如图,A simple todo-list长这样

这是一个基于vue.js的一个简单的todo-list小demo。首先要实现添加非空list,点击list切换finished状态这样的一个效果,推荐学习地址---->点击打开链接
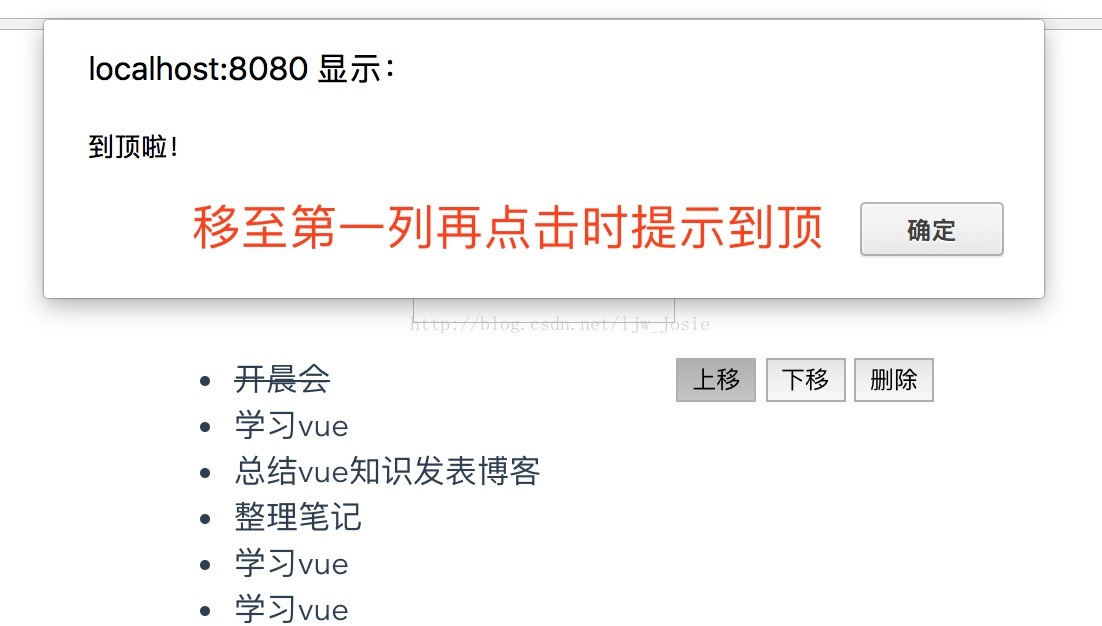
接下来是实现的一个上移,下移,删除的效果图:

删除效果:

讲一下思路:
上移-----首先将鼠标所指list的内容插入到上一条上面,然后删除鼠标所指的list(也就是this.items[index]),运行代码便可实现上移的效果,或者将上下两条list的内容进行调换也是可以的。
删除-----这里和上下移一样,主要是用到了操作数组的splice这个方法,既可以添加也可以删除,不懂的去补一下
小二~上代码:
----App.vue----
<div><input v-model="newItem" v-on:keyup.enter="addNew"></div>
<div class="box-center">
<ul class="box-list">
<li v-for="item ,index in items" v-bind:class="{finished:item.isfinished}"
v-on:mouseover="moveBtn(item)" v-on:mouseout="leaveBtn(item)">
<span v-on:click="toggleFinished(item)" v-bind:class="{bgYellow:item.isBgyellow}">{{item.label}}</span>
<span class="list-btn" v-show="item.isShow">
<button v-on:click="moveUp(index,item)">上移</button>
<button v-on:click="moveDown(index,item)">下移</button>
<button v-on:click="deleteBtn(index)">删除</button>
</span>
</li>
</ul>
t;/div> ----Store.js----
const STORAGE_KEY = 'todos-vuejs'
export default {
fetch () {
return JSON.parse(window.localStorage.getItem(
STORAGE_KEY) || '[]')
},
save (items) {
window.localStorage.setItem(STORAGE_KEY,JSON.stringify(
items))
}
}
----App.vue----
<span style="font-size:14px;"><script>
import Store from './store'
export default {
data: function() {
return {
title: 'A simple todo-list',
items: Store.fetch(),
newItem: '',
msg:'点击按钮',
isShow: false,
isBlock: true,
isBgyellow: false,
leftPx:0,
topPx:0
}
},
watch: {
items: {
handler: function(items) {
Store.save(items)
},
deep: true
}
},
methods: {
toggleFinished: function(item) {
item.isfinished = !item.isfinished
},
show:function ($event) {
$event.cancelBubble=true;
this.isBlock = false;
this.topPx = ($event.clientY);
this.leftPx = ($event.clientX);
},
stop:function(event){
this.isBlock = true;
},
moveBtn:function(item) {
// console.log(item.label)
item.isShow = true;
},
leaveBtn:function(item) {
item.isShow = false;
},
addNew: function() {
//非空才可以添加
if(this.newItem!=''){
this.items.push({
label: this.newItem,
isfinished: false
})
}
this.newItem = '';
},
moveUp:function(index,item) {
//在上一项插入该项
this.items.splice(index-1,0,(this.items[index]));
//删除后一项
this.items.splice(index+1,1);
item.isShow = false;
if(index == 0) {
alert("到顶啦!");
}
},
moveDown:function(index,item) {
//在下一项插入该项
this.items.splice(index+2,0,(this.items[index]));
// 删除前一项
this.items.splice(index,1);
item.isShow = false;
if(index == this.items.length-1) {
alert("已经是最后一项啦!");
}
},
deleteBtn:function(index) {
this.items.splice(index,1);
}
},
}
</script></span><span style="font-size: 18px;">
</span> 套路就是在html中插入方法或者class,methods中对数据进行操作~
总结:
这是本小白入门vue.js学习的第一个demo,有一些jQuery的观念不能很好的转变,总是习惯性的操作dom节点,殊不知vue可以有更好的方式去实现
以上所述是小编给大家介绍的Vue.js实现一个todo-list的上移下移删除功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!