前言
最近刚学了新知识,虽然是一个小知识点,但还是忍不住想和大家分享。本文的内容主要针对的是初学者,如果大家有什么意见或者问题都可以留言交流的,下面来看看详细的介绍吧。
.empty()是指对该节点后代的删除,结果是清空该节点(该节点里面已无元素)。
.remove()是指删除该节点,结果是删除该节点(该节点及其后代元素都将不存在)。
下面放代码来说明。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js "></script>
<style>
body{
background: #ffe5aa;
}
#test1{
width:100px;
height:100px;
background: #3db7ff;
}
#test2{
width:100px;
height:100px;
background: #ff179f;
}
</style>
</head>
<body>
<div class="whole">
<button class="bt1">通过empty删除节点</button>
<button class="bt2">通过remove删除节点</button>
</div>
<div id="test1">
<p>元素1</p>
<p>元素2</p>
</div>
<div id="test2">
<p>元素3</p>
<p>元素4</p>
</div>
<script type="text/javascript">
$(".bt1").on('click',function(){
$("#test1").empty();
})
$(".bt2").on('click',function(){
$("#test2").remove();
})
</script>
</body>
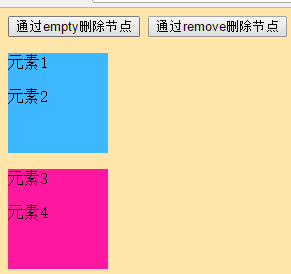
</html>点击运行后,出现以下画面。

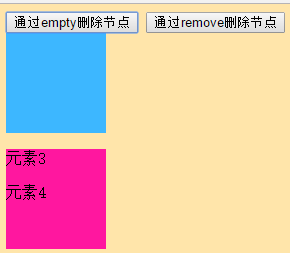
点击button1,将执行.empty()指令,预期将删除test1子节点元素。结果如下。

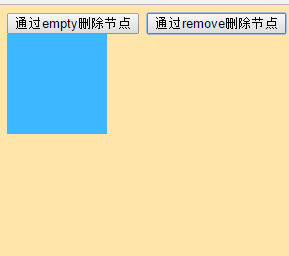
再点击button2,将执行.remove()指令。预期将删除test2及其后代子节点元素。结果如下。

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。