本文主要给大家介绍了Angular.Js过滤器filter与自定义过滤器filter的相关内容,分享出来供大家参考学习,下面来看看详细的介绍:
一、AngularJS的filter过滤器:
- uppercase|lowercase:大小写转换过滤
- json:json格式过滤
- date:日期格式过滤
- number:数字格式过滤
- currency:货币格式过滤
- filter:查找
- limitTo:字符串对象截取
- orderBy:对象排序
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>Angular基础</title>
</head>
<body>
<div ng-app="myApp">
<!-- 向表达式添加过滤器:可以通过一个管道字符(|)和一个过滤器添加到表达式中-->
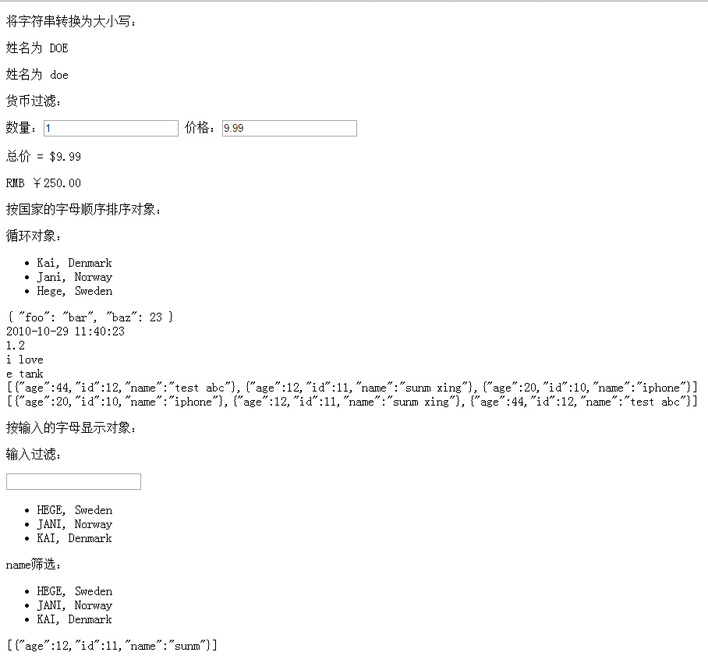
<p>将字符串转换为大小写:</p>
<div ng-controller="uppercaseController">
<p>姓名为 {{ person.lastName | uppercase }}</p>
</div>
<div ng-controller="lowercaseController">
<p>姓名为 {{ person.lastName | lowercase }}</p>
</div>
<p>货币过滤:</p>
<div ng-controller="costController">
数量:<input type="number" ng-model="quantity">
价格:<input type="number" ng-model="price">
<p>总价 = {{ (quantity * price) | currency }}</p>
{{250 |currency:"RMB ¥"}}
</div>
<!-- 向指令添加过滤器:可以通过一个管道字符(|)和一个过滤器添加到指令中-->
<p>按国家的字母顺序排序对象:</p>
<div ng-controller="namesController">
<p>循环对象:</p>
<ul>
<li ng-repeat="x in names | orderBy:'country'">
{{ x.name + ', ' + x.country }}
</li>
</ul>
<!--json格式过滤-->
{{jsonText | json}} <br/>
<!--date格式过滤-->
<span>{{1288323623006 | date:'yyyy-MM-dd HH:mm:ss'}}</span><br/>
<!--number格式过滤-->
{{1.2345678 |number:1}}<br/>
<!--字符串截取-->
{{ "i love tank" | limitTo:6 }}<br/>
{{ "i love tank" | limitTo:-6 }}<br/>
<!--对象排序:降序-->
{{ [{"age": 20,"id": 10,"name": "iphone"},
{"age": 12,"id": 11,"name": "sunm xing"},
{"age": 44,"id": 12,"name": "test abc"}
] | orderBy:'id':true }}<br/>
<!--对象排序:升序-->
{{ [{"age": 20,"id": 10,"name": "iphone"},
{"age": 12,"id": 11,"name": "sunm xing"},
{"age": 44,"id": 12,"name": "test abc"}
] | orderBy:'id' }}
</div>
<p>按输入的字母显示对象:</p>
<div ng-controller="namesFilterController">
<p>输入过滤:</p>
<p><input type="text" ng-model="name"></p>
<ul>
<li ng-repeat="x in names | filter:name | orderBy:'country':true">
{{ (x.name | uppercase) + ', ' + x.country }}
</li>
</ul>
<p>name筛选:</p>
<ul>
<li ng-repeat="x in names | filter:{'name':name} | orderBy:'country':true">
{{ (x.name | uppercase) + ', ' + x.country }}
</li>
</ul>
{{ [{"age": 20,"id": 10,"name": "iphone"},
{"age": 12,"id": 11,"name": "sunm"},
{"age": 44,"id": 12,"name": "test abc"}
] | filter:{'name':'sunm'} }}
</div>
</div>
<script src="angular.min.js"></script>
<script type="application/javascript">
var myApp=angular.module('myApp',[]);
myApp.controller('uppercaseController',function($scope){
$scope.person = {
firstName: "John",
lastName: "Doe"
};
});
myApp.controller('lowercaseController',function($scope){
$scope.person = {
firstName: "John",
lastName: "Doe"
};
});
myApp.controller('costController',function($scope){
$scope.quantity = 1;
$scope.price = 9.99;
});
myApp.controller('namesController',function($scope){
$scope.names = [
{name:'Jani',country:'Norway'},
{name:'Hege',country:'Sweden'},
{name:'Kai',country:'Denmark'}
];
$scope.jsonText={foo:"bar",baz:23};
});
myApp.controller('namesFilterController',function($scope){
$scope.names = [
{name:'Jani',country:'Norway'},
{name:'Hege',country:'Sweden'},
{name:'Kai',country:'Denmark'}
];
});
</script>
</body>
</html> 
二、AngularJs的控制器使用filter
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>Angular基础</title>
</head>
<body>
<div ng-app="myApp">
<div ng-controller="firstCtrl">
{{uFirstName}}<br/>
{{cPrice}}<br/>
</div>
</div>
<script src="angular.min.js"></script>
<script type="application/javascript">
var myApp=angular.module('myApp',[]);
myApp.controller('firstCtrl',function($scope,$filter){
$scope.firstName="zhangsan";
$scope.uFirstName=$filter('uppercase')($scope.firstName);
$scope.price="121212";
$scope.cPrice=$filter('currency')($scope.price,'RMB ¥');
})
</script>
</body>
</html> 三、AngularJs自定义filter过滤器
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>Angular基础</title>
</head>
<body>
<div ng-app="myApp">
<div ng-controller="firstCtrl">
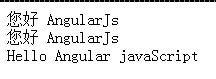
{{welcome | replaceHello}}<br/>
{{welcome | replaceHello:3:5}}<br/>
{{welcome | rJs}}<br/>
</div>
</div>
<script src="angular.min.js"></script>
<script src="filter.js"></script>
<script type="application/javascript">
var myApp=angular.module('myApp',['myApp.filter']);
myApp.controller('firstCtrl',function($scope){
$scope.welcome="Hello AngularJs";
});
//自定义过滤器
myApp.filter('replaceHello',function(){
return function(input,n1,n2){
console.log(input);
console.log(n1);
console.log(n2);
return input.replace(/Hello/,'您好');
}
})
</script>
</body>
</html>
var appFilter=angular.module('myApp.filter',[]);
//自定义过滤器
appFilter.filter('rJs',function(){
return function(input,n1,n2){
console.log(input);
console.log(n1);
console.log(n2);
return input.replace(/Js/,' javaScript');
}
}); 
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持。