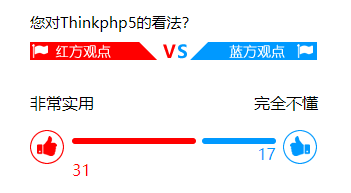
ThinkPHP5+jQuery+MySql实现投票功能,先给大家展示下效果图,如果大家感觉效果不错,请参考实例代码。
效果图:

前端代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>基于THINKPHP5实现红蓝投票功能</title>
<style type="text/css">
.vote{width:288px; height:300px; margin:40px auto;position:relative}
.votetitle{width:100%;height:62px; background:url(/static/index/images/icon.png) no-repeat 0 30px; font-size:15px}
.red{position:absolute; left:0; top:64px; height:80px;}
.blue{position:absolute; right:0; top:64px; height:80px;}
.red p,.blue p{line-height:22px}
.redhand{position:absolute; left:0;width:36px; height:36px; background:url(/static/index/images/icon.png) no-repeat -1px -38px;cursor:pointer}
.bluehand{position:absolute; right:0;width:36px; height:36px; background:url(/static/index/images/icon.png) no-repeat -41px -38px;cursor:pointer}
.grayhand{width:34px; height:34px; background:url(/static/index/images/icon.png) no-repeat -83px -38px;cursor:pointer}
.redbar{position:absolute; left:42px; margin-top:8px;}
.bluebar{position:absolute; right:42px; margin-top:8px; }
.redbar span{display:block; height:6px; background:red; width:100%;border-radius:4px;}
.bluebar span{display:block; height:6px; background:#09f; width:100%;border-radius:4px; position:absolute; right:0}
.redbar p{line-height:20px; color:red;}
.bluebar p{line-height:20px; color:#09f; text-align:right; margin-top:6px}
</style>
<script type="text/javascript" src="/static/index/js/jquery.js"></script>
<script type="text/javascript">
$(function(){
// 获取初始数据
getdata('',1);
$(".redhand").click(function(){
getdata("red",1);
});
$(".bluehand").click(function(){
getdata("blue",1);
});
});
function getdata(type,vid){
$.ajax({
url: "{:url('/index/vote/vote')}",
data: {type:type,vid:vid},
type:'POST',
dataType: 'json',
success: function (res) {
console.log(res)
if (res.status == 0) {
alert('投票成功')
var w = 208;
$("#red_num").html(res.msg.rednum);
$("#red").css("width",res.msg.red_percent*100+"%");
var red_bar_w = w*res.msg.red_percent-10;
$("#red_bar").css("width",red_bar_w);
$("#blue_num").html(res.msg.bluenum);
$("#blue").css("width",res.msg.blue_percent*100+"%");
var blue_bar_w = w*res.msg.blue_percent;
$("#blue_bar").css("width",blue_bar_w);
}else{
alert('投票失败');
}
}
});
}
</script>
</head>
<body>
<div id="main">
<h2 class="top_title"><a href="//www.jb51.net/article/71504.htm">ThinkPHP5+jQuery+MySql实现红蓝投票功能</a></h2>
<div class="vote">
<div class="votetitle">您对Thinkphp5的看法?</div>
<div class="red" id="red">
<p>非常实用</p>
<div class="redhand"></div>
<div class="redbar" id="red_bar">
<span></span>
<p id="red_num"></p>
</div>
</div>
<div class="blue" id="blue">
<p style="text-align:right">完全不懂</p>
<div class="bluehand"></div>
<div class="bluebar" id="blue_bar">
<span></span>
<p id="blue_num"></p>
</div>
</div>
</div>
</div>
</body>
</html>控制器:
<?php
namespace app\index\controller;
use think\Controller;
/**
* 投票
*/
class Vote extends Controller
{
/**
* 首页
*/
public function index()
{
return $this->fetch();
}
/**
* 投票
* @param vid type ip
*/
public function Vote()
{
$data = input('post.');
if (!empty($data)) {
$data['ip'] = get_ip(); //获取Ip
// 先检测当前ip是否已经投过票
$count = model('Vote')->checkIp($data);
// 检测是否提交了type,提交了即代表点击了按钮,没提交即代表页面初次渲染
if (!empty($data['type'])) {
if ($count == '0') { //当前还未投过票
// 更新票数 添加用户ip表
$res = model('Vote')->postVote($data);
if ($res) {
// 投票成功 获取当前各自的票数
$info = $this->getPercent($data);
return return_succ($info);
}else{
return return_error('投票失败');
}
}else{
// 已经投过票
return return_error('您已经投过票了');
}
}else{
// 初次渲染,获取初始数据
$info = $this->getPercent($data);
return return_succ($info);
}
}else{
return return_error('数据不能为空');
}
}
// 计算比例
public function getPercent($data)
{
// 投票成功 获取当前各自的票数
$info = model('Vote')->getInfo($data);
// 计算比例 保留3位小数
$info['red_percent'] = round($info['rednum'] / ($info['rednum'] + $info['bluenum']),3);
$info['blue_percent'] = 1 - $info['red_percent'];
return $info;
}
}模型:
<?php
namespace app\index\model;
use think\Model;
use think\Db;
class Vote extends Model
{
// 检测当前ip是否已经投过票
public function checkIp($data)
{
$res = Db::table('votes_ip')->where(['vid'=>$data['vid'],'ip'=>$data['ip']])->count();
return $res;
}
// 投票
public function postVote($data)
{
$info = $this->getInfo($data);
if ($info) {
Db::startTrans();
try {
if ($data['type'] == "red") {
// 更新票数表
Db::table('votes')->where(['id'=>$data['vid']])->update(['rednum'=>$info['rednum']+1]);
}elseif ($data['type'] == "blue") {
Db::table('votes')->where(['id'=>$data['vid']])->update(['bluenum'=>$info['bluenum']+1]);
}
// 添加用户投票ip
Db::table('votes_ip')->insert(['vid'=>$data['vid'],'ip'=>$data['ip']]);
Db::commit();
return true;
} catch (Exception $e) {
Db::rollback();
return false;
}
}
}
// 获取当前各自的票数
public function getInfo($data)
{
// 获取各自的票数
$info = Db::table('votes')->where(['id'=>$data['vid']])->find();
return $info;
}
}总结
以上所述是小编给大家介绍的ThinkPHP5+jQuery+MySql实现投票功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持! 如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!