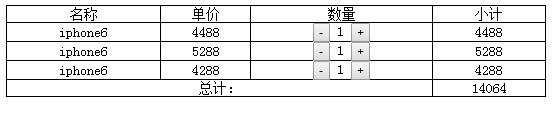
效果图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta charset="utf-8">
<style>
table{
border:1px solid #000;
border-collapse:collapse;
width:600px;
}
td{
border:1px solid #000;
text-align:center;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<td>名称</td>
<td>单价</td>
<td>数量</td>
<td>小计</td>
</tr>
</thead>
<tbody id="tbody">
<tr>
<td>iphone6</td>
<td>4488</td>
<td>
<button onclick="btnClick(this)">-</button>
<span>1</span>
<button onclick="btnClick(this)">+</button>
</td>
<td>4488</td>
</tr>
<tr>
<td>iphone6</td>
<td>5288</td>
<td>
<button onclick="btnClick(this)">-</button>
<span>1</span>
<button onclick="btnClick(this)">+</button>
</td>
<td>5288</td>
</tr>
<tr>
<td>iphone6</td>
<td>4288</td>
<td>
<button onclick="btnClick(this)">-</button>
<span>1</span>
<button onclick="btnClick(this)">+</button>
</td>
<td>4288</td>
</tr>
</tbody>
<tfoot>
<td colspan="3" align="right">总计:</td>
<td id="all_total"></td>
</tfoot>
</table>
<script>
function btnClick(btn){
//声明 spanValue 变量,用于保存 span中的数据
var spanValue;
//1、更改 span 中的数据
//1.1 判断 btn 是+还是-
if(btn.textContent == "+"){
//1.2 根据 btn 找到 span
var span=btn.previousElementSibling;
//1.3 获取 span里的数据
spanValue=parseInt(span.textContent);
//1.4 更新 span中的数据
spanValue+=1;
span.textContent=spanValue;
}else{
//减法操作
var span = btn.nextElementSibling;
//1.3 获取 span里的数据
spanValue=parseInt(span.textContent);
//1.4 更新 span中的数据
if(spanValue > 1){
spanValue-=1;
span.textContent=spanValue;
}
}
//2.计算 小计
//2.1 先 获取 单价 元素(tdPrice)
var tdPrice=btn.parentNode.previousElementSibling;
//2.2 获取 单价 元素中的 数值(price)
var price=parseInt(tdPrice.textContent);
//2.3 计算小计(spanValue*price),保存在 total
var total=price*spanValue;
//2.4 获取 小计 元素(tdTotal)
var tdTotal=btn.parentNode.nextElementSibling;
//2.5 将 total 的值 赋值给 tdTotal元素
tdTotal.textContent=total;
//调用 计算总计 的函数
calAllTotal();
}
/**
* 计算总计
*/
function calAllTotal(){
//1、获取 id为tbody 中的所有tr
var tbody = document.getElementById("tbody");
var trs=tbody.getElementsByTagName("tr");
console.log(trs);
//2、循环遍历所有tr,找到每个tr的最后一个td
var all_total=0;
for(var i=0;i<trs.length;i++){
var tr=trs[i];
//3、累加 每个 td 的值 计算总计
//3.1 获取 tr 中的 最后一个td
var lastTd=tr.lastElementChild;
var lastTdValue=parseInt(lastTd.textContent);
all_total += lastTdValue;
}
//4、赋值
document.getElementById("all_total").textContent=all_total;
}
//加载时调用 calAllTotal() 计算现有的总计
calAllTotal();
</script>
</body>
</html>
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!