本文实例为大家分享了Bootstrap面板的具体实现代码,供大家参考,具体内容如下
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" />
</head>
<body>
<div class="container">
<div class="row">
<div class="ppanel panel-default"><!--panel是面板的意思-->
<div class="panel-heading"><!--面板头部区域-->
<h3 class="panel-title">水果</h3><!--面板头部区域标题样式-->
</div>
<div class="panel-body"><!--面板内容区域-->
<p>几十块的割发代首看定居地方时刻到了房间打开看电视的空间的空间看到</p>
</div>
</div>
</div>
<div class="row">
<div class="ppanel panel-primary"><!--还可以是success、warning、danger等-->
<div class="panel-heading">
<h3 class="panel-title">水果</h3>
</div>
<div class="panel-body">
<p>几十块的割发代首看定居地方时刻到了房间打开看电视的空间的空间看到</p>
</div>
</div>
</div>
</div>
<script src="js/jquery-2.1.0.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
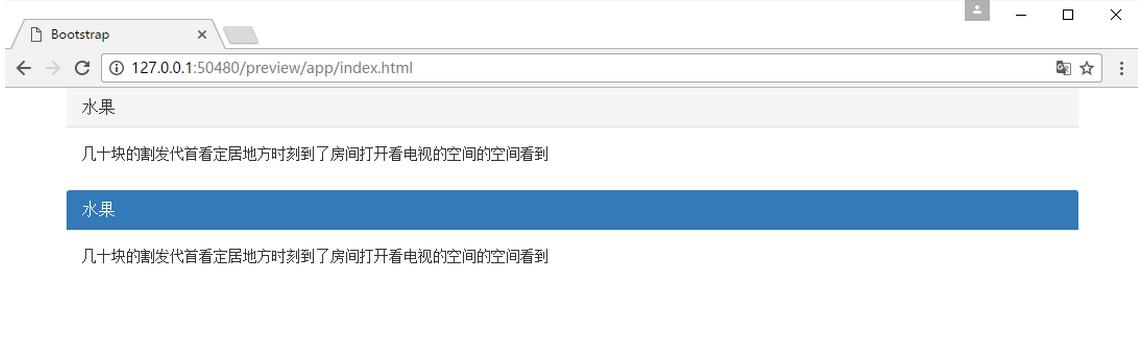
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。