一、基于vue的国家区号列表
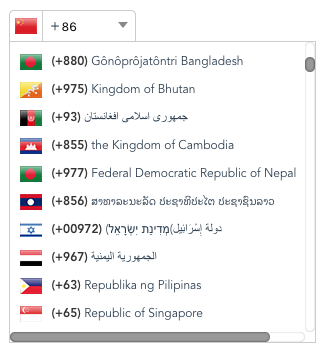
vue-flag-list包含了大部分国家的区号,点击右边的三角形展开列表可以选择国家区号,若列表中没有区号,也可以自己输入区号。

全球区号列表
1.1 初始化组件
用的是vue-cli来初始化组件,虽然有很多东西不需要,因为对这个比较熟悉,所以还是按照这个步骤来。
vue init webpack vue-flag-list
cd vue-flag-list
cnpm install
npm run dev1.2 根据自己的需求,实现具体功能,我的主要功能写在vue-flag-list.vue组件中。
<template>
<div id="flag">
...
</div>
</template>
<script>
export default {
name: 'vue-flag-list',
...
}
</script>
<style scoped>
...
</style>
功能写好后,修改package.json等配置文件,为打包发布做准备
1.3 添加index.js
import flagComponent from './Vue-Flag-List.vue'
const VueFlagList = {
install: function (Vue) {
if (typeof window !== 'undefined' && window.Vue) {
Vue = window.Vue
}
Vue.component('VueFlagList', flagComponent)
}
}
export default VueFlagList
1.4 修改配置文件
1.4.1 package.json
{
"name": "vue-flag-list",
"version": "1.0.0",
"description": "A vue plugin for entering and selecting area code",
"author": "guimin",
// 因为组件包是公用的,所以private为false
"private": false,
// 配置main结点,如果不配置,我们在其他项目中就不用import XX from '包名'来引用了,只能以包名作为起点来指定相对的路径
"main": "dist/vue-flag-list.min.js",
"scripts": {
"dev": "node build/dev-server.js",
"start": "node build/dev-server.js",
"build": "node build/build.js"
},
// 指定代码所在的仓库地址
"repository": {
"type": "git",
"url": "git+https://github.com/linmoer/vue-flag-list.git"
},
// 指定打包之后,包中存在的文件夹
"files": [
"dist",
"src"
],
// 指定关键字
"keywords": [
"vue",
"flag",
"code",
"flag code"
],
"license": "MIT", //开源协议
// 项目官网的url
"homepage": "https://github.com/linmoer/vue-flag-list#readme",
"dependencies": {
"vue": "^2.3.3"
},
"devDependencies": {
...
},
"engines": {...},
"browserslist": [...]
}
1.4.2 .gitignore 文件
因为要用dist文件夹,所以在.gitignore文件中把dist/去掉。
1.4.3 webpack.prod.conf.js 文件
为了支持多种使用场景,我们需要选择合适的打包格式。常见的打包格式有 CMD、AMD、UMD,CMD只能在 Node 环境执行,AMD 只能在浏览器端执行,UMD 同时支持两种执行环境。显而易见,我们应该选择 UMD 格式。Webpack 中指定输出格式的设置项为 output.libraryTarget,其支持的格式有:
- “var” - 以一个变量形式输出: var Library = xxx (default);
- “this” - 以 this 的一个属性输出: this[“Library”] = xxx;
- “commonjs” - 以 exports 的一个属性输出:exports[“Library”] = xxx;
- “commonjs2” - 以 module.exports 形式输出:module.exports = xxx;
- “amd” - 以 AMD 格式输出;
- “umd” - 同时以 AMD、CommonJS2 和全局属性形式输出。
以下是 webpack.prod.conf.js 中 output 设置的示例:
output: {
path: path.resolve(__dirname, '../dist'),
publicPath: '',
filename: 'vue-flag-list.min.js',
library: 'VueFlagList',
libraryTarget: 'umd',
umdNamedDefine: true
},
Vue 是组件库的外部依赖。组件库的使用者会自行导入 Vue,打包的时候,不应该将 Vue 打包进组件库。但是,如果你将打包后的组件库以 <script> 标签形式直接引入,你会发现并不能正常执行,提示 vue 未定义。
以 <script> 标签形式使用组件时,会同样使用 <script> 标签导入 Vue。Vue 导入的变量是 “window.Vue” 而不是 “window.vue”,因此会出现 vue 未定义的错误。
所以,我们需要在 webpack.prod.conf.js 中配置 externals,如下:
externals: {
vue: {
root: 'Vue',
commonjs: 'vue',
commonjs2: 'vue',
amd: 'vue'
}
},
另外,为了将css打包成一个文件,所以需要将 webpack.prod.conf.js 中的plugins 选项的
new ExtractTextPlugin({
filename: utils.assetsPath('css/[name].[contenthash].css')
}),修改为
new ExtractTextPlugin({
filename: 'vue-flag-list.min.css'
}),修改入口文件
entry: {
app: './src/index.js'
},1.5 整理一下目录结构,我的目录结构如下:
- vue-flag-list
+ build
+ dist
- src
+ img
index.js
Vue-Flag-List.vue
...二、用npm发布一个包
在发正式包之前可以在本地先打一个包,然后测试下有没有问题,如果没问题再发布到npm上。
2.1 打包到本地使用
npm build
npm packnpm pack 之后,就会在当前目录下生成 vue-flag-list-1.0.0.tgz 的文件。
打开一个新的vue项目,在当前路径下执行('路径' 表示文件所在的位置)
cnpm install 路径/vue-flag-list-1.0.0.tgz在新项目的入口文件(main.js)中引入
import VueFlagList from 'vue-flag-list'
import 'vue-flag-list/dist/vue-flag-list.min.css'
Vue.use(VueFlagList)
在组件中使用
<flagCode height="30" width="120" @getCode="getCode"></flagCode>
methos: {
getCode(code) {
console.log(code)
}
}
2.2 发布到npm
1、在 npm官网 注册一个npm账号
2、切换到需要发包的项目根目录下,登录npm账号,输入用户名、密码、邮箱
npm login3、最后一步,执行npm publish即可
# lin@lin-Pro in ~/www/vue-flag-list on git:master $ npm publish
# lin@lin-Pro in ~/www/vue-flag-list on git:master $ + vue-flag-list@1.0.0三、后记
折腾了很久,终于把vue-flag-list插件的雏形发布出去了,这是一个很简单的插件,以后会继续维护它,添加更多的实用功能。
- npm unpublish --force:移除一个发布包(也可以移除指定版本的包)
- npm logout:登出用户
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。