在laravel框架我们使用安正超的package
网址:https://easywechat.org/
有专门的针对laravel的安装包,请参见如下网址:https://github.com/overtrue/laravel-wechat
下面来说说具体的安装:
1.安装package
composer require overtrue/wechat2.在app/config/app.php 中注册 ServiceProvider
Overtrue\LaravelWechat\ServiceProvider::class,3.创建配置文件
php artisan vendor:publish --provider="Overtrue\LaravelWechat\ServiceProvider"
请修改应用根目录下的 config/wechat.php 中对应的项即可
4.添加外观到 config/app.php 中的 aliases 部分:
'wechat' => Overtrue\LaravelWechat\Facade::class,
5.添加路由
Route::any('/wechat', 'WechatController@serve');//控制器请按自己的实际情况填写特别注意:因为laravel自带token验证,建议使用laravel-cors解决跨域问题,具体安装见github地址:https://github.com/barryvdh/laravel-cors
6.控制器添加如下代码:
/**
* 处理微信的请求消息
*
* @return string
*/
public function serve()
{
$wechat = app('wechat');
$wechat->server->setMessageHandler(function($message){
return "欢迎关注 overtrue!";
});
return $wechat->server->serve();
}
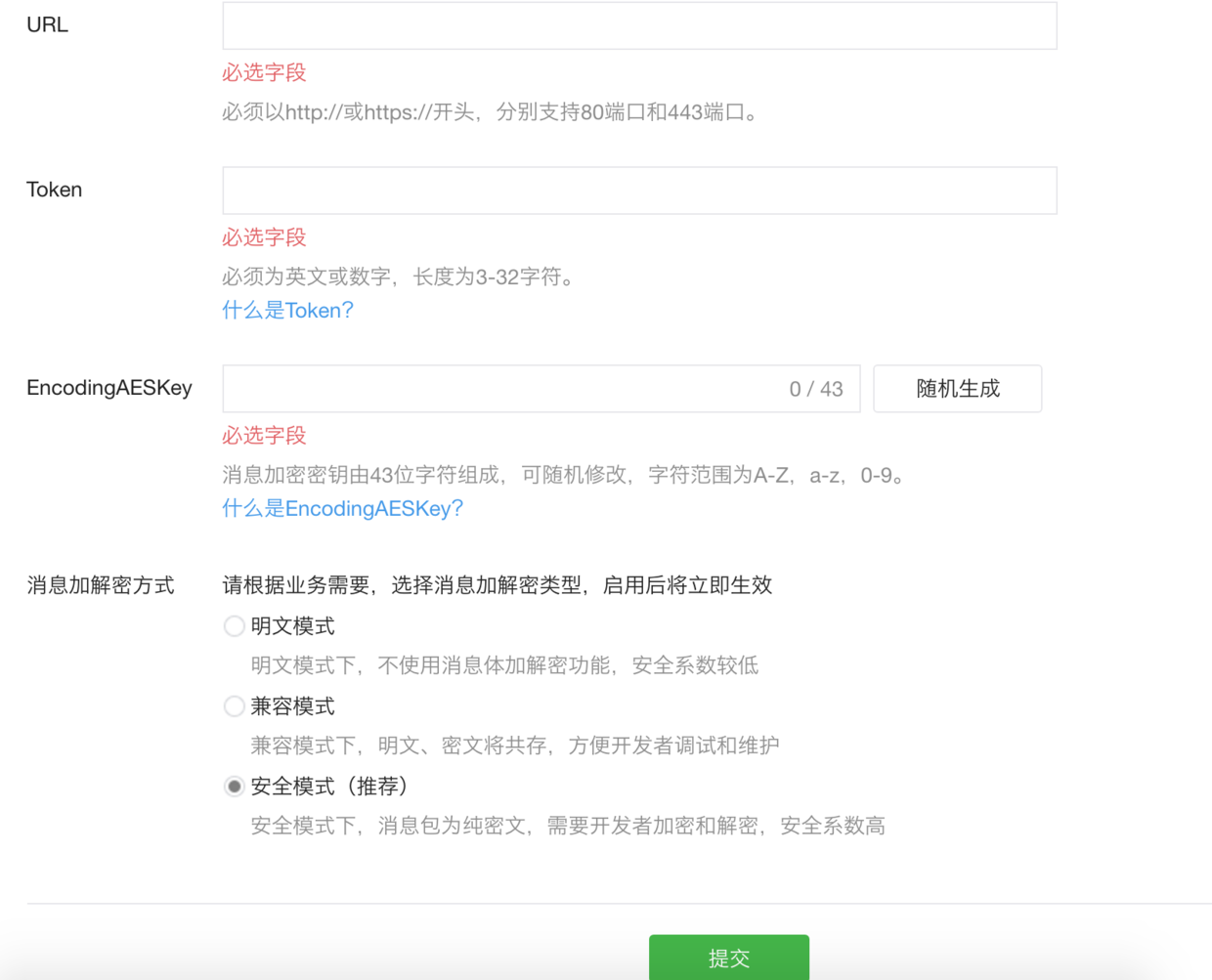
7.配置好了路由和控制器,就得到了微信授权所需的URL,此时打开微信公众平台,在“开发—基本配置”页面,点击“修改配置”按钮,得到:

修改配置页面
1) 将刚才的URL填入URL输入框内
2) token可自定义
3) EncodingAESKey 可随机生成
4) 消息加密用安全模式
8.在.env文件中配置以下参数
#微信配置,若不知道WECHAT_TOKEN和WECHAT_AES_KEY请继续往下看
WECHAT_APPID=
WECHAT_SECRET=
WECHAT_TOKEN=
WECHAT_AES_KEY=
#微信支付用
WECHAT_PAYMENT_MERCHANT_ID=
WECHAT_PAYMENT_KEY=最后一步,填写完成后提交,微信将会调用此URL接口来验证,如果验证成功,就通过配置。
在公众平台,还有一项重要配置,如下:
在微信公众平台“接口权限”—“网页授权”—“网页授权域名”,填上服务器端域名(注:请仔细阅读平台上要求,特别注意得是,这里是服务器域名,不是客户端域名!)
接下来就可以实现微信授权登陆的功能了
10.在 app/Http/Kernel.php 中添加路由中间件:
protected $routeMiddleware = [
// ...
'wechat.oauth' => \Overtrue\LaravelWechat\Middleware\OAuthAuthenticate::class,
];10.在路由中添加授权登陆的路由
Route::group(['middleware' => ['wechat.oauth']], function () {
Route::get('/auth','UsersController@wechatAuth');
});11.在以上路由相应的控制器中添加wechatAuth方法
public function wechatAuth(Request $request)
{
$userinfo = session('wechat.oauth_user')->original; // 拿到授权用户资料
//这里写用户注册到mysql的相关逻辑代码,请自行补充
}
12.在微信中打开此路由下的url就发现出现微信认证的界面,如未成功请自行检查你的配置和代码。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。