本文实例讲述了jQuery插件FusionCharts实现的2D面积图效果。分享给大家供大家参考,具体如下:
1、实现代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>FusionCharts2D面积图</title>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="fusioncharts/fusioncharts.js"></script>
<script type="text/javascript" src="fusioncharts/fusioncharts.charts.js"></script>
<script type="text/javascript">
FusionCharts.ready(function () {
var salesChart = new FusionCharts({
type: 'area2d',
renderAt: 'area2D',
width: '1290',
height: '600',
dataFormat: 'json',
dataSource: {
"chart": {
"caption": "(脚本之家)年度收入",
"subCaption": "",
"xAxisName": "季度",
"yAxisName": "收入",
"numberPrefix": "¥",
"paletteColors": "#1275c2",
"bgColor": "#CCCCCC",
"showBorder": "1",
"showCanvasBorder": "1",
"plotBorderAlpha": "10",
"usePlotGradientColor": "10",
"plotFillAlpha": "50",
"showXAxisLine": "1",
"axisLineAlpha": "25",
"divLineAlpha": "10",
"showValues": "1",
"showAlternateHGridColor": "0",
"captionFontSize": "14",
"subcaptionFontSize": "14",
"subcaptionFontBold": "0",
"toolTipColor": "#ffffff",
"toolTipBorderThickness": "1",
"toolTipBgColor": "#FF0000",
"toolTipBgAlpha": "60",
"toolTipBorderRadius": "5",
"toolTipPadding": "10",
"baseFont":"20"
},
"data": [
{
"label": "(jb51.net)第一季度",
"value": "59865"
},
{
"label": "(jb51.net)第二季度",
"value": "63254"
},
{
"label": "(jb51.net)第三季度",
"value": "34256"
},
{
"label": "(jb51.net)第四季度",
"value": "89562"
}
]
}
}).render();
});
</script>
</head>
<body>
<div id="area2D"></div>
</body>
</html>
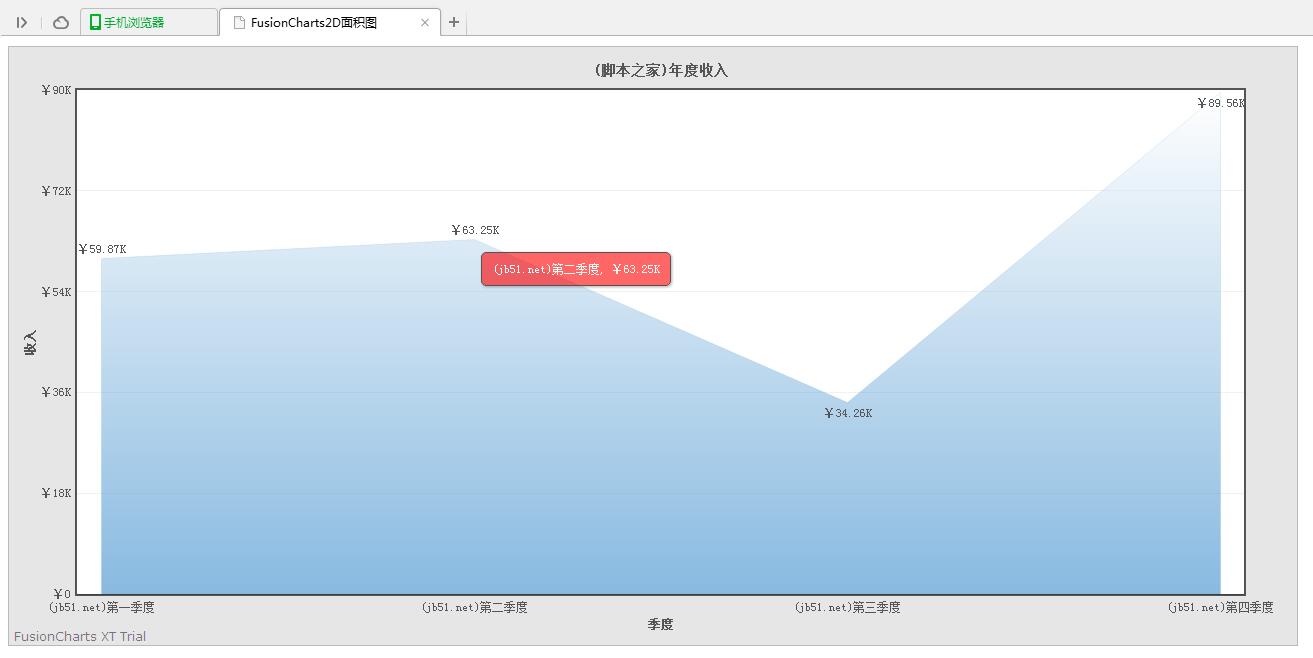
2、实现效果图:

附:完整实例代码点击此处本站下载。