首先,谈下这篇文章中的前后端所涉及到的技术框架内容。
虽然是后端的管理项目,但整体项目,是采用前后端分离的方式完成,这样做的目的也是产品化的需求;
前端,vue+vuex+vue router+webpack+elementUI的方案完成框架的搭建,其中用到了superUI来作为后端登陆之后的主页面框架,中间集成vue的大型单页应用;
后端,springboot+spring+springmvc+spring serurity+mybatis+maven+redis+dubbo
+zookeeper的方式来构建项目框架和管理,提供给前端restful风格的接口。此处还提供app端、PC WEB端的接口。
UEditor之前一直有在项目中使用,作为国内开源的富文本编辑器,有百度的强大技术支持,整体来说是不错的选择,百度也提供了php、asp、.net、jsp的版本。原有的项目是采用整体式的开发方式,采用的是jsp的页面开发技术,所以集成起来相对来说更加容易,只需要按照文档的方式将前端集成进去,然后后端拿到源码之后,针对文件上传的类修改最终存储的方法即可将文件等上传到本身的服务器了。
然而,由于决定了做前后端分离的方式,必然就会有新的坑,特别是还选择了新的技术vue.js+elementUI的这种方式。那么也只能放手一搏,不多啰嗦,介绍完,马上开始正事。
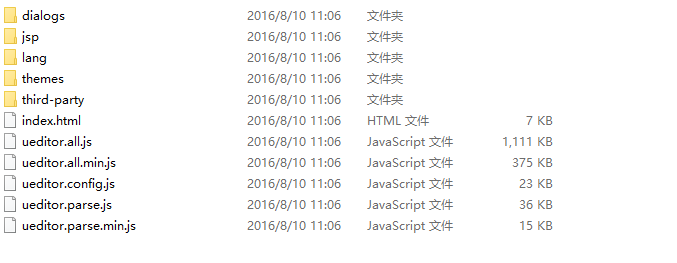
1、下载UEditor官网最新的jsp版本的包,下载完成解压之后得到一个ueditor1_4_3_3-utf8-jsp的文件夹,里面包含的内容如下:

除了jsp的文件夹之外,其余的文件和文件夹复制到前端项目中的static用于存放静态文件的目录下,结构如下:

这里特别说明jsp目录下的资源为何不放进来,因为我们是vue搭建的项目,jsp页面肯定是不会放在前端的项目中的,包括config.json也放在后端用于解析,这里后面会解释这样做的原因。
2、前端将文件放进来之后,暂时先这样,咱们来整理后端的东西。这里将jsp目录下的lib目中的ueditor.jar文件中的所有类全部拿出来(具体方式自己决定,反编译工具或者拿到源码都可以),放到后端项目中,然后在control层新建一个UeditorController.java的类,如下:
/**
* 用于处理关于ueditor插件相关的请求
* @author Guoqing
*
*/
@RestController
@CrossOrigin
@RequestMapping("/sys/ueditor")
public class UeditorController extends BaseController {
@RequestMapping(value = "/exec")
@ResponseBody
public String exec(HttpServletRequest request) throws UnsupportedEncodingException{
request.setCharacterEncoding("utf-8");
String rootPath = request.getRealPath("/");
return new ActionEnter( request, rootPath).exec();
}
}
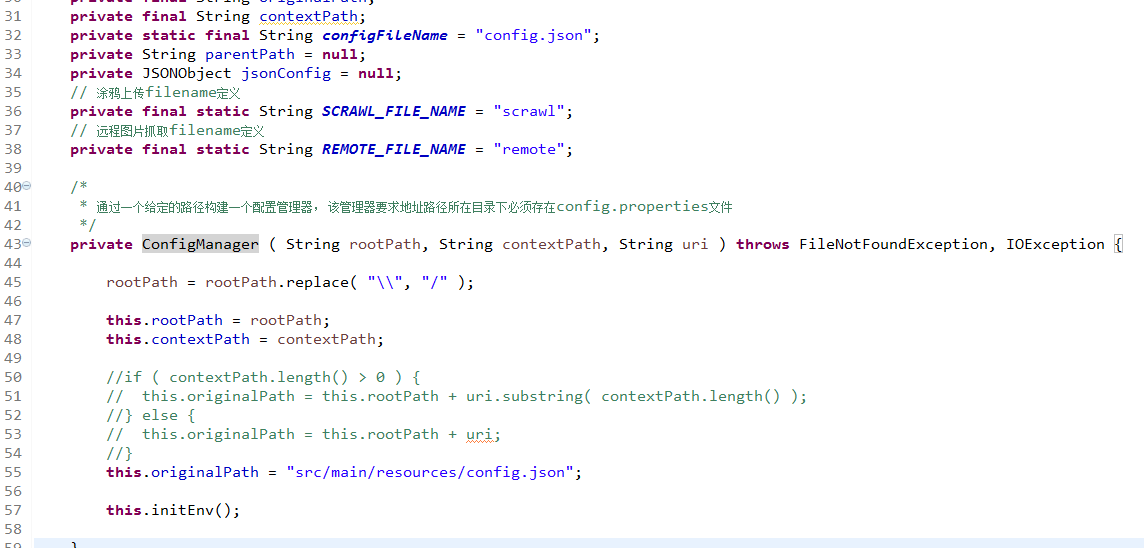
然后jsp目录下的config.json文件放到java/main/resources目录下,修改ConfigManager.java类,如下:

注释掉原有的读取配置文件的方式,添加新的读取路径,这样确保ueditor在初始化能够正确的加载配置文件。此时,修改前端项目中ueditor.config.js中的serverUrl的值为:
// 服务器统一请求接口路径
, serverUrl: http://localhost:8080/sys/ueditor/exec而,针对ActionEnter.java类中,如下代码后的文件上传的处理,请大家针对自身的上传方式和文件服务器选择适合自己的方式:
switch ( actionCode ) {
//读取配置文件时的请求处理
case ActionMap.CONFIG:
return this.configManager.getAllConfig().toString();
//上传图片、视频、文件时的处理
case ActionMap.UPLOAD_IMAGE:
case ActionMap.UPLOAD_SCRAWL:
case ActionMap.UPLOAD_VIDEO:
case ActionMap.UPLOAD_FILE:
conf = this.configManager.getConfig( actionCode );
state = new Uploader( request, conf, baseFileService ).doExec();
break;
//抓取远程图片时的处理方式,此处也可以关闭
//当从网页上复制内容到编辑器中,如果图片与该域名不同源,则会自动抓到本地的服务器保存
case ActionMap.CATCH_IMAGE:
conf = configManager.getConfig( actionCode );
String[] list = this.request.getParameterValues( (String)conf.get( "fieldName" ) );
state = new ImageHunter( conf ).capture( list );
break;
//上传多文件时的文件在线管理
case ActionMap.LIST_IMAGE:
case ActionMap.LIST_FILE:
conf = configManager.getConfig( actionCode );
int start = this.getStartIndex();
state = new FileManager( conf ).listFile( start );
break;
}
return state.toJSONString();
最终的一步,写vue页面,插入ueditor组件,直接贴上源代码如下:
<template>
<div>
<el-row :gutter="20">
<el-col :span="24" class="toolbar">
<h1>完整demo</h1>
<div id="editor" type="text/plain" style="width:100%;height:400px;"></div>
</el-col>
</el-row>
</div>
</template>
<script>
import AppConfig from '@/config'
import '../../../../static/ueditor/ueditor.config.js'
import '../../../../static/ueditor/ueditor.all.js'
import '../../../../static/ueditor/lang/zh-cn/zh-cn.js'
export default {
name: "ueditor",
data() {
return {
id: Math.random().toString(16).substring(2) + 'ueditorId',
editor: null,
msg: 'Welcome to ueditor'
};
},
mounted() {
this.ue = UE.getEditor('editor',{
//此处可以定制工具栏的功能,若不设置,则默认是全部的功能
toolbars: [
[
'anchor', //锚点
'undo', //撤销
'redo', //重做
'bold', //加粗
'indent', //首行缩进
'snapscreen', //截图
'italic', //斜体
'underline', //下划线
'strikethrough', //删除线
'subscript', //下标
'fontborder', //字符边框
'superscript', //上标
'formatmatch', //格式刷
'source', //源代码
'blockquote', //引用
'pasteplain', //纯文本粘贴模式
'selectall', //全选
'print', //打印
'preview', //预览
'horizontal', //分隔线
'removeformat', //清除格式
'time', //时间
'date', //日期
'unlink', //取消链接
'insertrow', //前插入行
'insertcol', //前插入列
'mergeright', //右合并单元格
'mergedown', //下合并单元格
'deleterow', //删除行
'deletecol', //删除列
'splittorows', //拆分成行
'splittocols', //拆分成列
'splittocells', //完全拆分单元格
'deletecaption', //删除表格标题
'inserttitle', //插入标题
'mergecells', //合并多个单元格
'deletetable', //删除表格
'cleardoc', //清空文档
'insertparagraphbeforetable', //"表格前插入行"
'insertcode', //代码语言
'fontfamily', //字体
'fontsize', //字号
'paragraph', //段落格式
'insertimage', //多图上传
'edittable', //表格属性
'edittd', //单元格属性
'link', //超链接
'emotion', //表情
'spechars', //特殊字符
'searchreplace', //查询替换
'map', //Baidu地图
'gmap', //Google地图
'insertvideo', //视频
'help', //帮助
'justifyleft', //居左对齐
'justifyright', //居右对齐
'justifycenter', //居中对齐
'justifyjustify', //两端对齐
'forecolor', //字体颜色
'backcolor', //背景色
'insertorderedlist', //有序列表
'insertunorderedlist', //无序列表
'fullscreen', //全屏
'directionalityltr', //从左向右输入
'directionalityrtl', //从右向左输入
'rowspacingtop', //段前距
'rowspacingbottom', //段后距
'pagebreak', //分页
'insertframe', //插入Iframe
'imagenone', //默认
'imageleft', //左浮动
'imageright', //右浮动
'attachment', //附件
'imagecenter', //居中
'wordimage', //图片转存
'lineheight', //行间距
'edittip ', //编辑提示
'customstyle', //自定义标题
'autotypeset', //自动排版
'webapp', //百度应用
'touppercase', //字母大写
'tolowercase', //字母小写
'background', //背景
'template', //模板
'scrawl', //涂鸦
'music', //音乐
'inserttable', //插入表格
'drafts', // 从草稿箱加载
'charts', // 图表
]
],
BaseUrl: '',
UEDITOR_HOME_URL: 'static/ueditor/'
});
},
destoryed() {
this.editor.destory();
},
methods:{
getUeditorContent: function(){
console.log(this.editor.getContent());
}
}
}
</script>
至此,大功告成,包括文件上传下载等部分全部搞定,不过要声明一点的是,当出现接口与页面部署域名不同时,点击选择图片上传会出现iframe跨域的问题。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。