可以切换模态框(Modal)插件的隐藏内容:
1、通过 data 属性:在控制器元素(比如按钮或者链接)上设置属性 data-toggle="modal",同时设置 data-target="#identifier" 或 href="#identifier" rel="external nofollow" 来指定要切换的特定的模态框(带有 id="identifier")
2、通过 JavaScript:使用这种技术,您可以通过简单的一行 JavaScript 来调用带有 id="identifier" 的模态框: $('#identifier').modal(options)
代码:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap-模态框Modal</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap.min.css" rel="external nofollow" >
</head>
<body>
<div class="container">
<h2>创建模态框(Modal)</h2>
<!-- 按钮触发模态框 -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框</button>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close"data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel"> 模态框(Modal)标题 </h4>
</div>
<div class="modal-body">
在这里添加一些文本
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default"data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">提交更改</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>

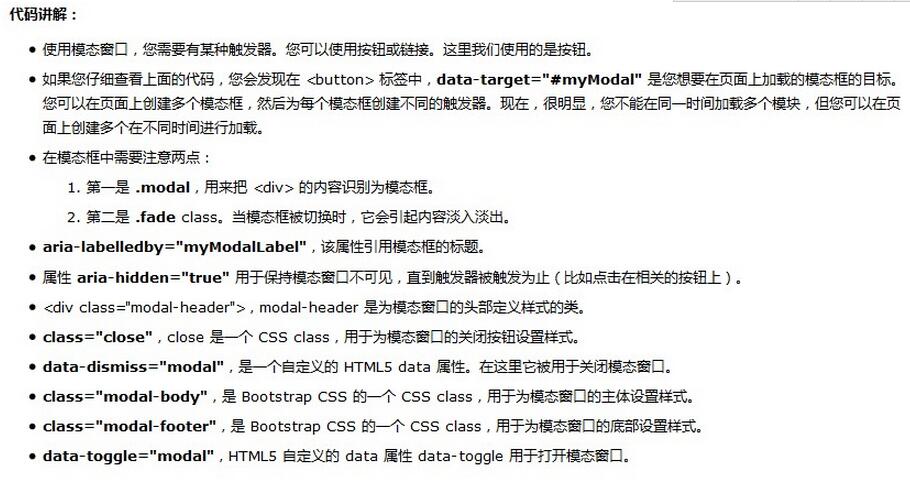
注: aria-labelledby="myModalLabel" aria-hidden="true"
官方API 意思是为盲人或者一些可读设备设置的 role的设置告诉设备这是弹出框 aria-labelledby=".."里面是描述信息,然后aria-hidden="true"再把它隐藏掉,一般人用不到,这样写比较规范
增强模态框的可访问性
务必为 .modal 添加 role="dialog" 和 aria-labelledby="..." 属性,用于指向模态框的标题栏;为 .modal-dialog 添加 aria-hidden="true" 属性。
另外,你还应该通过 aria-describedby 属性为模态框 .modal 添加描述性信息。
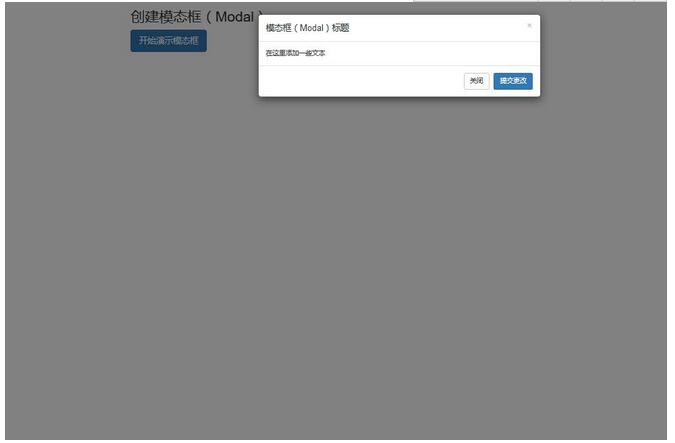
效果图

参考地址:http://www.w3cschool.cn/bootstrap/bootstrap-modal-plugin.html
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。