bootstrap-daterangepicker点击下载
需要bootstrap跟jquery的支持。
实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link href="bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
<link rel="stylesheet" type="text/css" media="all" href="daterangepicker/daterangepicker.css" rel="external nofollow" />
</head>
<body>
<form class="form-inline">
<div id="divDateId" class="pull-left dateRange">
<input class="form-control" id="searchDate"></input>
<i class="glyphicon glyphicon-calendar fa fa-calendar"></i>
</div>
</form>
</body>
<script type="text/javascript" src="jquery/1.12.4/jquery.min.js" ></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.min.js" ></script>
<script type="text/javascript" src="daterangepicker/moment.min.js" ></script>
<script type="text/javascript" src="daterangepicker/daterangepicker.js" ></script>
<script type="text/javascript">
//默认三十天
$('#divDateId input').val(moment().subtract('days', 29).format('YYYY-MM-DD') + ' - ' + moment().format('YYYY-MM-DD'));
$('#divDateId').daterangepicker({
minDate: '01/01/2015', //最小时间
maxDate : moment(), //最大时间
dateLimit : {
days : 365*5
}, //起止时间的最大间隔
showDropdowns : true,
showWeekNumbers : false, //是否显示第几周
timePicker : false, //是否显示小时和分钟
timePickerIncrement : 60, //时间的增量,单位为分钟
timePicker12Hour : false, //是否使用12小时制来显示时间
ranges : {
//'最近1小时': [moment().subtract('hours',1), moment()],
'今日': [moment().startOf('day'), moment()],
'昨日': [moment().subtract('days', 1).startOf('day'), moment().subtract('days', 1).endOf('day')],
'最近7日': [moment().subtract('days', 6), moment()],
'最近30日': [moment().subtract('days', 29), moment()]
},
opens : 'right', //日期选择框的弹出位置
buttonClasses : [ 'btn btn-default' ],
applyClass : 'btn-small btn-primary blue',
cancelClass : 'btn-small',
format : 'YYYY-MM-DD', //控件中from和to 显示的日期格式
separator : ' to ',
locale : {
applyLabel : '确定',
cancelLabel : '取消',
fromLabel : '起始时间',
toLabel : '结束时间',
customRangeLabel : '自定义',
daysOfWeek : [ '日', '一', '二', '三', '四', '五', '六' ],
monthNames : [ '一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月' ],
firstDay : 1
} //汉化日期控件
}, function(start, end, label) {
//格式化日期显示框
$('#searchDate').val(start.format('YYYY-MM-DD') + ' - ' + end.format('YYYY-MM-DD'));
});
</script>
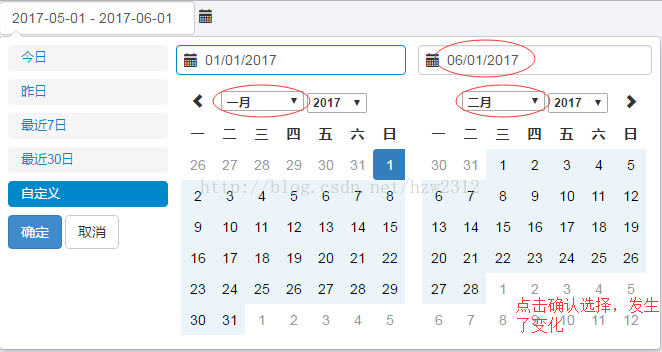
</html> 实例图片:

参数说明:
`startDate`: (Date object, moment object or string) 起始时间
`endDate`: (Date object, moment object or string) 结束时间
`minDate`: (Date object, moment object or string) 可选最早时间
`maxDate`: (Date object, moment object or string) 可选最迟时间
`timePicker`: (boolean) 是否显示time选择
`timePickerIncrement`: (number) time选择递增数
`timePicker12Hour`: (boolean) 是否12小时制
`opens`: (string: 'left'/'right') 显示在元素左边还是右边
`buttonClasses`: (array) 按钮样式
`applyClass`: (string) 应用按钮样式
`cancelClass`: (string) 取消按钮样式
`format`: (string) date/time格式
`separator`: (string) 分隔符
`locale`: (object) 本地设置
`singleDatePicker`: (boolean) 是否是单个时间选择器
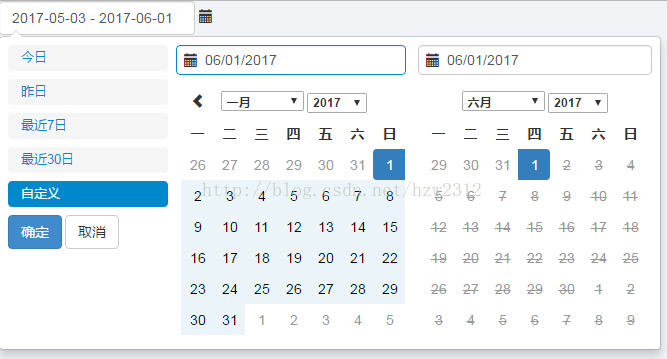
`parentEl`: (string) 将控件放到哪个元素内,默认body其中有一个小需求调整,当我们直接使用源码选择时,为啦方便用户操作,控件在下拉选择月份时,自动帮我们刷新啦另一个控件上的日期,两个日期相差都在一个月,比如我选择1月到6月时,两个日期面板上显示不上一个1月,一个六月,如图:

如果不需要这种变化,可以修改daterangepicker.js的代码:
注释1444行跟1445行,1448跟1449行,不让它自动去改变日期面板:

在注释掉582行:

这样就能达到改变日期不改变面板的效果啦:

点击下载项目源码
以上所示是小编给大家介绍的BootStrap daterangepicker 双日历控件,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复的,在此也非常感谢大家对脚本之家网站的支持!