layout 布局组件,依赖于panel,自己开发个web小程序的时候直接用这个组件布局很方便。
对于一个web程序原来说,特别是像我这种一遇到界面美化问题就找美工的程序员,想自己独立的开发一个东西,除了套用以前的项目中的界面布局之外就没别的办法了,虽然我们可以用ifame切分出一个界面布局,但是我不会添加样式啊。使用layout组件就可以帮我们快速的有一个界面布局,而且美观效果也看得过去。
看个例子:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js" ></script>
<link rel="stylesheet" type="text/css" href="easyui/themes/bootstrap/easyui.css" rel="external nofollow" />
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css" rel="external nofollow" />
<title>Document</title>
</head>
<body class="easyui-layout">
<div data-options="region:'north',border:false" style="height:60px;background:#00ffcc;padding:10px"><strong><font size=2 color="color">您好,欢迎<span style="white-space:pre"> </span>来到地球!</br>这个世界充满了危险,劝你早点回去!</font></strong></div>
<div id="menu" data-options="region:'west',split:true,title:'2014-15赛季赛程'" style="height:100px;width:150px;padding:10px;">
<ul>
<li>
<strong><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >西甲赛程</a></strong>
</li>
<br>
<br>
<li>
<strong><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >英超赛程</a></strong>
</li>
<br>
<br>
<li>
<strong><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >德甲赛程</a></strong>
</li>
<br>
<br>
<li>
<strong><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >法甲赛程</a></strong>
</li>
<br>
<br>
<li>
<strong><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >意甲赛程</a></strong>
</li>
<br>
<br>
<li>
<strong><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >欧冠赛程</a></strong>
</li>
</ul>
</div>
<div data-options="region:'east',split:true,collapsed:true,title:'快速通道'" style="width:100px;padding:10px;"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >购买船票</a></br><a href="http://blog.csdn.net/caohaicheng" rel="external nofollow" >逃生指南</a></div>
<div data-options="region:'south',border:false" style="height:25px;background:#A9FACD;padding:10px;"><center>http://blog.csdn.net/caohaicheng</center></div>
<div data-options="region:'center',title:'主界面'">
</div>
</body>
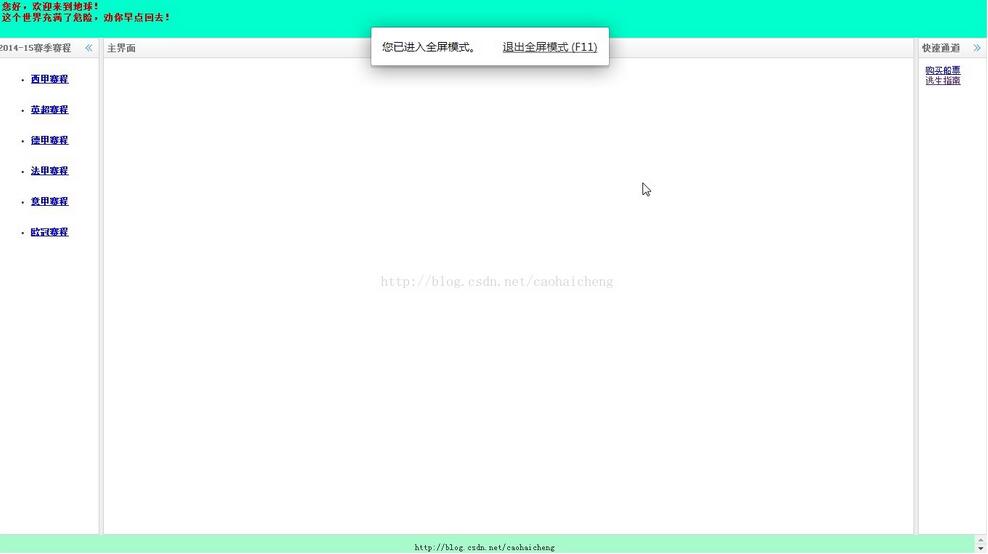
</html> 效果图:

点此下载源代码:jQuery Easy UI Layout(布局)组件
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。