本文实例为大家分享了jQuery选择器的具体实现代码,供大家参考,具体内容如下
1. 基本选择器

<html>
<head>
<meta charset="utf-8">
<title>jQuery基本选择器</title>
<script type="text/javascript" src="js/jquery-1.x.js"> </script>
</head>
<body>
<div id="idDiv">DOM对象与jQuery对象的相互转化</div>
<div class="classDiv">jQuery对象不能直接使用DOM对象的方法,</div>
<div class="classDiv">但可以通过将jQuery对象转换成DOM对象后再调用其方法。</div>
<span class="classSpan">基本选择器是jQuery中最常用的选择器</span>
<script type="text/javascript">
$(function(e){
$("#idDiv").css("color","blue");
$(".classDiv").css("background-color","#dddddd");
$("span").css("background-color","gray").css("color","white");
$("*").css("font-size","20px");
$("#idDiv,.classSpan").css("font-style","italic");
});
</script>
</body>
</html>2. 层次选择器

<html>
<head>
<meta charset="utf-8">
<title>jQuery层次选择器</title>
<script type="text/javascript" src="js/jquery-1.x.js"> </script>
</head>
<body>
<div>
搜索条件<input name="search" />
<form>
<label>用户名:</label>
<input name="useName" />
<fieldset>
<label>密 码:</label>
<input name="password" />
</fieldset>
</form>
<hr/>
身份证号:<input name="none" /><br/>
联系电话:<input name="none" />
</div>
<script type="text/javascript">
$(function(e){
$("form input").css("width","200px");
$("form > input").css("background","pink");
$("label + input").css("border-color","blue");
//$("label").next("input").css("border-color","blue");
$("form ~ input").css("border-bottom-width","8px");
//$("form").nextAll("input").css("border-bottom-width","4px");
$("*").css("padding-top","3px");
});
</script>
</body>
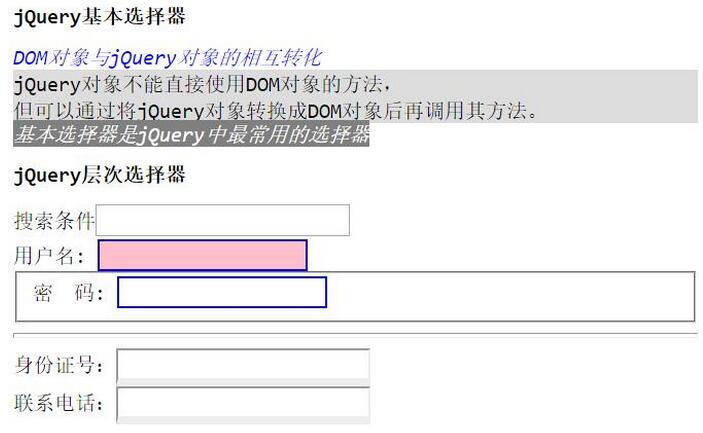
</html>效果图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。