前言
在编写一些大型工程的时候,会经常遇到一些公用提示,使用框架自带很多时候不方便,于是我手写了一个,下面来看看详细的介绍:
效果图如下

方法如下
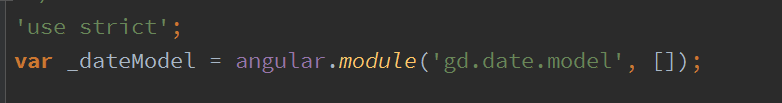
一、先在angular中注册一个模块

二、
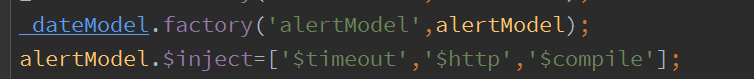
 注册一个模块 注入依赖
注册一个模块 注入依赖
三、
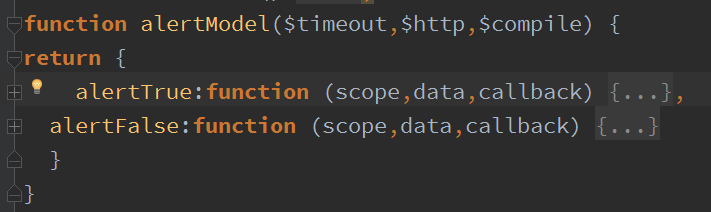
 返回不同的方法应对不同情况
返回不同的方法应对不同情况
四、
 获取模板路径
获取模板路径
五、
 编写模板内容 和普通的页面一样调用使用angular服务
编写模板内容 和普通的页面一样调用使用angular服务
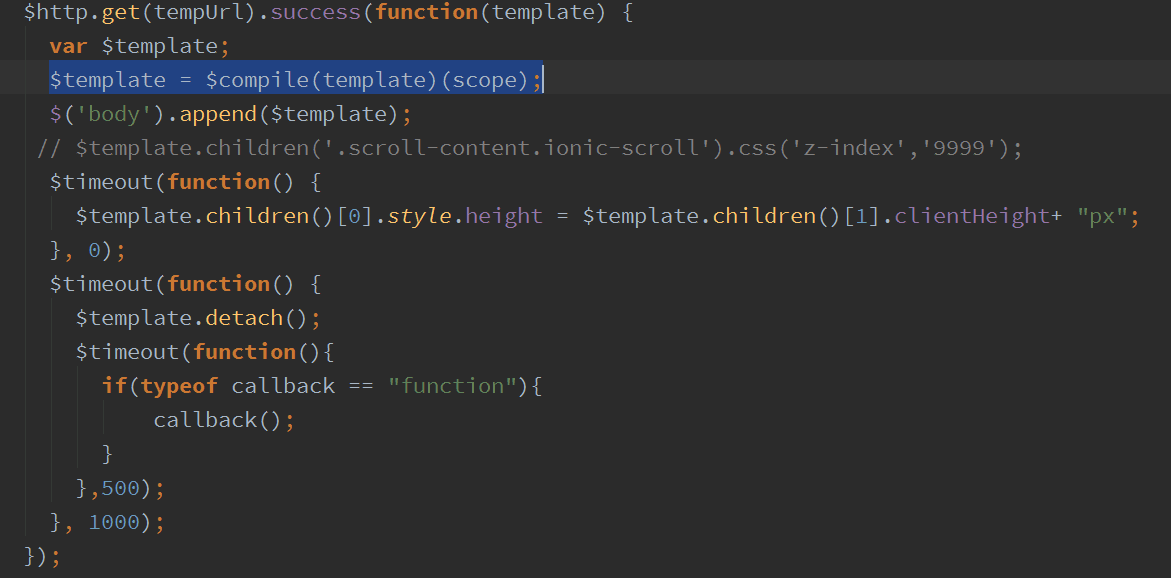
六、

1. 开启http服务获取模板内容
2. 重点注意 $template = $compile(template)(scope); 这句代码非常重要 用于激活模板内容转成angular能识别的html代码片段
3.提示框消失时间 设置回调函数 $template.detach();用于模板消失
七、
 设置html代码内的变量
设置html代码内的变量
1.由于不在控制层 $scope对象无法获取不了值 所有需要用代替值 需要在使用时将$scope传入
八、使用方法如下
 记得在控制器里面注入alertModel模块
记得在控制器里面注入alertModel模块
九、使用效果

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家脚本之家的支持。