本文实例讲述了JS条形码插件JsBarcode用法。分享给大家供大家参考,具体如下:
这里介绍一下在GitHub生成条形码的js插件→JsBarcode
条码支持的有:
CODE128 CODE128 (自动模式切换) CODE128 A/B/C (强制模式) EAN EAN-13 EAN-8 EAN-5 EAN-2 UPC (A) CODE39 ITF-14 MSI MSI10 MSI11 MSI1010 MSI1110 Pharmacode Codabar
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no" />
<title></title>
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.3.min.js"></script>
<script type="text/javascript" src="js/JsBarcode.all.js"></script>
</head>
<body>
<svg id="svgcode"></svg>
<!-- or -->
<canvas id="canvascode"></canvas>
<!-- or -->
<img id="imgcode" />
<script>
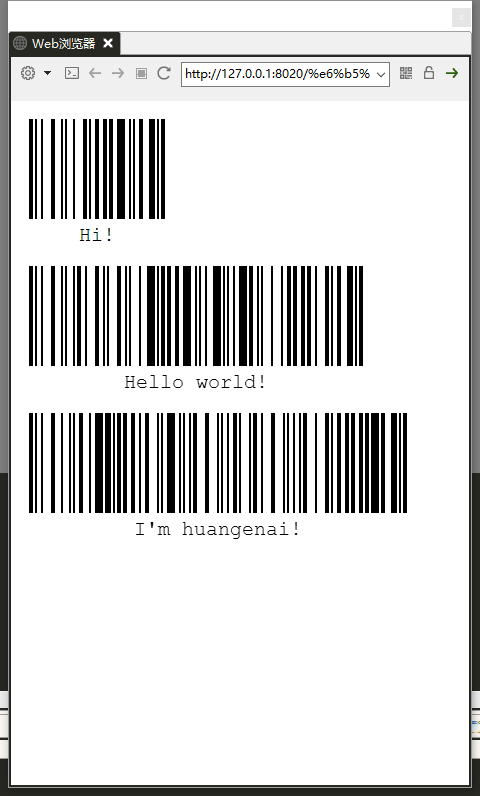
$("#svgcode").JsBarcode('Hi!');//or JsBarcode("#svgcode", "Hi!");
$("#canvascode").JsBarcode('Hello world!');//or JsBarcode("#canvascode", "Hello world!");
$("#imgcode").JsBarcode("I'm huangenai!");//or JsBarcode("#imgcode", "I'm bwju!");
</script>
</body>
</html>
JsBarcode 我们还可以设置条码的一些属性(可设置属性详细介绍 链接:https://github.com/lindell/JsBarcode/wiki/Options)
<img />
<script>
JsBarcode("#imgcode", "123", {
format: "CODE39",//选择要使用的条形码类型
width:3,//设置条之间的宽度
height:100,//高度
displayValue:true,//是否在条形码下方显示文字
text:"456",//覆盖显示的文本
fontOptions:"bold italic",//使文字加粗体或变斜体
font:"fantasy",//设置文本的字体
textAlign:"left",//设置文本的水平对齐方式
textPosition:"top",//设置文本的垂直位置
textMargin:5,//设置条形码和文本之间的间距
fontSize:15,//设置文本的大小
background:"#eee",//设置条形码的背景
lineColor:"#2196f3",//设置条和文本的颜色。
margin:15//设置条形码周围的空白边距
});
</script>
GitHub:https://github.com/lindell/JsBarcode 条码生成器:http://lindell.me/JsBarcode/generator/ JsBarcode示例与设置:http://codepen.io/lindell/pen/mPvLXx?editors=1010 简单的JsBarcode演示:http://codepen.io/lindell/pen/eZKBdO?editors=1010