在GUI编程中有一个不容忽视的部分,那就是布局管理。布局管理掌控着我们的控件在应用程序窗口如何摆放。布局管理可以通过两种方式来完成。我们可以使用绝对定位或布局类两种方法控制程序窗口中的控件位置。
绝对定位
每个控件按程序员指定的位置放置。当您使用绝对定位,我们要了解以下限制:
- 如果我们调整窗口的大小控件的大小和位置保持不变
- 在不同平台上应用程序看起来可能会不同
- 更改字体可能会破坏应用程序的布局
- 如果决定改变布局,我们必须每个控件彻底的加以修改,这是繁琐和耗时的
下面的例子就是控件的绝对坐标定位方式。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
PyQt5 教程
这个例子显示了在窗口中使用绝对定位的三个标签。
作者:我的世界你曾经来过
博客:http://blog.csdn.net/weiaitaowang
最后编辑:2016年7月31日
"""
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
lbl1 = QLabel('我的世界你曾经来过', self)
lbl1.move(15, 10)
lbl2 = QLabel('CSND博客', self)
lbl2.move(35, 40)
lbl3 = QLabel('程序员', self)
lbl3.move(55, 70)
self.setGeometry(300, 300, 250, 150)
self.setWindowTitle('绝对定位')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
在我们的例子中使用的都是标签(Label)。我们通过提供x和y坐标值定位它们。坐标系的原点是控件的左上角。 x值增长是由左到右。 y值增长是从上到下。
lbl1 = QLabel('我的世界你曾经来过', self)
lbl1.move(15, 10)标签控件被放置在 x=15 和 y=10。
程序执行后

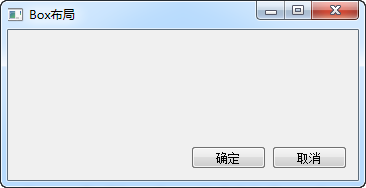
Box layout盒子布局
布局管理使用布局类的方式更加灵活、实用。它是将一个控件放在窗口中的首选方式。QHBoxLayout和QVBoxLayout分别是水平和垂直对齐控件的基本布局类。
试想一下,我们希望把两个按钮在程序的右下角。要创建这样一个布局,我们可以使用一横一纵两个框。要创造必要的空余空间,我们将增加一个拉伸因子(stretch factor)。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
PyQt5 教程
在这个例子中,我们在窗口的右下角放置两个按钮。
作者:我的世界你曾经来过
博客:http://blog.csdn.net/weiaitaowang
最后编辑:2016年7月31日
"""
import sys
from PyQt5.QtWidgets import (QApplication, QWidget,
QPushButton, QVBoxLayout, QHBoxLayout)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
okButton = QPushButton('确定')
cancelButton = QPushButton('取消')
hbox = QHBoxLayout()
hbox.addStretch(1)
hbox.addWidget(okButton)
hbox.addWidget(cancelButton)
vbox = QVBoxLayout()
vbox.addStretch(1)
vbox.addLayout(hbox)
self.setLayout(vbox)
self.setGeometry(300, 300, 350, 150)
self.setWindowTitle('Box布局')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
该示例将两个按钮放在窗口的右下角。当我们调整应用程序窗口的大小时,他们是固定在右下角的。我们同时使用HBoxLayout 和QVBoxLayout布局。
okButton = QPushButton('确定')
cancelButton = QPushButton('取消')
这里我们创建了两个按钮。
hbox = QHBoxLayout()
hbox.addStretch(1)
hbox.addWidget(okButton)
hbox.addWidget(cancelButton)我们创建了一个水平box布局,增加拉伸因子(addStretch),添加(addWidget)两个按钮。在添加两个按钮之前增加了一个拉伸因子,这会将两个按钮推到窗口右侧。
vbox = QVBoxLayout()
vbox.addStretch(1)
vbox.addLayout(hbox)
要得到我们想要的布局,还需将横向布局放入垂直的布局中。在垂直框上的拉伸因子会将水平框包括里面的控件推至窗口的底部。
self.setLayout(vbox)最后,我们设置窗口的主布局。
程序执行后

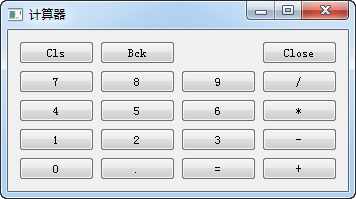
QGridLayout网格布局
最经常使用的布局类是网格布局。这种布局将该空间分成行和列。要创建一个网格布局,我们使用QGridLayout 的类。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
PyQt5 教程
在这个例子中,我们使用网格布局创建一个计算器的框架。
作者:我的世界你曾经来过
博客:http://blog.csdn.net/weiaitaowang
最后编辑:2016年7月31日
"""
import sys
from PyQt5.QtWidgets import (QApplication, QWidget,
QPushButton, QGridLayout)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
grid = QGridLayout()
self.setLayout(grid)
names = ['Cls', 'Bck', '', 'Close',
'7', '8', '9', '/',
'4', '5', '6', '*',
'1', '2', '3', '-',
'0', '.', '=', '+',]
positions = [(i, j) for i in range(5) for j in range(4)]
for position, name in zip(positions, names):
if name == '':
continue
button = QPushButton(name)
grid.addWidget(button, *position)
self.move(300, 150)
self.setWindowTitle('计算器')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
在我们的例子中,我们将创建的按钮控件放在网格中。
grid = QGridLayout()
self.setLayout(grid)
实例化 QGridLayout 并设置应用程序窗口的布局。
names = ['Cls', 'Bck', '', 'Close',
'7', '8', '9', '/',
'4', '5', '6', '*',
'1', '2', '3', '-',
'0', '.', '=', '+',]
这是以后要用到的按钮标签。
positions = [(i, j) for i in range(5) for j in range(4)]
x我们创建了网格位置的列表。
for position, name in zip(positions, names):
if name == '':
continue
button = QPushButton(name)
grid.addWidget(button, *position)
创建按钮并添加(addWidget)到布局中。
程序执行后

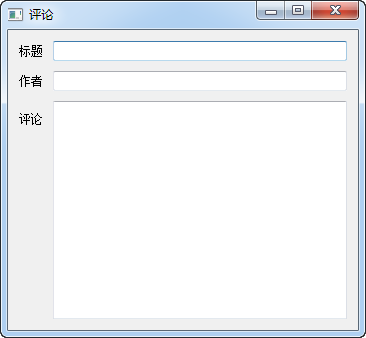
扩展网格布局
窗口中的控件可以跨越网格中的多个列或行。在下面的例子中,我们说明这一点。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
PyQt5 教程
在这个例子中,我们使用GridLayout的跨行创建了一个更复杂的窗口布局。
作者:我的世界你曾经来过
博客:http://blog.csdn.net/weiaitaowang
最后编辑:2016年7月31日
"""
import sys
from PyQt5.QtWidgets import (QApplication, QWidget, QLabel,
QTextEdit, QLineEdit, QGridLayout)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
title = QLabel('标题')
author = QLabel('作者')
review = QLabel('评论')
titleEdit = QLineEdit()
authorEdit = QLineEdit()
reviewEdit = QTextEdit()
grid =QGridLayout()
grid.setSpacing(10)
grid.addWidget(title, 1, 0)
grid.addWidget(titleEdit, 1, 1)
grid.addWidget(author, 2, 0)
grid.addWidget(authorEdit, 2, 1)
grid.addWidget(review, 3, 0)
grid.addWidget(reviewEdit, 3, 1, 5, 1)
self.setLayout(grid)
self.setGeometry(300, 300, 350, 300)
self.setWindowTitle('评论')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
我们创建的程序中包含三个标签,两个单行文本输入框和一个文本编辑控件,使用QGridLayout布局。
grid =QGridLayout()
grid.setSpacing(10)
实例化网格布局和并设置设置间距。
grid.addWidget(reviewEdit, 3, 1, 5, 1)
添加一个控件到网格布局中,我们可以为这个控件使用行跨度或列跨度。在我们的例子中,我们要求reviewEdit控件跨度5行。
程序执行后

在PyQt5教程的这一部分专门介绍了布局管理。后面将会介绍PyQt5的事件相关内容。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。