如何写一个cordova 用于ionic2项目中呢,在搜索了一番之后,千篇一律,我都怀疑那些文章是不是全部都是复制来复制去的,而且都不是很详细。我自己也捣鼓了一下午,踩了很多坑。所以特此写这下这篇,记录一下。
假设需求是 写一个日志插件,可以将日志写在手机的sdcard中。
1.安装plugman
npm install -g plugman2.creat一个插件框架
plugman creat --name 插件名字 --plugin_id 插件id --plugin_version 插件版本号
例如:
plugman create --name cordovaHeaLog --plugin_id cordova-plugin-hea-log --plugin_version 1.0回车然后将生成这样一个结构的项目

3.添加安卓平台支持
plugman platform add --platform_name android我们可以看到src 下多了一个android文件夹 以及下面多了一个java文件。

4.实现日志功能
在src/android 我添加了一个logUtil.java文件。
里面的内容如下:
package cordova.plugin.hea.log;
import android.os.Environment;
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date;
public class logUtil{
private static int SDCARD_LOG_FILE_SAVE_DAYS = 180; // sd卡中日志文件的最多保存天数
private static String LOG_PATH_SDCARD_DIR = Environment.getExternalStorageDirectory().toString()+"/VP2/log/"; // 日志文件在sdcard中的路径
// 日志的输出格式
private static SimpleDateFormat LogSdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
private static SimpleDateFormat logDay = new SimpleDateFormat("dd");
private static SimpleDateFormat logTime = new SimpleDateFormat("yyyy-MM");
/**
* 打开日志文件并写入日志
*
* @return
* **/
public static void writeLogtoFile(String mylogtype, String tag, String text) {
delFile();
Date nowtime = new Date();
String needWriteMessage = LogSdf.format(nowtime) + " " + tag + "\n" + text+"\n";
String logFileName;
String logFolder=logTime.format(new Date());
if(mylogtype=="error"){
logFileName="error("+logDay.format(new Date())+").log";
}else if(mylogtype=="crash"){
logFileName="crash("+logDay.format(new Date())+").log";
}else {
logFileName="info("+logDay.format(new Date())+").log";
}
File file = new File(LOG_PATH_SDCARD_DIR+logFolder);
if (!file.exists()) {
file.mkdirs();
}
File f = new File(LOG_PATH_SDCARD_DIR+logFolder,logFileName);
try {
FileWriter filerWriter = new FileWriter(f, true);
BufferedWriter bufWriter = new BufferedWriter(filerWriter);
bufWriter.write(needWriteMessage);
bufWriter.newLine();
bufWriter.close();
filerWriter.close();
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* 删除制定的日志文件
* */
private static void delFile(){
String needDelFiel = logTime.format(getDateBefore());
File file = new File(LOG_PATH_SDCARD_DIR, needDelFiel );
if (file.exists()) {
file.delete();
}
}
private static Date getDateBefore() {
Date nowtime = new Date();
Calendar now = Calendar.getInstance();
now.setTime(nowtime);
now.set(Calendar.DATE, now.get(Calendar.DATE) - SDCARD_LOG_FILE_SAVE_DAYS);
return now.getTime();
}
}
修改src/android/cordovaHeaLog.java文件
package cordova.plugin.hea.log;
import org.apache.cordova.CordovaPlugin;
import org.apache.cordova.CallbackContext;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import cordova.plugin.hea.log.logUtil;
/**
* This class echoes a string called from JavaScript.
*/
public class cordovaHeaLog extends CordovaPlugin {
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
if (action.equals("log")) {
this.log(args.getString(0),args.getString(1),args.getString(2), callbackContext);
return true;
}
return false;
}
private void log(String mylogtype, String tag,String text,CallbackContext callbackContext) {
if (mylogtype != null && mylogtype.length() > 0&&text!=null&&text.length()>0&&tag!=null&&tag.length()>0) {
logUtil.writeLogtoFile(mylogtype, tag, text);
callbackContext.success(mylogtype+" "+tag+" "+text);
} else {
callbackContext.error("参数不可为空");
}
}
}
接下来修改 www/cordovaHeaLog.js.js
var exec = require('cordova/exec');
exports.log = function(arg0,arg1,arg2,success, error) {
exec(success, error, "Logjava", "log", [arg0,arg1,arg2]);
};重点来了,项目下的 plugin.xml文件,我在这里踩了好久的坑,才跳出来。
我们将改成这样
<?xml version='1.0' encoding='utf-8'?>
<plugin id="cordova-plugin-hea-log" version="1"
xmlns="http://apache.org/cordova/ns/plugins/1.0"
xmlns:android="http://schemas.android.com/apk/res/android">
<name>cordovaHeaLog</name>
<js-module name="cordovaHeaLog" src="www/cordovaHeaLog.js">
<clobbers target="cordovaHeaLog" />
</js-module>
<platform name="android">
<config-file parent="/*" target="res/xml/config.xml">
<feature name="Logjava">
<param name="android-package" value="cordova.plugin.hea.log.cordovaHeaLog" />
</feature>
</config-file>
<config-file parent="/*" target="AndroidManifest.xml"></config-file>
<source-file src="src/android/cordovaHeaLog.java" target-dir="src/cordova/plugin/hea/log/cordovaHeaLog" />
<source-file src="src/android/logUtil.java" target-dir="src/cordova/plugin/hea/log/logUtil" />
</platform>
</plugin>
5.添加自定义插件
一般情况下是这样添加插件的
cordova plugin add cordova-plugin-hea-log如果是添加本地的插件是这样添加的 比如我自定义插件是这样添加的
我的这个插件在这个路径下E:\cordovaHeaLog那我就这样添加
cordova plugin add E:\cordovaHeaLog解释:为什么是addcordova-plugin-hea-log 呢 请往上翻 因为plugin.xml里的id 是cordova-plugin-hea-log
结果:

6.添加安卓平台,设置权限,使用插件,运行查看结果
添加安卓平台
cordova platform add android然后在项目的这个路径下 HeaIonic/android/AndroidManifest.xml 这个文件
添加权限 因为要写入日志在sdcard
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />如何使用插件呢
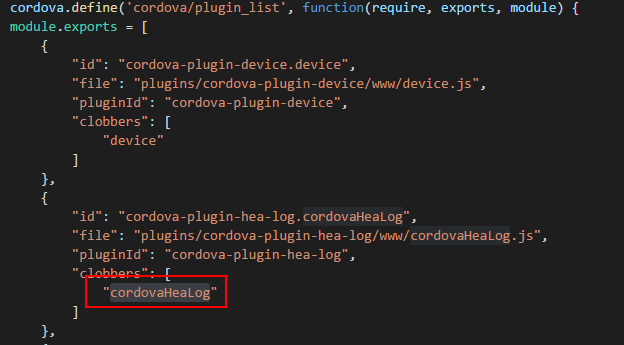
在HeaIonic/platforms/android/assets/www 这个路径下的这个文件cordova_plugins.js 打开
我们可以看到这个

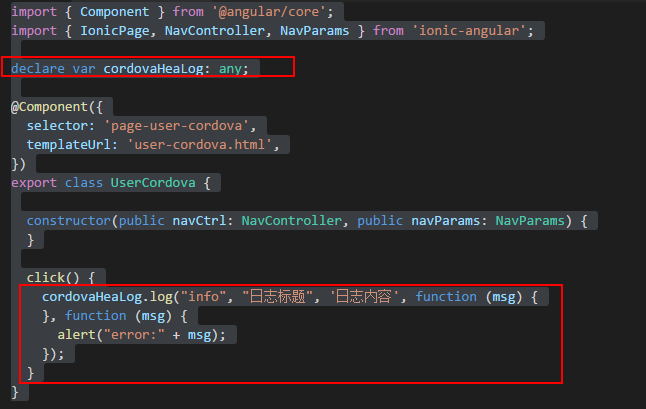
我们在页面上这样使用
圈起来的是添加的代码

然后 ionic serve ,接着cordova build android
用android studio 打包项目 运行,关于如何 打包项目请看这里→ionic2 使用 cordova 打包成安卓apk
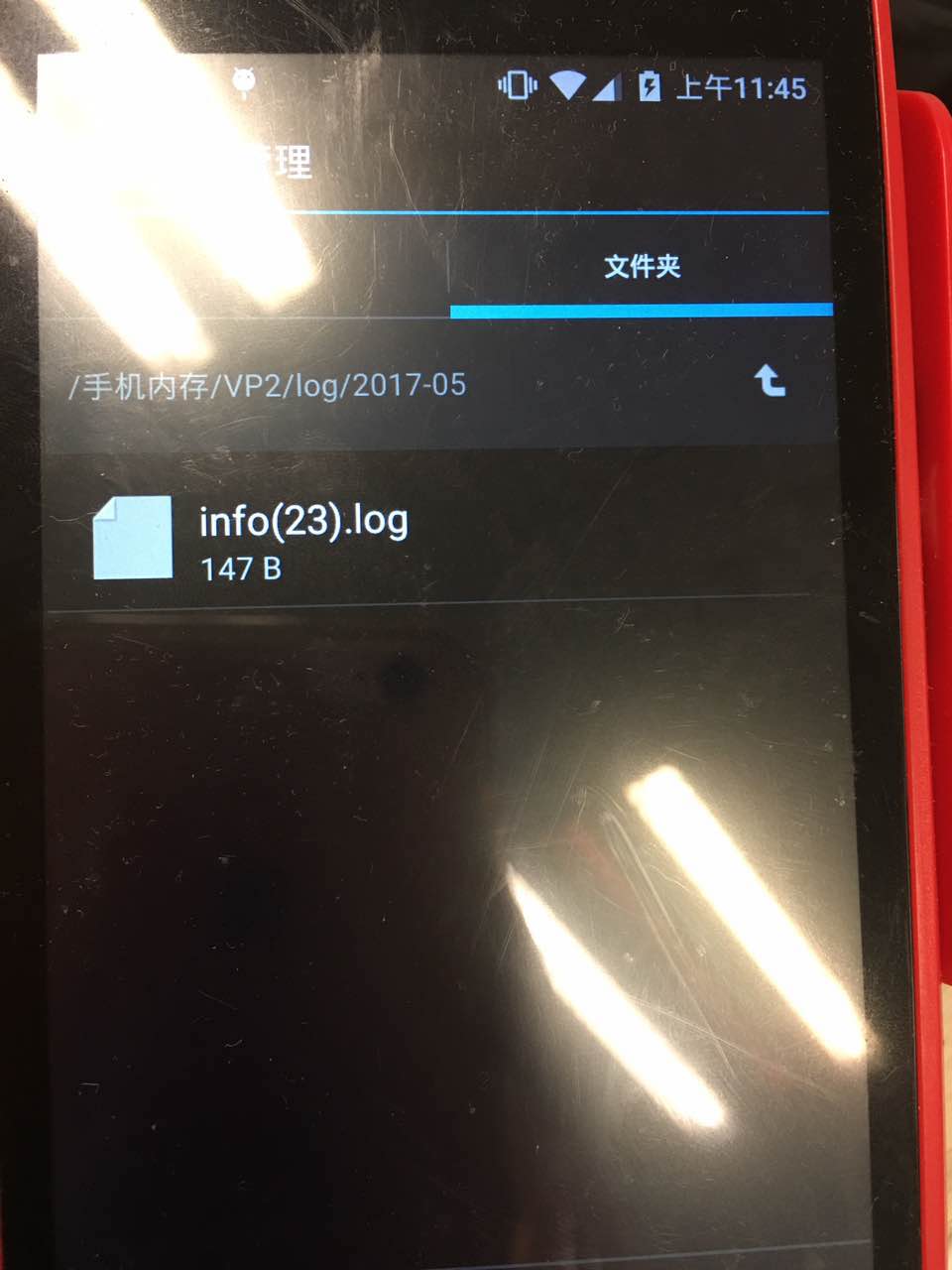
结果:调用插件日志写入成功


总结:
1.感觉自己在plugin.xml 配置出现最多问题,所以请先了解plugin.xml 如何进行配置。
2.还有比如logUtil.java 文件,可以写好测试功能没问题后再复制进插件里面。
3.关于调试,添加插件后出现问题,可以在android studio 中的Logcat 窗口查看是哪里出现了问题并进行调试,它会输出是什么问题啊,然后自行解决。一开始我也是一脸懵逼,不知道在哪里进行插件的调试写好后,也不是一次性就过完美的总要调试看看哪里会有出错的嘛,毕竟还是小菜鸟一只。
参考于:Android插件开发指南 →Android Plugin Development Guide
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。