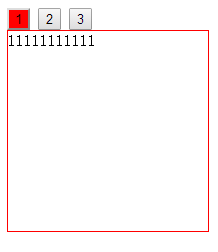
效果图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>原生js选项卡写法</title>
<style>
#div1 div{width: 200px;height: 200px;border: 1px solid #FF0000;display: none;}
.active{background: red;}
</style>
<script>
window.onload=function(){//原生js选项卡写法
var oDiv = document.getElementById('div1');
var aInput = document.getElementsByTagName('input');
var aCon = oDiv.getElementsByTagName('div');
for(var i=0;i<aInput.length;i++){
aInput[i].index = i;
aInput[i].onclick = function(){
for(var i=0;i<aInput.length;i++){
aInput[i].className = '';
aCon[i].style.display = 'none';
}
this.className= 'active';
aCon[this.index].style.display = 'block';
}
}
}
</script>
</head>
<body>
<div id="div1">
<input class="active" type="button" value="1" />
<input type="button" value="2"/>
<input type="button" value="3"/>
<div style="display: block;">11111111111</div>
<div>22222222222</div>
<div>333333333333</div>
</div>
</body>
</html>以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!