本文实例讲述了JS实现直接运行html代码的方法。分享给大家供大家参考,具体如下:
1、实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'/>
<title>直接运行 html 代码</title>
</head>
<body>
<textarea style='width:300px;height:200px;' id='txtCode'></textarea><br/>
<input type='button' value='直接运行' id='btnRun'/>
<script>
document.getElementById('btnRun').onclick = function(){
var runHtml = document.getElementById('txtCode').value;
if(runHtml){
var win = window.open('', '运行窗口');
win.document.open();
win.document.write(runHtml);
win.document.close();
}
else{
alert('请输入!');
}
}
</script>
</body>
</html>
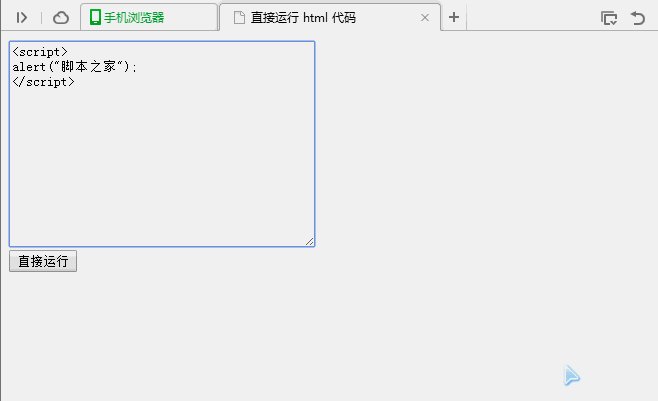
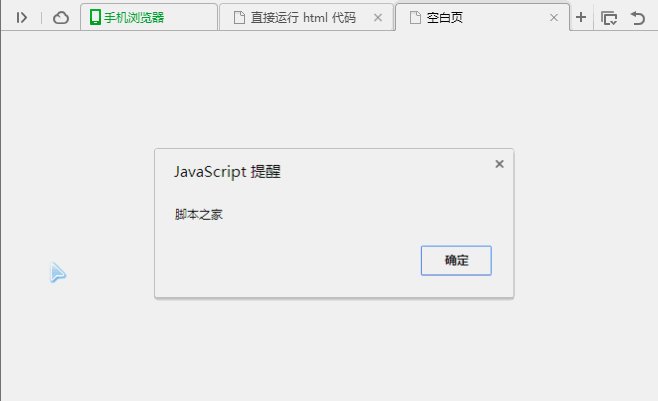
2、运行效果图如下: