QSlider 是一个具有可来回拉动手柄的控件。有时使用滑块比输入数字或使用旋转框更方便。
在我们的例子中,我们将创建一个滑块和一个标签。标签显示图像。滑块将控制标签显示的图像。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
PyQt5 教程
这个例子显示了一个QSlider控件的使用方法。
作者:我的世界你曾经来过
博客:http://blog.csdn.net/weiaitaowang
最后编辑:2016年8月3日
"""
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QSlider
from PyQt5.QtGui import QPixmap
from PyQt5.QtCore import Qt
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
sld = QSlider(Qt.Horizontal, self)
sld.setFocusPolicy(Qt.NoFocus)
sld.setGeometry(30, 40, 100, 30)
sld.valueChanged[int].connect(self.changeValue)
self.label = QLabel(self)
self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\mute.png'))
self.label.setGeometry(160, 30, 80, 50)
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle('滑块控件')
self.show()
def changeValue(self, value):
if value == 0:
self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\mute.png'))
elif value > 0 and value <= 30:
self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\min.png'))
elif value > 30 and value < 80:
self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\med.png'))
else:
self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\max.png'))
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
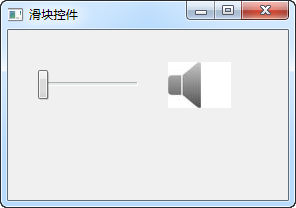
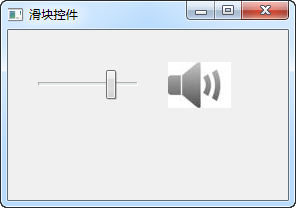
在我们的例子中,我们模拟音量控制。通过拖动滑块的手柄,我们改变标签上的图像。
sld = QSlider(Qt.Horizontal, self)创建一个水平滑块 QSlider
self.label = QLabel(self)
self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\mute.png'))
创建一个标签 QLabel 控件并设置要显示的初始图像
sld.valueChanged[int].connect(self.changeValue)
将滑块的 valueChanged 信号连接到 changeValue() 方法(槽)
if value == 0:
self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\mute.png'))
我们根据滑块的值设置标签上的图像。在上面的代码中,如果滑块等于零标签的图像设置为mute.png。
程序执行后


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。