本文实例讲述了JS实现超级简易的加减乘除四则运算计算器。分享给大家供大家参考,具体如下:
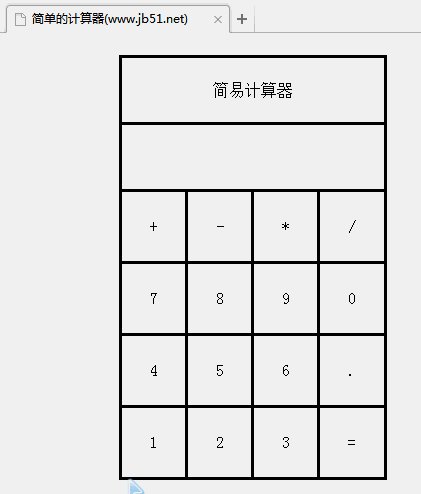
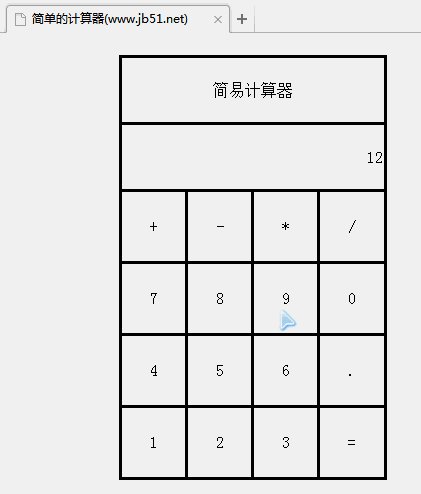
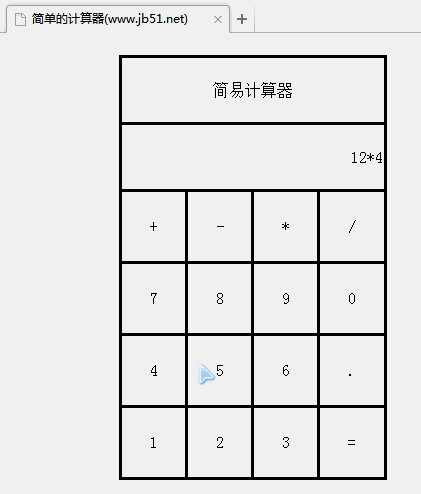
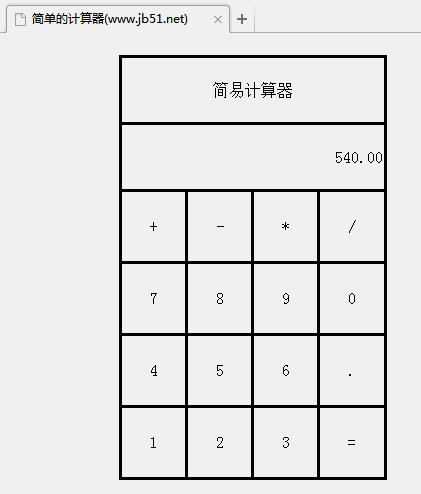
先来看看运行效果:

具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>简单的计算器(www.jb51.net)</title>
<style>
body{
margin: 0;
}
.tab{
border: 3px solid black ;
border-radius: 2px;
border-collapse:collapse;
width: 268px;
height: 402px;
margin: 20px auto;
}
.tr{
height: 67px;
width: 268px;
border: 3px solid black ;
text-align: right;
}
.tr1{
width: 268px;
height: 67px;
border: 3px solid black ;
text-align: center;
}
.tr2{
width: 67px;
height: 67px;
border: 3px solid black ;
text-align: center;
}
</style>
<script>
var s1 = "";
var s2 = "";
var s3 = "";
var s4 = "";
var s5 = "";
function view(val){
var a = document.getElementById(val);
s1 = a.innerHTML;
if(s1=="+" || s1=="-" || s1=="*" || s1=="/"){
s3 = s1;
s1 = "";
}
if(s3=="+" || s3=="-" || s3=="*" || s3=="/"){
add2(s1);
}
if(s3==""){
add1(s1);
}
}
function add1(s1){
s2 = s2 + s1;
show();
}
function add2(s1){
s4 = s4 + s1;
show();
}
function cal(){
switch(s3){
case "+":{
s5 = (String)((parseFloat(s2)+parseFloat(s4)).toFixed(2));
result.innerHTML = s5;
break;
}
case "-":{
s5 = (String)((parseFloat(s2)-parseFloat(s4)).toFixed(2));
result.innerHTML = s5;
break;
}
case "*":{
s5 = (String)((parseFloat(s2)*parseFloat(s4)).toFixed(2));
result.innerHTML = s5;
break;
}
case "/":{
s5 = (String)((parseFloat(s2)/parseFloat(s4)).toFixed(2));
result.innerHTML = s5;
break;
}
}
}
function show(){
var result = document.getElementById("result");
result.innerHTML = s2+s3+s4;
}
</script>
</head>
<body>
<table class="tab">
<tr class = "tr2">
<td colspan="4">简易计算器</td>
</tr>
<tr class="tr">
<td id="result" colspan="4" >
</td>
</tr>
<tr >
<td id="+" class="tr1" onclick="view('+')">+</td>
<td id="-" class="tr1" onclick="view('-')">-</td>
<td id="*" class="tr1" onclick="view('*')">*</td>
<td id="/" class="tr1" onclick="view('/')">/</td>
</tr>
<tr >
<td id="7" class="tr1" onclick="view('7')">7</td>
<td id="8" class="tr1" onclick="view('8')">8</td>
<td id="9" class="tr1" onclick="view('9')">9</td>
<td id="0" class="tr1" onclick="view('0')">0</td>
</tr>
<tr>
<td id="4" class="tr1" onclick="view('4')">4</td>
<td id="5" class="tr1" onclick="view('5')">5</td>
<td id="6" class="tr1" onclick="view('6')">6</td>
<td id="." class="tr1" onclick="view('.')">.</td>
</tr>
<tr>
<td id="1" class="tr1" onclick="view('1')">1</td>
<td id="2" class="tr1" onclick="view('2')">2</td>
<td id="3" class="tr1" onclick="view('3')">3</td>
<td id="=" class="tr1" onclick="cal()" >=</td>
</tr>
</table>
</body>
</html>
对于这个程序来说,判断的顺序非常重要,不然就会把"+"号存在s2,s4中而不是s3中。
PS:这里再为大家推荐几款计算工具供大家进一步参考借鉴:
在线一元函数(方程)求解计算工具: http://tools.jb51.net/jisuanqi/equ_jisuanqi
科学计算器在线使用_高级计算器在线计算: http://tools.jb51.net/jisuanqi/jsqkexue
在线计算器_标准计算器: http://tools.jb51.net/jisuanqi/jsq