最近比较工作比较轻松,帮一个朋友的基于ecshop开发的商城加入微信扫描支付功能,本以为是很简单的事儿——下载官方sdk或开发帮助文档,按着里面的做就ok了,谁知折腾了两三天的时间才算搞定,中间也带着疑问在网上找了不少技术文章,却发现都只是比较粗略的写他们是怎么开发接入的,并没有解决我遇到的问题...,唉,有时候真心的感觉‘只能靠自己'。
本文就是想把自己遇到的问题及解决办法写出来,让做这方面开发的朋友有所帮助!
开发之前,先查看官方【扫码支付】开发文档,扫码支付分为以下两种模式:
△模式一:
遇到的问题:第一次扫描二维码还能正常扫描,未付款再次扫描会提示:ok 或 请求商户信息超时HttpCode非200——此问题尝试通过各种途径寻找解决办法都无果,在这里希望有知道朋友能给与解答,谢谢!
△模式二:
注意:不可以直接用商城的订单号作为交易订单号(out_trade_no),否则再次生成微信扫码支付二维码时,接口会提示:商户订单号重复,无法重新生成。
那么酱紫问题来了,应该怎样设置交易订单号,还能保证后面通过接口查询微信商户平台里的相应订单信息或实现对账?可行的办法是:扫码之前的统一下单接口,out_trade_no不要传入商城订单系统的订单号,而是重新生成一个新的唯一流水;再增加一个订单号和微信支付交易订单号(out_trade_no)对应表,如下:

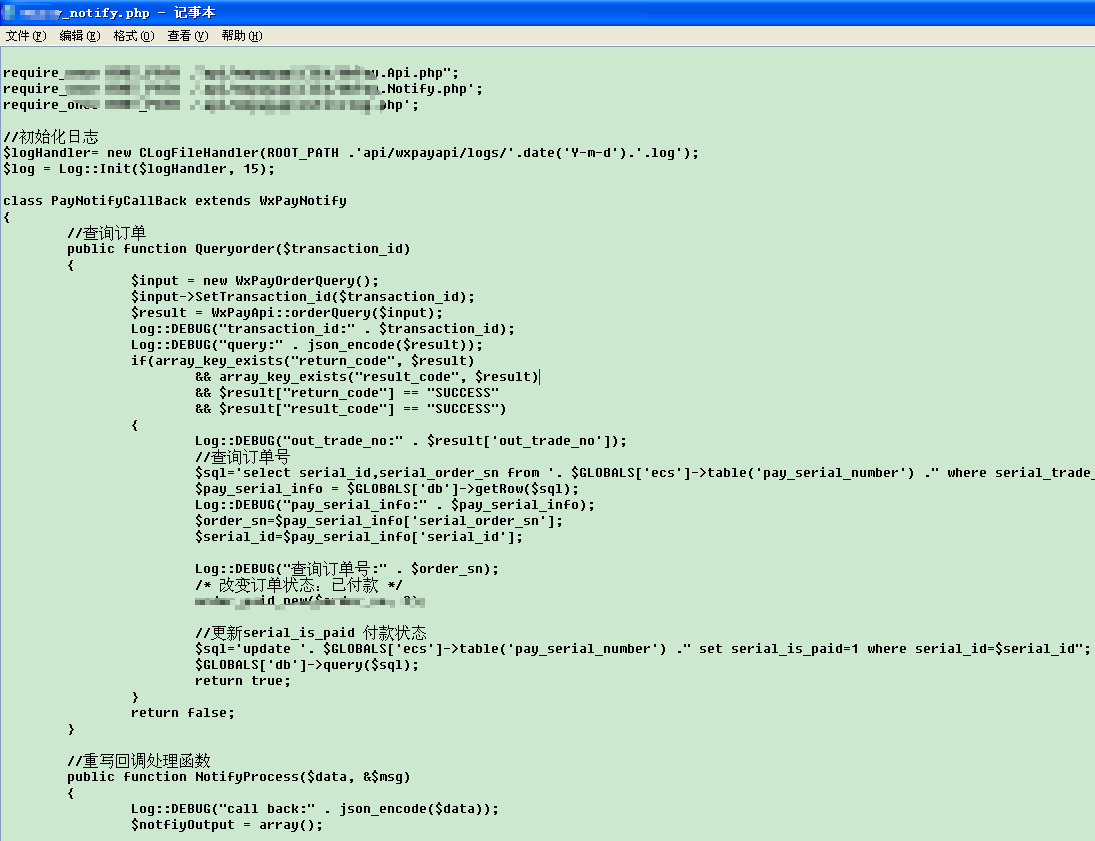
上表中有个serial_is_paid字段:用于标记此交易是否已完成,即:在支付成功通知回调处理中,根据回传的out_trade_no更新支付状态;至于怎么查询订单支付状态,想必你应该也知道了...

好了,很久没写技术博客有些找不到感觉,写的可能比较粗略,有不清楚的朋友可以留意&交流!
到处都是坑的微信支付V3之 微信支付回调页面
据上次 到处都是坑的微信支付V3 后很多园友在被虐了千百遍后终于跳转到了亲切的微信支付界面,但输入密码支付后却不知道怎么处理了,接下来补上支付后的处理流程。
1. html中根据前台支付后反馈信息成功与否跳转到相关页面
if (res.err_msg == "get_brand_wcpay_request:ok") {
// message: "微信支付成功!",
window.location.replace("@Url.Content("~/WxPay/Success?ordercode=@(Model.order_no)"));
}else if (res.err_msg == "get_brand_wcpay_request:cancel") {
// message: "已取消微信支付!"
}2. 支付开发教程(微信商户平台版) 中下载 微信支付接口文档及demo(公众账号).zip
返回的参数参考接口文档中 4.2.通用通知接口 一节。
通知 URL是 4.1 节中提交的参数 notify_url ,支付完成后,微信 会把相关和用户信息发送到该URL,商户需要接收处理信息。
//支付回调页面
public ActionResult notice_url()
{
string resultFromWx = getPostStr();
//设置支付参数
RequestHandler paySignReqHandler = new RequestHandler(null);
WriteLog(" 微支付notice resultFromWx=" + resultFromWx);
var res = XDocument.Parse(resultFromWx);
//通信成功
if (res.Element("xml").Element("return_code").Value == "SUCCESS")
{
if (res.Element("xml").Element("result_code").Value == "SUCCESS")
{
//交易成功
paySignReqHandler.SetParameter("return_code", "SUCCESS");
paySignReqHandler.SetParameter("return_msg", "OK");
string ordecode = res.Element("xml").Element("out_trade_no").Value;
BLL.orders Bll = new BLL.orders();
try
{
if (Bll.Update(ordecode ))
{
WriteLog(" 微支付交易成功=" + ordecode);
}
else
{
WriteLog(" 微支付交易失败=" + ordecode);
}
}
catch (Exception ex)
{
WriteLog(ex," 微支付交易异常=" + ordecode);
}
}
else
{
paySignReqHandler.SetParameter("return_code", "FAIL");
paySignReqHandler.SetParameter("return_msg", "交易失败");
}
}
else
{
paySignReqHandler.SetParameter("return_code", "FAIL");
paySignReqHandler.SetParameter("return_msg", "签名失败");
}
string data = paySignReqHandler.ParseXML();
var result = TenPayV3.Unifiedorder(data);
WriteLog(" 微支付notice result=" + result);
return View();
}注意:
因此接收到成功支付后需要返回代码中红色的部分来提醒微信服务器已处理,否则会不断收到微信服务器的反馈。
getPostStr()方法:
//获得Post过来的数据
public string getPostStr()
{
Int32 intLen = Convert.ToInt32(Request.InputStream.Length);
byte[] b = new byte[intLen];
Request.InputStream.Read(b, 0, intLen);
return System.Text.Encoding.UTF8.GetString(b);
}现在前后台都打通了,主要还是要耐心调试,祝君好运~