本文实例为大家分享了Bootstrap表格制作的具体代码,供大家参考,具体内容如下
Bootstrap 支持的一些表格元素:

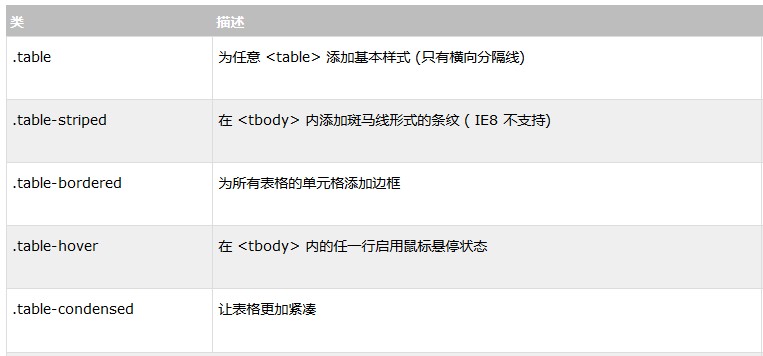
可用于表格中的tablede 样式

可用于表格中的<tr>, <th> 和 <td>

html与css代码
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/bootstrap.min.css" rel="external nofollow" >
<style>
div{
font-family: '宋体';
color: #0A0A0A;
}
tr,td{
width:30px;
height: 50px;
font-size:24px;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<h1>表格</h1>
</div>
<p class="text-muted" style="font-size: 18px;">小妞妞的成绩单:</p>
<!--
<p class="text-muted">本行内容是减弱的</p>
-->
<table class="table table-striped table-bordered table-hover table-condensed">
<!--
.table-striped 在 <tbody> 内添加斑马线形式的条纹 ( IE8 不支持)
.table-bordered 为所有表格的单元格添加边框
.table-hover 在 <tbody> 内的任一行启用鼠标悬停状态
.table-condensed 让表格更加紧凑
-->
<thead>
<tr class="active">
<th>科目</th>
<th>成绩</th>
</tr>
</thead>
<tbody>
<tr class="success">
<td>语文</td>
<td>90</td>
</tr>
<tr>
<td>数学</td>
<td>95</td>
</tr>
<tr class="warning">
<td>英语</td>
<td>85</td>
</tr>
<tr class="danger">
<!--
.active 对某一特定的行或单元格应用悬停颜色;.success表示一个成功的或积极的动作;
.warning 表示一个需要注意的警告;.danger 表示一个危险的或潜在的负面动作;
-->
<td>综合</td>
<td>200</td>
</tr>
</tbody>
</table>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
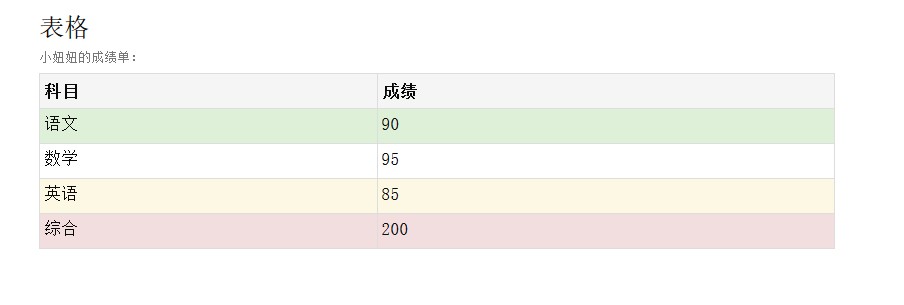
</html>效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。