angular2子组件的事件传递
angular2有很多组件组成,画面由很多路由,导致事件的传递很“笨拙”,本组的技术负责人发现了任意组件传递事件的这个方法,教会了我,我做个笔记。
项目情况:
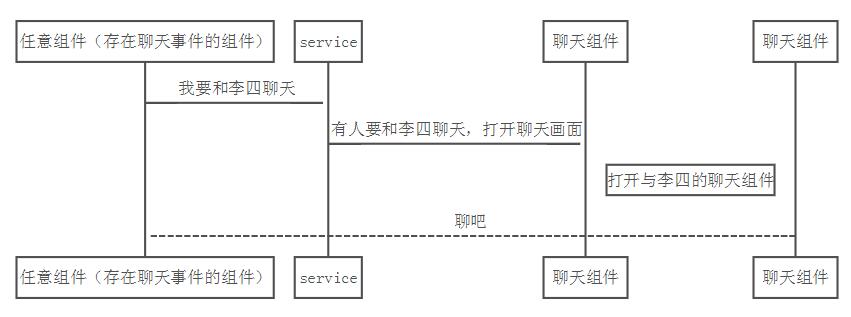
画面结构复杂,路由数目偏多,组件数目多,嵌套复杂。业务要求:任何出现人名的地方,点击人名,直接打开和这个人的聊天画面
以前用angular2官网给的烹饪技巧基本解决90%的需求,当然这个如果是用Input,Output也可以,但是那样的话,结构将是混沌状态。
附:angluar2的组件通讯的传送门(anglar2的官网对Safari支持可不太好,真爱生命,请用chrome)
实现
service:
这是重点,相当于一个事件队列,所有注入此service的组件,都可以发起事件,插入到队列中,所有订阅此事件队列的组件都会收到广播。(暂时先用广播这个词吧)
public eventbus: EventEmitter<any> = new EventEmitter<any>();聊天组件:
constructor( private _workservice:WorkService) {
// 订阅聊天事件
this._workservice.eventbus.subscribe(_event => {
if (_event&&_event.name=='chart') {
// 所有订阅这个事件的组件都会收到eventbus上的事件触发,相当于广播。
// 所以使用在事件传递的参数中添加一个name变量来判断这个事件是不是给我的。
// .........
// 此处写处理就行了,通过_event取参数
// .........
}
}
)
}发起聊天的组件:
this.workService.eventbus.emit({
type:3,
voipAccount:userid
});
// 注意emit()的参数是json结构。简单示意

以上这篇浅谈angular2子组件的事件传递(任意组件事件传递)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。