本文实例讲述了JavaScript基于Dom操作实现查找、修改HTML元素的内容及属性的方法。分享给大家供大家参考,具体如下:
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。HTML DOM 模型被构造为对象的树。
通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。例如:改变HTML元素,改变HTML属性,改变CSS样式,事件响应。
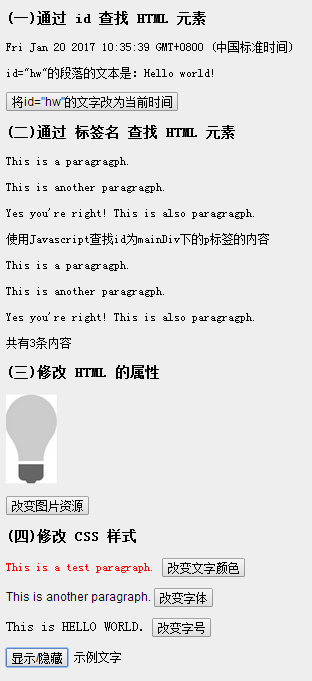
效果图:

代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="zh-cn" />
<title>Javascript HTML DOM</title>
<head>
<style type="text/css">
body {background-color:#eeeeee}
</style>
</head>
<body>
<h3>(一)通过 id 查找 HTML 元素</h3>
<p id = "hw">Hello world!</p>
<script>
x = document.getElementById("hw");
document.write('<p>id="hw"的段落的文本是:'+x.innerHTML+'</p>');
</script>
<button onclick = "setCurrentTime()">将id="hw"的文字改为当前时间</button>
<script>
function setCurrentTime(){
x = document.getElementById("hw");
x.innerHTML = Date()
}
</script>
<h3>(二)通过 标签名 查找 HTML 元素</h3>
<div id = "mainDiv">
<p>This is a paragragph.</p>
<p>This is another paragragph.</p>
<p>Yes you're right! This is also paragragph.</p>
</div>
<script>
xx = document.getElementById("mainDiv");
tagContents = xx.getElementsByTagName("p");
document.write("<p>使用Javascript查找id为mainDiv下的p标签的内容</p>");
for(i=0;;i++){
var tag = tagContents[i]
if(tag!=null){
document.write("<p>"+tag.innerHTML+"</p>")
}else{
document.write("<p>共有"+i+"条内容</p>")
break;
}
}
</script>
<h3>(三)修改 HTML 的属性</h3>
<img id = "bol" src = "images/eg_bulboff.gif" width="70px" height="120px"/>
<p><button onclick = "changeSrc()">改变图片资源</button></p>
<script>
function changeSrc(){
x = document.getElementById("bol");
if (x.src.match("eg_bulboff.gif")){
x.src = "images/eg_bulbon.gif"
}else{
x.src = "images/eg_bulboff.gif"
}
}
</script>
<h3>(四)修改 CSS 样式</h3>
<p>
<span id = "para_1">This is a test paragraph.</span>
<button onclick="changeTextColor()">改变文字颜色</button>
</p>
<p>
<span id = "para_2">This is another paragraph.
<button onclick="changeTextFont()">改变字体</button>
</p>
<p>
<span id = "para_3">This is HELLO WORLD.</span>
<button onclick="changeTextSize()">改变字号</button>
</p>
<p>
<button onclick="changeVisibility()">显示/隐藏</button>
<span id = "para_4">示例文字</span>
</p>
<script>
function changeTextColor(){
ele_1 = document.getElementById("para_1");
ele_1.style.color = "red";
}
function changeTextFont(){
ele_2 = document.getElementById("para_2");
ele_2.style.fontFamily = "Arial";
}
function changeTextSize(){
ele_3 = document.getElementById("para_3");
ele_3.style.fontSize = "larger";
}
document.getElementById("para_4").style.visibility = "visible"
function changeVisibility(){
ele_4 = document.getElementById("para_4");
if(ele_4.style.visibility.match("visible")){
ele_4.style.visibility = "hidden"
}else{
ele_4.style.visibility = "visible"
}
}
</script>
</body>
</html>