KEY = '这个是你在商户管理平台-API安全中自行设置的32位字符串';//demo:e10adc3949ba59abbe56e057f20f883e
const APPSECRET = '你的app密钥';//demo:01c6d59a3f9024db6336662ac95c8e74
//=======【证书路径设置】=====================================
/**
* TODO:设置商户证书路径
* 证书路径,注意应该填写绝对路径(仅退款、撤销订单时需要,可登录商户平台下载,
* API证书下载地址:https://pay.weixin.qq.com/index.php/account/api_cert,下载之前需要安装商户操作证书)
* @var path
*/
const SSLCERT_PATH = '../cert/apiclient_cert.pem';
const SSLKEY_PATH = '../cert/apiclient_key.pem';
5、 设置Key

6、 配置完成后,基本上也就能够如同SDK例子一样的使用公众号支付功能了。
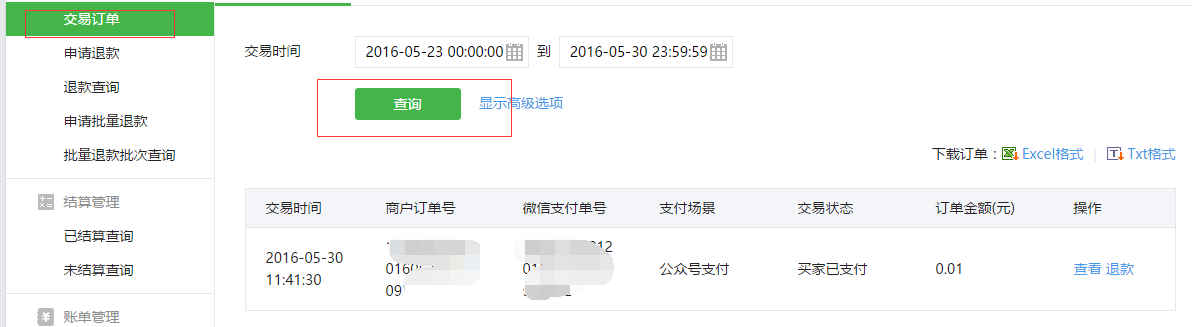
支付完成后,在商户管理平台应该能查到类似下面的流水信息

如果有问题
如果你点击JSAPI支付,出现log.php的访问权限问题
permission denied in example/log.php解决方案如下:
1、 进入jsapi.php文件
2、 找到下面的代码
require_once 'log.php';
//初始化日志
$logHandler= new CLogFileHandler("../logs/".date('Y-m-d').'.log');
$log = Log::Init($logHandler, 15);3、 将这三句话注释掉就行了。
//require_once 'log.php';
//初始化日志
//$logHandler= new CLogFileHandler("../logs/".date('Y-m-d').'.log');
//$log = Log::Init($logHandler, 15);这样应该就可以用了。
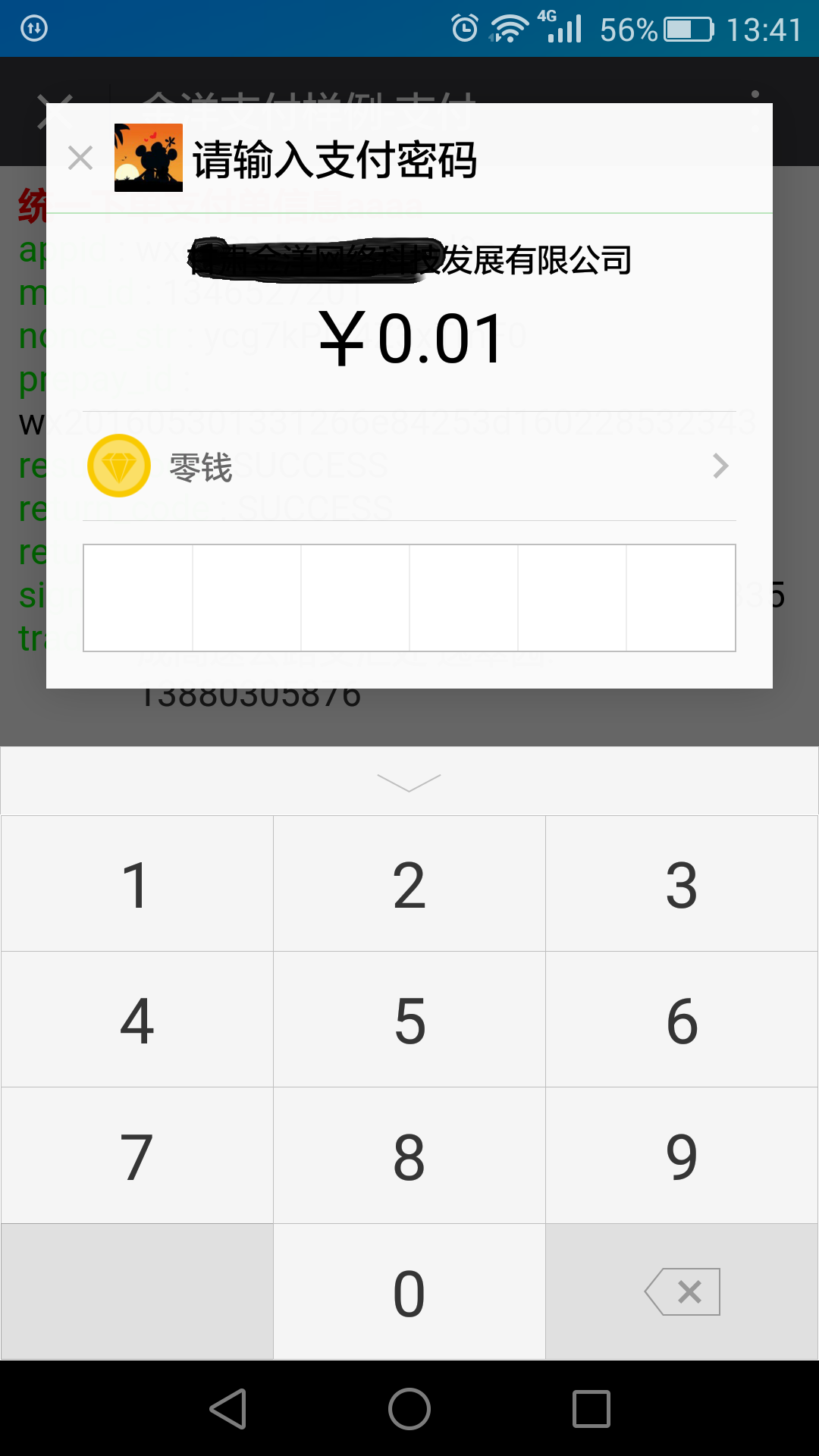
4、 界面应该和下面的一样,其中金额上面,应该显示你注册的商户平台录入的商户名称。

jsapi无法使用你不是公众号平台关注用户
1、 返回查看你设置的测试白名单中加入的微信号,和你测试用的微信号是否一致,不一致请设置一致
2、 微信平台bug,你将白名单中的微信号删除,然后重新添加一遍就可以了
jsapi报错
1、 检查下面的内容,是否与你当前的公众号和商户号配置是一致的。
/**
* TODO: 修改这里配置为您自己申请的商户信息
* 微信公众号信息配置
*
* APPID:绑定支付的APPID(必须配置,开户邮件中可查看)
*
* MCHID:商户号(必须配置,开户邮件中可查看)
*
* KEY:商户支付密钥,参考开户邮件设置(必须配置,登录商户平台自行设置)
* 设置地址:https://pay.weixin.qq.com/index.php/account/api_cert
*
* APPSECRET:公众帐号secert(仅JSAPI支付的时候需要配置, 登录公众平台,进入开发者中心可设置),
* 获取地址:https://mp.weixin.qq.com/advanced/advanced?action=dev&t=advanced/dev&token=2005451881&lang=zh_CN
* @var string
*/
const APPID = 'demo:wx426b3015555a46be';
const MCHID = '1225312702';
const KEY = 'e10adc3949ba59abbe56e057f20f883e';
const APPSECRET = '01c6d59a3f9024db6336662ac95c8e74';
#cer商户证书
该证书需要上传到example目录统一目录下的cer文件中,登录商户平台,下载后,覆盖该文件夹即可
注意
测试授权目录,和你的服务器地址,一级域名必须是一致的。否则无法通过支付验证。
以上所述是小编给大家介绍的JSAPI公众号支付的方法详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!