本文呢主要给大家介绍的关于Angular2模块和组件的相关内容,分享出来供大家参考学习,下面来一起看看详细的介绍:
一、初步了解模块和组件
之前给大家介绍了构建工程,这篇文章简单讲述一下Angular2中的模块和组件。

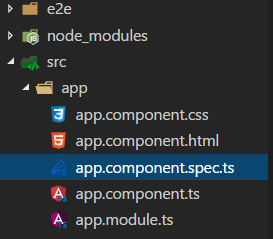
app文件夹下有五个文件,其中,app.component.spec.ts应该是和模块测试有关的文件,目前不用管它。剩下的四个文件就是典型的模块+组件的文件组成模式。
Angular2应用由模块和组件构成,每个模块这样明明name.module.ts,组件则是name.component.ts。
这几个文件的关系是从属关系:
|--app.module.ts(模块)
|--app.component.ts(组件)
|--app.component.html(HTML模板)
|--app.component.css(CSS样式表)一个模块可以有多个组件,一个组件也可以有多个样式表,但只有一个HTML模板。
1.1组件的含义
Angular2中的组件,就是我们自定义的一段HTML代码,给他取个名字,就可以当作HTML的标签使用了。假如组件的名字是my-app,那么就可以这样使用:
<div>
<my-app><my-app>//可以像原生标签一样添加属性,而且组件能接收的属性更丰富
//标签里面也可以放内容
</div>组件其实是一个类,它定义了一系列方法和属性,并且把HTML模板封装起来。它的意义是,你可以把它当做一个独立的隔离的盒子,并利用其中的方法和属性进行盒子内部的操作,以及和外界的父组件、兄弟组件交互。
1.2模块的含义
模块就是将一系列的组件还有指令、服务整合封装到一起,提供一个完整的功能。模块可以被外部模块引用。
二、模块详解和根模块
2.1 根模块
每个应用会有一个根模块,按照约定,它的类名叫做AppModule,被放在app.module.ts文件中。应用启动时,就会加载这个模块。
每个根模块会有一个根组件,默认就是app.component.ts,名字是app-root。
查看项目目录中的index.html,会发现有<app-root>Loading...</app-root>这样的代码,就是在加载这个根模块。
2.2 模块详解
下面是app.module.ts的代码。
import { BrowserModule } from '@angular/platform-browser';//每个在浏览器中运行
//的应用的根模块都需要引入BrowserModule
import { NgModule } from '@angular/core';//每个模块都需要引入的核心库中的NgModule
import { FormsModule } from '@angular/forms';//表单模块,在应用中使用表单时引入
import { HttpModule } from '@angular/http';//http模块,当需要进行http远程请求时引入
import { AppComponent } from './app.component';//自己创建的组件
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Angular2用TypeScript组织代码的方式大致就像这个文件一样。
1、在顶部使用import语句,导入模块或者组件需要使用的外部模块。
在模块中需要使用自己创建的组件或者其他服务、指令,也需要import。
2、import语句之后,使用@NgModule()语句描述本模块的元数据。
- declarations:声明属于本模块的组件,每个组件必须在且仅在一个模块中声明。
- imports:引入买本模块中用到的模块,该模块是处于import语句引入的模块中。
- providers:声明模块中使用的服务的提供者,暂时还没有用到。
- bootstrap:根模块中的引导组件,应用启动过程中,会创建这个数组中的组件并插入到HTML中,一般只有一个引导组件。
3、最后,使用export语句,创建模块的类并暴露出去。
模块、组件只有暴露出去,其他的模块才能引用。
三、组件详解
import { Component } from '@angular/core'; //所有组件必须引入
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app works! 你已经完成了第一步';
}1、import语句导入需要的模块。
2、使用@Component()来描述本组件的元数据。
- selector:创建的组件的名字,就像HTML标签的名字一样
- templateUrl: HTML模板,使用相对路径,./表示这个组件文件所在的当前目录,
- styleUrls:HTML模板使用的样式表,可以有多个。
3、最后,使用export创建组件的类并暴露出去。在类中,可以创建属性和方法。
四、应用启动过程
整个应用的启动流程:加载根模块,加载所需的其他模块,创建引导组件,显示组件内容。
注意:我觉得学习Angular2很好的方法之一就是去看官方教程,有中文版的,很方便。看完前面的开发指南部分就足以了解Angular2的大致原理了,当然官方教程有的地方概念可能很模糊,有地方不了解的同学,可以留言交流,谢谢大家对脚本之家的支持。
好了,以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助。