本文实例讲述了JavaScript实现图片本地预览功能。分享给大家供大家参考,具体如下:
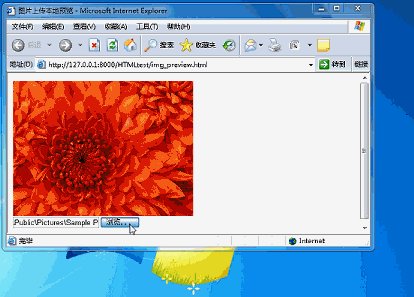
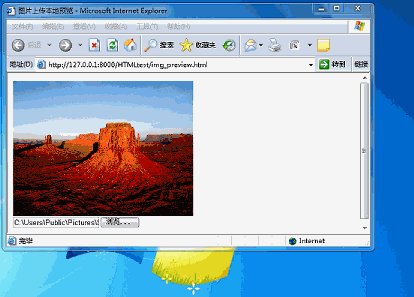
实现一个在file文件域中选定图片文件之后,马上进行预览。不用预上传到服务器,整缩略图再打回前端用Ajax去预览的。直接利用JavaScript即可以完成,而且还可以兼容IE6。具体效果,如下图所示:

具体实现是在非IE浏览器利用HTML5去显示,在IE浏览器则直接调用IE的滤镜功能去实现。具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>图片上传本地预览</title>
<style type="text/css">
/*设置IE滤镜,这里的id=imghead要与下方利用Javascript生成div的id相呼应。*/
#imghead {filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=image);}
</style>
<script type="text/javascript">
//图片上传预览,非IE则用了HTML5的代码,IE是用了滤镜
function previewImage(file, MAXWIDTH, MAXHEIGHT){//MAXWIDTH、MAXHEIGHT与放预览图片的DIV——preview的大小相呼应
var div = document.getElementById('preview');
if (file.files && file.files[0]) {//HTML5部分
div.innerHTML = "<img id='imghead'></img>";
var img = document.getElementById('imghead');
img.onload = function(){
var rect = clacImgZoomParam(MAXWIDTH, MAXHEIGHT, img.offsetWidth, img.offsetHeight);
img.width = rect.width;
img.height = rect.height;
img.style.marginTop = rect.top + 'px';
}
var reader = new FileReader();
reader.onload = function(evt){
img.src = evt.target.result;
}
reader.readAsDataURL(file.files[0]);
}
else //兼容IE
{
var sFilter = 'filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale,src="';
file.select();
var src = document.selection.createRange().text;
div.innerHTML = "<img id='imghead'></img>";
var img = document.getElementById('imghead');
img.filters.item('DXImageTransform.Microsoft.AlphaImageLoader').src = src;
var rect = clacImgZoomParam(MAXWIDTH, MAXHEIGHT, img.offsetWidth, img.offsetHeight);
div.innerHTML = "<div style='width:" + rect.width + "px;height:" + rect.height + "px;margin-top:" + rect.top + "px;" + sFilter + src + "\"'></div>";
}
}
//用于计算预览图片的大小
function clacImgZoomParam(maxWidth, maxHeight, width, height){
var param = {
top: 0,
left: 0,
width: width,
height: height
};
if (width > maxWidth || height > maxHeight) {
rateWidth = width / maxWidth;
rateHeight = height / maxHeight;
if (rateWidth > rateHeight) {
param.width = maxWidth;
param.height = Math.round(height / rateWidth);
}
else {
param.width = Math.round(width / rateHeight);
param.height = maxHeight;
}
}
param.left = Math.round((maxWidth - param.width) / 2);
param.top = Math.round((maxHeight - param.height) / 2);
return param;
}
</script>
</head>
<body>
<div id="preview" style="width:320px;height:240px;"></div><!--用来放预览图片的DIV-->
<input type="file" onchange="previewImage(this,320,240)" accept="image/*" /><!--一旦用户选择了图片文件,则触发上方的previewImage函数-->
</body>
</html>
首先在preview这个放图片预览的div中生成一个id=imghead的div。
非IE部分,用HTML5直接可以读取用户选择的文件,通过function clacImgZoomParam(maxWidth, maxHeight, width, height)计算出预览图片的大小,之后直接可以将这张图片放到id=imghead这个div中。如果是IE,生成的id=imghead的div会被赋予在style标签设置好的滤镜,通过滤镜将用户选择的图片文件加载上去,再用clacImgZoomParam函数求其大小,得到大小之后,清除preview中的所有内容,正式生成被赋予图片滤镜,其大小确定的div上去。
在<input type="file">文件域也用到accept="image/*"这个HTML5功能用来限制用户只能选择图片文件,但是,在提交表单的时候,还应该通过onSubmit判断,同时更应该在服务器后台判断,防止用户送些奇奇怪怪的东西到服务器。