本文实例讲述了JavaScript实现公历转农历功能。分享给大家供大家参考,具体如下:
完整代码(该源码使用在线工具http://tools.jb51.net/code/js进行了格式化处理,以便于读者阅读):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>公历转农历</title>
<script type="text/javascript" language="javascript" >
var CalendarData = new Array(20);
var madd = new Array(12);
var TheDate;
var tgString = "甲乙丙丁戊己庚辛壬癸";
var dzString = "子丑寅卯辰巳午未申酉戌亥";
var numString = "一二三四五六七八九十";
var monString = "正二三四五六七八九十冬腊";
var weekString = "日一二三四五六";
var sx = "鼠牛虎兔龙蛇马羊猴鸡狗猪";
var cYear;
var cMonth;
var cDay;
var cHour;
var cDateString;
var DateString;
var Browser = navigator.appName;
function init() {
CalendarData[0] = 0x41A95; //公元2001年;
CalendarData[1] = 0xD4A;
CalendarData[2] = 0xDA5;
CalendarData[3] = 0x20B55;
CalendarData[4] = 0x56A;
CalendarData[5] = 0x7155B;
CalendarData[6] = 0x25D;
CalendarData[7] = 0x92D;
CalendarData[8] = 0x5192B;
CalendarData[9] = 0xA95;
CalendarData[10] = 0xB4A;
CalendarData[11] = 0x416AA;
CalendarData[12] = 0xAD5;
CalendarData[13] = 0x90AB5;
CalendarData[14] = 0x4BA;
CalendarData[15] = 0xA5B;
CalendarData[16] = 0x60A57;
CalendarData[17] = 0x52B;
CalendarData[18] = 0xA93;
CalendarData[19] = 0x40E95;
madd[0] = 0;
madd[1] = 31;
madd[2] = 59;
madd[3] = 90;
madd[4] = 120;
madd[5] = 151;
madd[6] = 181;
madd[7] = 212;
madd[8] = 243;
madd[9] = 273;
madd[10] = 304;
madd[11] = 334; //今年某月已过天数!
}
function GetBit(m, n) {
return (m >> n) & 1;
} //n月是大月还是小月?
function getInfo() { //用户输入日期!
var arr = [];
strData = prompt("请输入年 月 日,并以空格隔开!", "");
if (strData == null || strData == "") {
alert("输入错误!请刷新!");
return false;
}
arr = strData.split(" ");
y = arr[0];
m = arr[1] - 1;
d = arr[2];
TheDate = new Date(y, m, d);
} //getinfo();
function e2c() {
getInfo();
var total, m, n, k;
var isEnd = false;
var tmp = TheDate.getYear();
if (tmp < 1900) tmp += 1900; //无用!
total = (tmp - 2001) * 365 + Math.floor((tmp - 2001) / 4) + madd[TheDate.getMonth()] + TheDate.getDate() - 23; //2001年1月23是除夕;该句计算到起始年正月初一的天数
if (TheDate.getYear() % 4 == 0 && TheDate.getMonth() > 1) total++; //当年是闰年且已过2月再加一天!
for (m = 0;; m++) {
k = (CalendarData[m] < 0xfff) ? 11 : 12; //起始年+m闰月吗?
for (n = k; n >= 0; n--) {
if (total <= 29 + GetBit(CalendarData[m], n)) //已找到农历年!
{
isEnd = true;
break;
}
total = total - 29 - GetBit(CalendarData[m], n); //寻找农历年!
}
if (isEnd) break;
}
cYear = 2001 + m; //农历年
cMonth = k - n + 1; //农历月
cDay = total; //农历日
if (k == 12) //闰年!
{
if (cMonth == Math.floor(CalendarData[m] / 0x10000) + 1) //该月就是闰月!
cMonth = 1 - cMonth;
if (cMonth > Math.floor(CalendarData[m] / 0x10000) + 1) cMonth--; //该月是闰月后某个月!
}
cHour = Math.floor((TheDate.getHours() + 1) / 2);
}
function GetcDateString() {
var tmp = "";
tmp += tgString.charAt((cYear - 4) % 10);
//年干
tmp += dzString.charAt((cYear - 4) % 12); //年支
tmp += "年(";
tmp += sx.charAt((cYear - 4) % 12);
tmp += ")";
if (cMonth < 1) {
tmp += "闰";
tmp += monString.charAt( - cMonth - 1); // 闰几月!
} else tmp += monString.charAt(cMonth - 1);
tmp += "月";
tmp += (cDay < 11) ? "初": ((cDay < 20) ? "十": ((cDay < 30) ? "廿": "卅")); // 初几!
if (cDay % 10 != 0 || cDay == 10) tmp += numString.charAt((cDay - 1) % 10);
if (cHour == 12) tmp += "夜";
tmp += dzString.charAt((cHour) % 12);
tmp += "时"; //几时!
cDateString = tmp;
return tmp;
}
function GetDateString() //公历时间!
{
var tmp = "";
var t1 = TheDate.getYear();
if (t1 < 1900) t1 += 1900;
tmp += t1 + "-" + (TheDate.getMonth() + 1) + "-" + TheDate.getDate() + " " + TheDate.getHours() + ":" + ((TheDate.getMinutes() < 10) ? "0": "") + TheDate.getMinutes() + " 星期" + weekString.charAt(TheDate.getDay());
DateString = tmp;
return tmp;
}
function cnCanlender() {
init();
e2c();
GetDateString();
GetcDateString();
strcnCanlender.innerText = DateString + "\n" + cDateString; //显示!
}
</script>
</head>
<body>
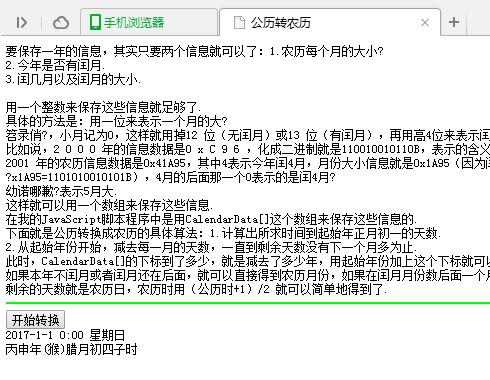
要保存一年的信息,其实只要两个信息就可以了:1.农历每个月的大小?<br/>2.今年是否有闰月.<br/>3.闰几月以及闰月的大小.<br/><br/>用一个整数来保存这些信息就足够了.<br/>具体的方法是:用一位来表示一个月的大?<br/> 笤录俏?,小月记为0,这样就用掉12 位(无闰月)或13 位(有闰月),再用高4位来表示闰月的月份,没有闰月记为0.<br/>比如说,2 0 0 0 年的信息数据是0 x C 9 6 ,化成二进制就是110010010110B,表示的含义是指1、2、5、8、10、11月大,其余月小.<br/>2001 年的农历信息数据是0x41A95,其中4表示今年闰4月,月份大小信息就是0x1A95(因为闰月,所以有13 位),具体的就是1、2、4、5、8、10、12月大,其余月份?<br/>?x1A95=1101010010101B),4月的后面那一个0表示的是闰4月?<br/> 幼诺哪歉?表示5月大.<br/>这样就可以用一个数组来保存这些信息.<br/>在我的JavaScript脚本程序中是用CalendarData[]这个数组来保存这些信息的.<br/>下面就是公历转换成农历的具体算法:1.计算出所求时间到起始年正月初一的天数.<br/>2.从起始年份开始,减去每一月的天数,一直到剩余天数没有下一个月多为止.<br/>此时,CalendarData[]的下标到了多少,就是减去了多少年,用起始年份加上这个下标就可以得到农历年份,然后看减去了几个月.<br/>如果本年不闰月或者闰月还在后面,就可以直接得到农历月份,如果在闰月月份数后面一个月,则这个月就是闰月,如果在闰月的后面,则要减去1 才能得到月份数.<br/>剩余的天数就是农历日,农历时用(公历时+1)/2 就可以简单地得到了.<br/>
<hr color="#00ff00"/>
<input type="button" value="开始转换" onclick="cnCanlender()"/>
<div id="strcnCanlender" name="strcnCanlender">
</div>
</body>
</html>运行效果图如下:

PS:这里再为大家推荐几款日历相关在线工具供大家参考:
网页万年历日历: http://tools.jb51.net/bianmin/webwannianli
在线阴历/阳历转换工具: http://tools.jb51.net/bianmin/yinli2yangli
在线万年历日历: http://tools.jb51.net/bianmin/wannianli
在线万年历黄历flash版: http://tools.jb51.net/bianmin/flashwnl