本文实例讲述了jQuery插件echarts实现的单折线图效果。分享给大家供大家参考,具体如下:
1、问题背景:
设计一个折线图,展示一个星期内水果销售量
2、实现源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-单折线图</title>
<script type="text/javascript" src="jquery-1.4.2.min.js" ></script>
<script type="text/javascript" src="echarts.js" ></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 12px;
}
#line{
width:100%;
height:99%;
}
</style>
<script>
$(document).ready(function(){
var chart = document.getElementById("line");
var echart = echarts.init(chart);
var option = {
title: {
text: '水果销售量'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['水果销量']
},
toolbox: {
feature: {
saveAsImage: {}
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['星期一','星期二','星期三','星期四','星期五','星期六','星期日']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'水果销量',
type:'line',
stack: '销量',
areaStyle: {normal: {}},
data:[1270, 6382, 2091, 1034, 7890, 6230, 5210]
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<div id="line"></div>
</body>
</html>
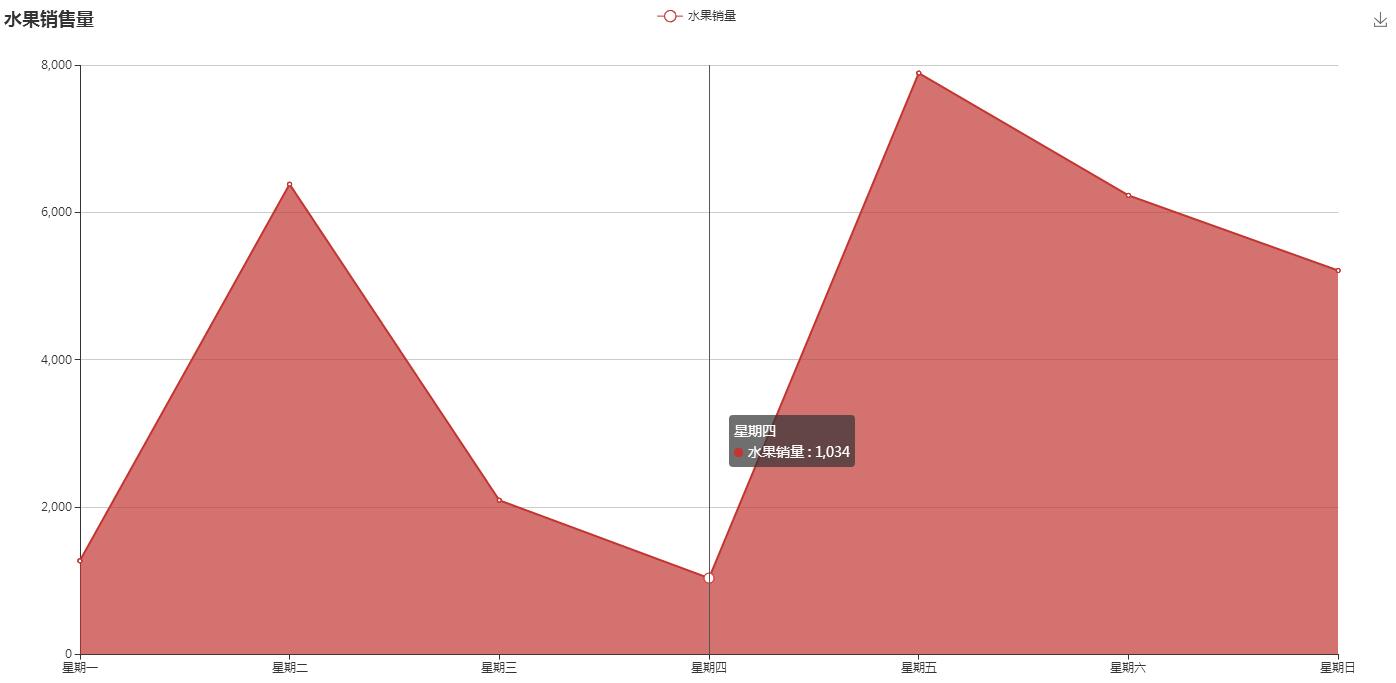
3、实现效果图:

附:完整实例代码点击此处本站下载。