debounce简介
debounce是lodash工具库中的一个非常好用的函数。在实现搜索框对输入进行动态查询的时候,我们需要防止前端频繁的发送查询请求给后端,这个时候就需要用到debounce,它可以设置一个时间间隔,比如300ms,忽略300毫秒内的输入变化。debounce的详细介绍可以参考 这篇 文章。
debounce的高级用法
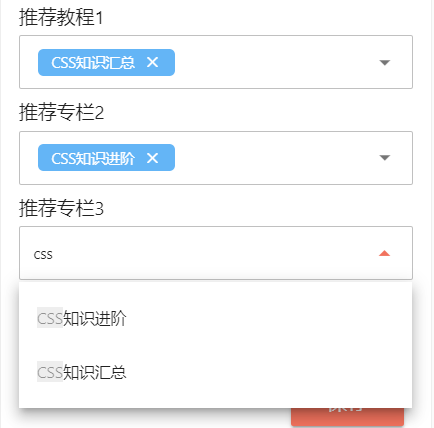
博主的页面中有3个搜索框,每个搜索框都需要动态响应用户的输入到后台去查询匹配的文章,如下图:

在Vue.js中如何实现多搜索框的debounce绑定,下面博主就带大家一起来看一下:
1. 监听输入变量
上图,可以看到我有3个输入框,每个输入框都需要设置一个变量来保存用户的输入:
data () {
return {
// 可用的文章列表
columnItems: [],
// 是否正在加载
isLoading: [false, false, false],
// 选择框搜索输入的值
searchColumn1: '',
searchColumn2: '',
searchColumn3: ''
}
},接下来,我们把输入变量绑定到输入框上面。博主这里使用的是vuetify的combobox,如果使用html原生的input框或者其他框架的input元素,此处请稍作修改:
<label>推荐专栏1</label>
<v-combobox :items="columnItems"
:loading="isLoading[0]"
:search-input.sync="searchColumn1"
...
>
...
</v-combobox>
<label>推荐专栏2</label>
<v-combobox
:items="columnItems"
:loading="isLoading[1]"
:search-input.sync="searchColumn2"
...
>
...
</v-combobox>
<label>推荐专栏3</label>
<v-combobox
:items="columnItems"
:loading="isLoading[2]"
:search-input.sync="searchColumn3"
...
>
...
</v-combobox>然后,我还需要监听这几个变量,如果发生改变则调用ajax进行后台查询:
watch: {
searchColumn1 (val) {
this.getColumns(val, 0)
},
searchColumn2 (val) {
this.getColumns(val, 1)
},
searchColumn3 (val) {
this.getColumns(val, 2)
}
},
...
methods: {
getColumns: function (searchValue, index) {
// Items have already been requested
if (this.isLoading[index]) return
this.isLoading[index] = true
let vm = this
let options = {
page: 1
}
if (searchValue) {
options.title = searchValue.trim()
} else {
vm.columnItems = []
vm.isLoading[index] = false
return
}
// console.log(options)
vm.$store.dispatch('getAllColumns', options).then(function (columns) {
if (columns && columns.length) {
vm.columnItems = columns
}
vm.isLoading[index] = false
})
}
}2. 添加debounce绑定
到目前为止,我们都还没有添加debounce,上面的逻辑也完全走的通,但是运行后你会发现输入操作运行的不流畅,如果打开dev-tools查看后台调用,你会发现用户输入后出发了一长串的ajax调用。因此我们引入debounce。此处,我们只需把含有ajax调用的函数提交给debounce,告诉它对getColumns()函数进行防抖操作。而在何处调用debounce则是非常有讲究的,错误的引入位置会使得debounce不起作用。请记住,debounce需要在created()钩子中引入。
import _ from 'lodash'
...
created: function () {
this.getColumns = _.debounce(this.getColumns, 500)
},最后,博主想抛出一个小问题:“为什么一定要在created()钩子中调用debounce呢,mounted()或者其他的地方为什么不可以呢?”,请知道的同学留言或者发评论给我吧!
转自:https://www.bloghome.com.cn/user/xionghaizi
作者: 熊孩子