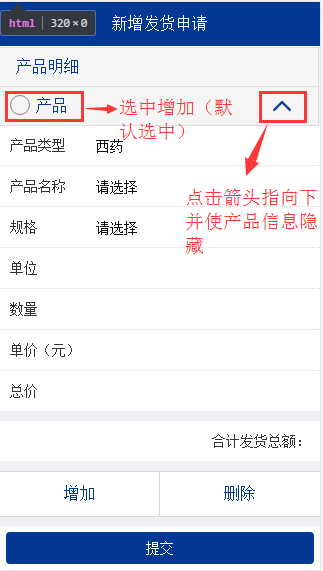
在项目中遇到表单似的页面,需要进行增加一行和减少一行的操作,例如:

要实现可以选中商品,以及对商品的信息列表进行显示与否的操作
html代码如下:
<div class="chanpinxiangqing">
<div class="item item-divider">产品明细</div>
<div class="chanpinxiangqing" ng-repeat="master in masters">
<div class="item item-divider">
<div class="" ng-click="selectorOne($index)" style="display: inline-block;width: 50%;">
<div class="chioceHook sPround">
<div class="ion-checkmark-round ng-hide" ng-show="master.checked" style=""></div>
</div>
<span style="margin-left:20px;">产品</span>
</div>
<div ng-click="upOrdown($index);" ng-class="{true:'up',false:'upDown'}[master.updown]"></div>
</div>
<ul class="rzInfo" ng-show="master.up">
<li class="row">
<span class="col-xs-5"><!--产品类型-->{{master.chanpinType}}</span>
<select class="" ng-model="myselectType" mobiscroll-select="settings" mobiscroll-instance="demo">
<option value="0">请选择</option>
<option value="1">中药</option>
<option value="2">西药</option>
</select>
</li>
<li class="row">
<span class="col-xs-5"><!--产品名称-->{{master.chanpinName}}</span>
<select class="" ng-model="myselectName" placeholder="请选择" mobiscroll-select="settings" mobiscroll-instance="demo">
<option value="0">请选择</option>
<option value="1">注射剂</option>
<option value="2">麻醉剂</option>
</select>
</li>
<li class="row">
<span class="col-xs-5"><!--规格-->{{master.guige}}</span>
<select class="" ng-model="myselectGuige" placeholder="请选择" mobiscroll-select="settings" mobiscroll-instance="demo">
<option value="0">请选择</option>
<option value="1">10ml</option>
<option value="2">20ml</option>
</select>
</li>
<li class="row">
<span class="col-xs-5"><!--单位-->{{master.danwei}}</span>
<input type="text" name="" class="col-xs-8" value="" />
</li>
<li class="row">
<span class="col-xs-5"><!--数量-->{{master.num}}</span>
<!--<b class="" contenteditable="true" ng-model="dataclean" ></b>-->
<input type="text" name="" class="col-xs-8" value="" />
</li>
<li class="row">
<span class="col-xs-5"><!--单价(元)-->{{master.price}}</span>
<input type="text" name="" class="col-xs-8" value="" />
</li>
<li class="row">
<span class="col-xs-5"><!--总价-->{{master.total}}</span>
<input type="text" name="" readonly class="col-xs-8" value="" />
</li>
</ul>
</div>
</div>
<div class="" style="margin-top: 10px;padding:10px;text-align: right;background: #fff;"><span>合计发货总额:</span></div>
<div class="">
<div class="btnadd" ng-click="add()">增加</div>
<div class="btndel" ng-click="delete()">删除</div>
</div>js代码:
//控制器及服务等
.controller('fhShenQingAddCtrl', function($scope, CONFIG, $ionicSlideBoxDelegate, $rootScope, $http, $ionicPopup, faHuoService, $timeout, $window, loading, tool) {
//产品下的类型名称及规格的选择弹窗设置
$scope.settings = {
theme: 'mobiscroll',
lang: 'zh',
display: 'center',
cancelText: '取消',
setText: '确定',
onBeforeClose: function(event, inst) {
if(event.button == "set") {
$scope.startdate = event.valueText;//获取选择日期
console.log($scope.startdate)
} else if(event.button == "cancel") {
console.log("取消")
}
}
};
//增加
$scope.masters= [{'chanpinType':'产品类型',
'chanpinName':'产品名称',
'guige':'规格',
'danwei':'单位',
'num':'数量',
'price':'单价(元)',
'total':'总价',
'checked':'true',//选中切换
'updown':'true',//下拉内容显示切换
'up':'true'//箭头上下切换
}];
$scope.add = function() {
$scope.cope={'chanpinType':'产品类型',
'chanpinName':'产品名称',
'guige':'规格',
'danwei':'单位',
'num':'数量',
'price':'单价(元)',
'total':'总价',
'checked':'true', //选中切换
'updown':'true', //下拉内容显示切换
'up':'true' //箭头上下切换
};
var bb = angular.copy($scope.cope);
$scope.masters.push(bb)
console.log($scope.masters)
};
//删除
$scope.delete = function() {
var arr = [];
angular.forEach($scope.masters,function(item,index){
if(!item.checked){
arr.push(item);
}
})
//console.log(arr)
$scope.masters = arr;
};
//切换箭头的上下指向这里写代码片
$scope.upOrdown = function(rowNumber){
console.log($scope.masters[rowNumber].updown)
$scope.masters[rowNumber].up = !$scope.masters[rowNumber].up;
$scope.masters[rowNumber].updown=!$scope.masters[rowNumber].updown;
};
//某一行选中
$scope.selectorOne = function(rowNumber) {
console.log($scope.masters[rowNumber].checked)
$scope.masters[rowNumber].checked = !$scope.masters[rowNumber].checked;
};
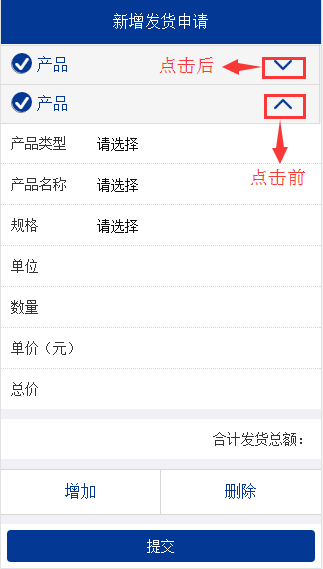
})完成的效果为:
点击前

点击后

以上所述是小编给大家介绍的ionic中列表项增加和删除的实现方法,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!