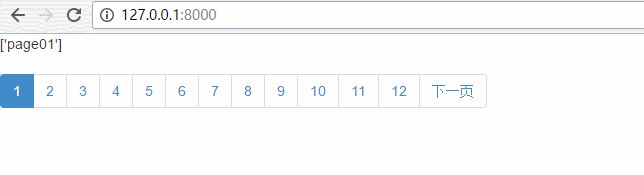
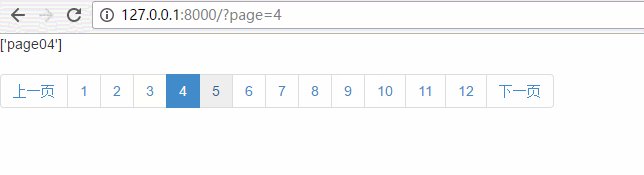
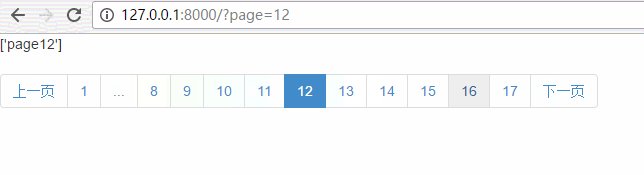
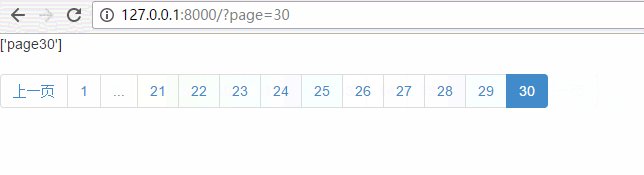
效果演示:

github地址:https://github.com/mncu/django_projects/tree/master/django_projects/pagination_test

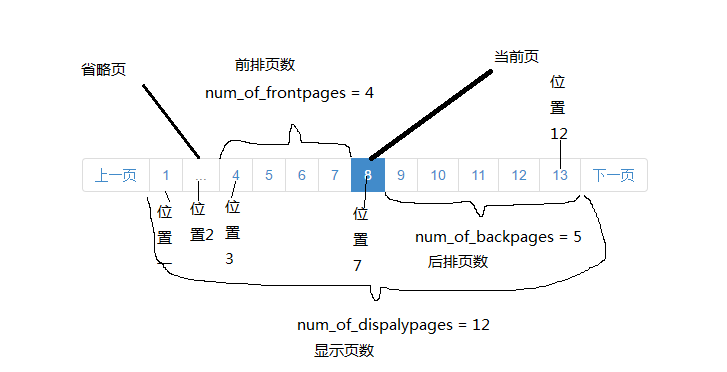
本例中总页数为30页,显示页数为12页,当前页的前排页数为4,后排页数为5
将分页分为三种情况:
1 当前页为第1页到第7页的时候,无省略页,且12个位置的内容是不变
2 当前页为第8页到第25页时,位置1与位置2内容不变,当前页一直处于位置7,
3 当前页为第25页到第30页时,位置1与位置2内容不变,位置8到位置12的内容不变,当前页在位置8到位置12之中变换
自定义标签代码:
from django import template
register = template.Library()
@register.assignment_tag
def pagination(current_page,paginator,num_of_displaypages=10,num_of_backpages=4):
# current_page is a django.core.paginator.Page 's instance
# paginator is a django.core.paginator.Paginator 's instance
#
num_of_frontpages = num_of_displaypages - num_of_backpages -3
html=''
# 当总页数小于等于 显示页数 时,则将总页数全部显示
if paginator.num_pages <= num_of_displaypages :
for i in range(1,paginator.num_pages+1):
html+= '<li ><a href="?page=%s" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >%s </a></li>'%(i,i)
return html
# 第一种情况
elif current_page.number <= num_of_displaypages-num_of_backpages:
for i in range(1,num_of_displaypages+1):
html+= '<li ><a href="?page=%s" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >%s </a></li>'%(i,i)
return html
# 第二种情况
elif num_of_displaypages-num_of_frontpages <= current_page.number <= paginator.num_pages-num_of_backpages :
html = '''
<li><a href="?page=1" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >1</a></la>
<li class="disabled"><a href="?page=1" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >...</a></la>
'''
for i in range(current_page.number-num_of_frontpages,current_page.number+num_of_backpages+1):
html+='<li><a href="?page=%s" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >%s</a></la>'%(i,i)
return html
# 第三种情况
else:
html = '''
<li><a href="?page=1" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >1</a></la>
<li class="disabled"><a href="?page=1" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >...</a></la>
'''
for i in range(paginator.num_pages-num_of_backpages-num_of_frontpages,paginator.num_pages+1):
html+='<li><a href="?page=%s" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >%s</a></la>'%(i,i)
return html
来看html代码
{% load mytags %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css" rel="external nofollow" >
<!-- 可选的Bootstrap主题文件(一般不用引入) -->
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap-theme.min.css" rel="external nofollow" >
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
{{ current_page.object_list }}
<nav>
<ul class="pagination">
{% if current_page.has_previous %}
<li ><a href="?page={{ current_page.previous_page_number }}" rel="external nofollow" >上一页 <span class="sr-only">(current)</span></a></li>
{% endif %}
{% pagination current_page paginator 12 5 as page_list %} <!-- 引用自定义标签,并传入参数 -->
{{ page_list|safe }} <!-- 显示 -->
{% if current_page.has_next %}
<li><a href="?page={{ current_page.next_page_number }}" rel="external nofollow" >下一页 <span class="sr-only">(current)</span></a></li>
{% endif %}
</ul>
</nav>
<script>
$(document).ready(function(){
$('.pagination li a').each(function(){
if ( $(this).html() == {{ current_page.number }} ){
$(this).parent().addClass('active')
}
});
})
</script>
</body>
</html>
看看view函数:
from django.shortcuts import render
from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger
# Create your views here.
def index(request):
obj_list = ['page01','page02','page03','page04','page05','page06','page07','page08','page09','page10',
'page11','page12','page13','page14','page15','page16','page17','page18','page19','page20',
'page21','page22','page23','page24','page25','page26','page27','page28','page29','page30',]
#create a paginator instance
paginator = Paginator(obj_list,1)
#Get the page_number of current page
current_page_num = request.GET.get('page')
try:
current_page = paginator.page(current_page_num)
except PageNotAnInteger:
# If page is not an integer, deliver first page.
current_page = paginator.page(1)
except EmptyPage:
# If page is out of range (e.g. 9999), deliver last page of results.
current_page = paginator.page(paginator.num_pages)
return render(request,'index.html',
{'current_page': current_page,
'paginator': paginator
})
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。