安装
1.github下载地址:https://github.com/vuejs/vue-devtools
2.下载好后进入vue-devtools-master工程 执行npm install ----->npm run build.
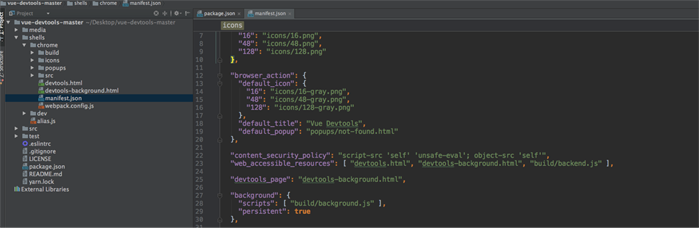
3.修改manifest.json 中的persistent为true

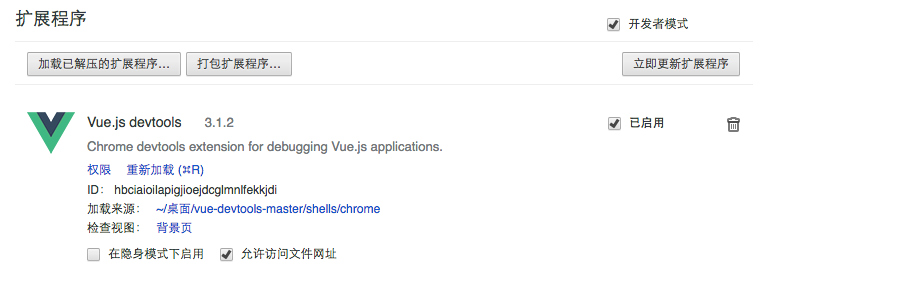
4.打开谷歌浏览器设置--->扩展程序--》勾选开发者模式---》添加工程中的shells-->chrome的内容或者直接拖动shells-->chrome,至此恭喜已经安装成功!!!

5.打开自己的vue项目中,如果是有vue-cli构建的项目,执行npm run dev,打开http://localhost:8080/ 服务器调试地址;至此完成devtools的安装;
使用
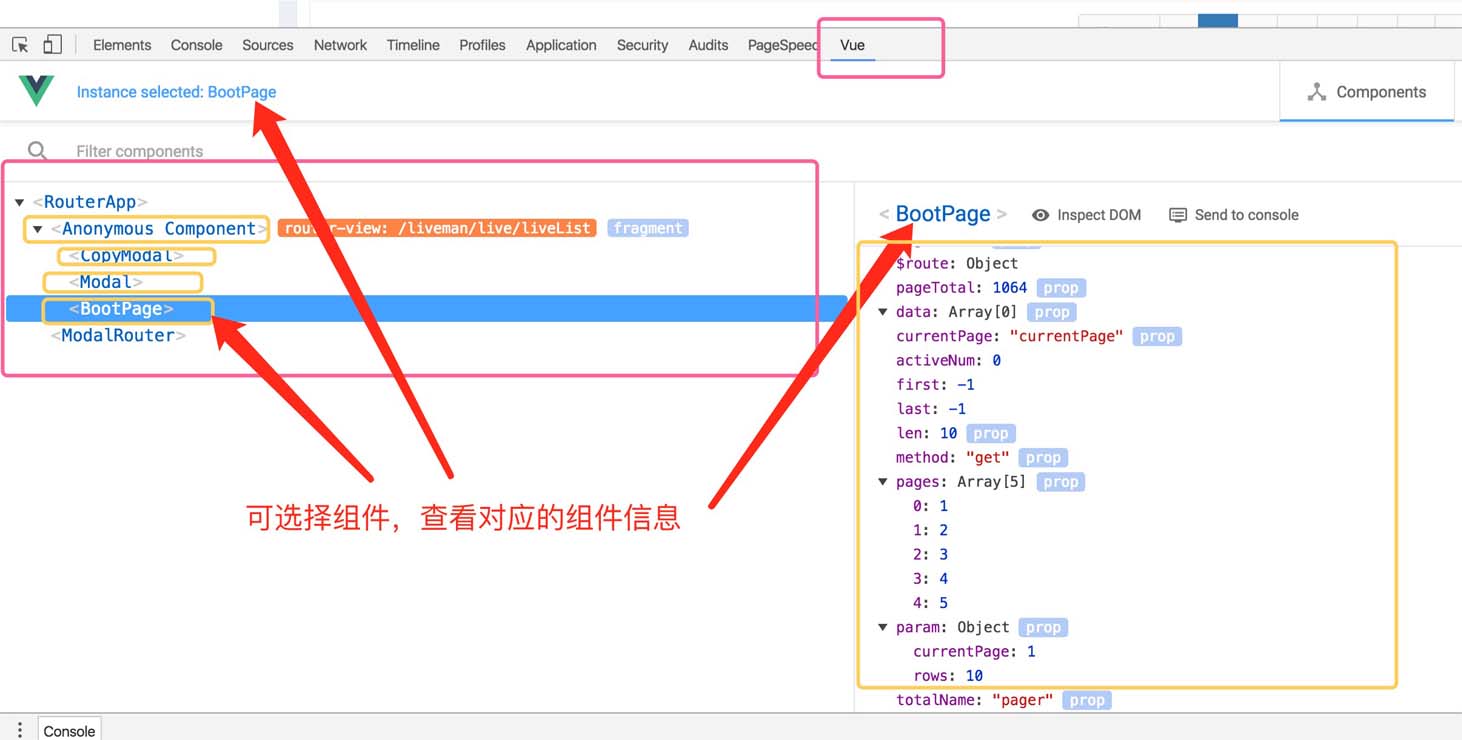
打开vue项目,在控制台选择vue:

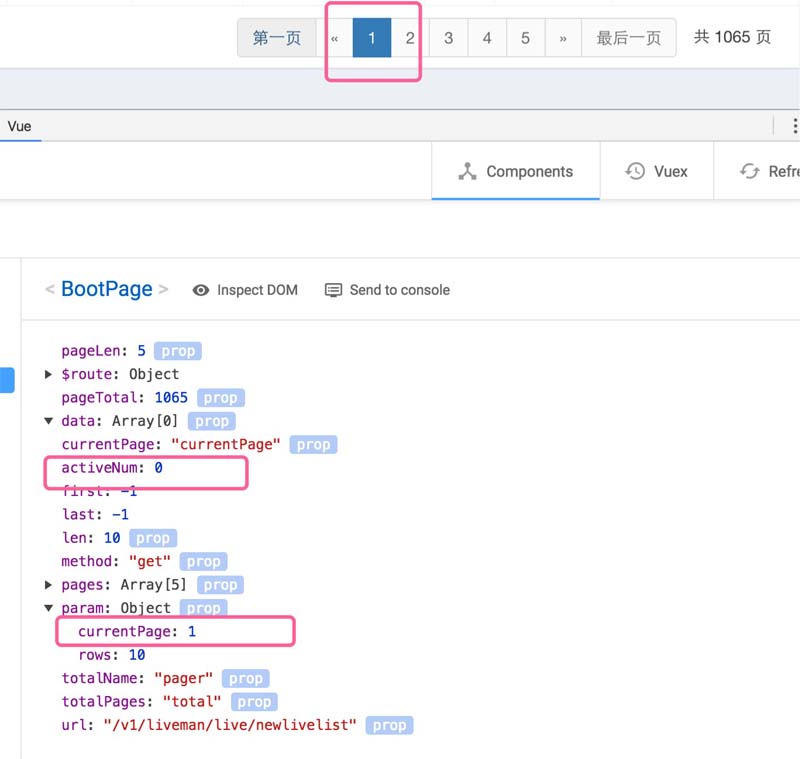
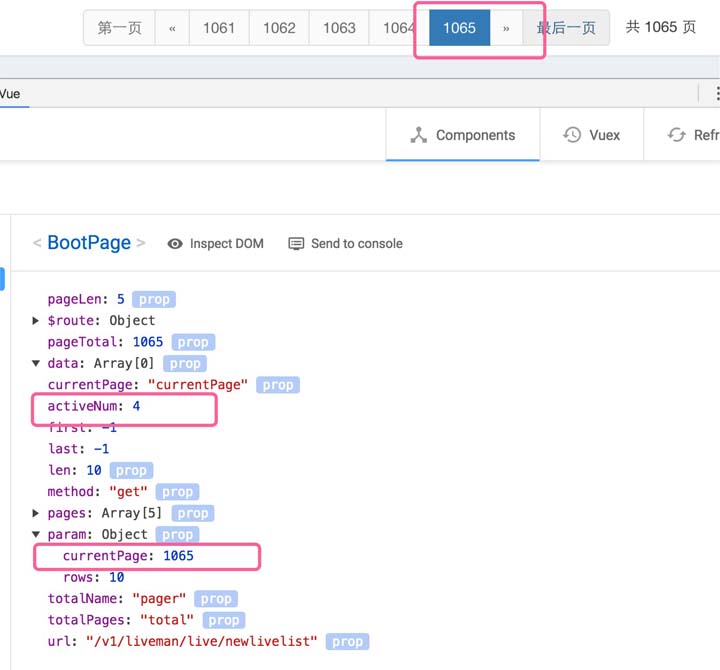
5.可操作组件查看信息变化(例如分页组件)选择第一页:

选择最后一页:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。