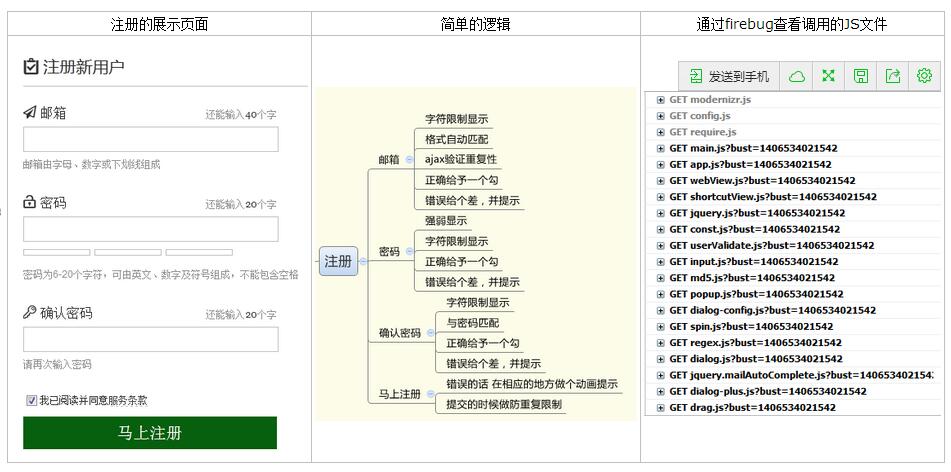
注册页面是大多数网站必备的页面,所以很有必要对自己的注册页面做些精心的设计。下面三张图,第一张是注册的展示页面,第二张思维导图就一个简单的逻辑,第三张是通过firebug查看调用的JS文件。

一、给每个输入框写下说明

在用户看到这个输入框的时候,就能非常清晰的明白这个输入框是做啥用的,最大限度的降低他们产生疑惑的可能性。我们需要假设用户毫不了解注册需要输入的内容,随后给他们足够的信息以便帮助他们理解。
二、小图标icon
Icon是增强内容的工具,而且能给访客一个很好的暗示。以前使用小图标都是用图片,用图片的话,很多时候那些对齐、宽度高度搞起来特麻烦,这次我将图标做成字体,操作字体可比操作图片容易很多。可以到国外的一个网站icomoon制作图标字体,不过这个网站打开起来比较慢,需要耐心等待。利用在线资源,接受新思想与新技术,让工作变得越来越简单。
 这些小图标都是从icomoon网站上面导出的。这种方式操作对齐,大小非常方便,不过IE6和IE7不支持选择器before(关于选择器的浏览器兼容可以参考这里),所以在这两个浏览器中将不能显示这个图标。
这些小图标都是从icomoon网站上面导出的。这种方式操作对齐,大小非常方便,不过IE6和IE7不支持选择器before(关于选择器的浏览器兼容可以参考这里),所以在这两个浏览器中将不能显示这个图标。
<font class="ficomoon icon-signup"></font>注册新用户
@font-face {
font-family: 'icomoon';
src:url('fonts/icomoon.eot?-fl11l');
src:url('fonts/icomoon.eot?#iefix-fl11l') format('embedded-opentype'),
url('fonts/icomoon.woff?-fl11l') format('woff'),
url('fonts/icomoon.ttf?-fl11l') format('truetype'),
url('fonts/icomoon.svg?-fl11l#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
.ficomoon{font-family:'icomoon';}
.icon-print:before {content: "\e601"}
三、输入框还可输入的字符数

过去我会给输入框设置一个最大字数的属性限制,这是一种比较粗暴的方式,因为在输入到一定字符后,突然不能输入了,感觉就像是键盘一下子失灵了,没有任何征兆。
现在通过这个设置,首先能让用户知道这里有字数限制,其次能够让用户清楚的知道何时会达到这个限制,很好的提升了友好度。这里面还做了另外一个小操作,就是在输入到一些字符后,将出现变红色,警示用户马上要超过额定字数了。
这是一种poka-yoke的概念,意思就是防止错误,有两种含义:侦测机制与预防机制。
加入简单的字符计数器便能把一个潜在的错误转变成另一个“原来使用这个产品只需常识”的瞬间。
function _textLimit(options, value) {
var length = value.length;
var color = options.normal;
var remind = options.len - length;
if(remind > 0 && remind <= options.limit) {
color = options.warnning;
}
if(remind < 0) {
var txt = $('#' + options.inputId);
txt.val(value.substr(0, options.len));
remind = 0;
}
$('#' + options.digitalId).html(remind).css({"color": color, "font-size": options.fontSize});
}
四、输入正确与错误都给予反馈

除了检测到错误时立即显示友好的提示信息之外,告诉用户“一切都没有问题”同样也很重要。
设想一下,当你急切的在向某人询问一些信息的时候,肯定是希望能马上得到响应的回答。
当用户输入正确的时候,就应该表示表示,给他们一个绿色的勾,鼓励一下;当输入错误的时候,给他们一个红色的差,告诉他们错误的理由,让他们做相应的修改。这里的勾和差我都是使用的图标字体,对齐的时候特别方便。
.ico_correct{color:#01b60e;margin-left:10px;font-family:'icomoon';vertical-align:middle;font-size:1.25em}
.ico_correct:before {content: "\f00c"}
.ico_error{color:#ff0000;margin-left:10px;font-family:'icomoon';vertical-align:middle;font-size:1.25em}
.ico_error:before {content: "\f00d"}
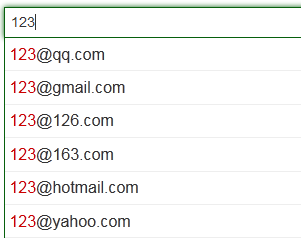
五、邮箱做自动匹配
这种邮箱自动化匹配,既能减少用户的输入错误,也能提高用户输入的效率。让用户是在“做正确的事”。下拉列表中的红色能够凸显出匹配值与输入值的区别,便于识别。
从网上查到了相关的JS脚本代码,自己再做了一点小修改,集成到我的代码中。这里小编还有一篇超全的邮箱自动化匹配的文章分享给大家:《jquery实现邮箱自动填充提示功能》

六、密码强度

密码强度检测是为了给用户一个善意的提醒,希望用户对自己信息有更强的保护心理。所以即使密码为弱,也不应该影响数据提交。三种等级在下面会显示不同的提示语,会提示用户增加密码强度,或鼓励用户将密码强度更进一步,或肯定这个密码的强度。
密码强度在网上有很多插件,但是这次我自己写CSS,然后自己做匹配强度,这样做是为了能更好的集成到我的网站页面中。不同强度显示不同的颜色块与提示。
regex.checkPwdStrong = function(str) {//密码强度是否为强
var rule = /^(?=.{8,})(?=.*[A-Z])(?=.*[a-z])(?=.*[0-9])(?=.*\W).*$/g;
return rule.test(str);
};
regex.checkPwdMedium = function(str) {//密码强度是否为中等
var rule = /^(?=.{7,})(((?=.*[A-Z])(?=.*[a-z]))|((?=.*[A-Z])(?=.*[0-9]))|((?=.*[a-z])(?=.*[0-9]))).*$/g;
return rule.test(str);
};
regex.checkPwdPoor = function(str) {//密码强度是否为弱
var rule = /(?=.{6,}).*/g;
return rule.test(str);
};
.pwd_complex{padding:5px 0;height:15px}
.pwd_complex span{height:6px;width:80px;margin-right:5px;display:inline-block;border:1px solid #c2c2c2;overflow:hidden}
.pwd_complex .strong{border:1px solid #45ac07;background:#61cc1f}
.pwd_complex .strong_word{color:#45ac07}
.pwd_complex .medium{border:1px solid #45ac07;background:#9AF518}
.pwd_complex .medium_word{color:#61cc1f}
.pwd_complex .poor{border:1px solid #FF9C3A;background:#FFCA92}
.pwd_complex .poor_word{color:#FF9C3A}
这里小编再给大家推荐一篇超全的邮箱密码强度验证的的文章分享给大家:《jquery判断密码强度的验证代码》
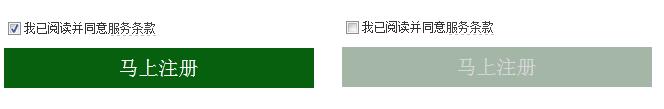
七、控制注册按钮

选中与不选中我本来做的是另外一个效果,就是没选中的时候将马上注册这个按钮隐藏掉,但后面觉得不妥,如果用户不小心将选中框取消,按钮又突然消失了,会使用户疑惑,有可能他们就终止注册或者刷新页面,重新输入相应的内容,无论做哪种操作,都会让用户感到不愉快。
后面我就想到将按钮变灰,在html中被禁用的 input 默认显示灰色,利用了一下用户的一些习惯。让按钮存在于页面上,暗示用户还有操作没完成,这里其实倒是可以再加些小提示,明确哪里没有做好,我偷懒了下没有做那种提示。
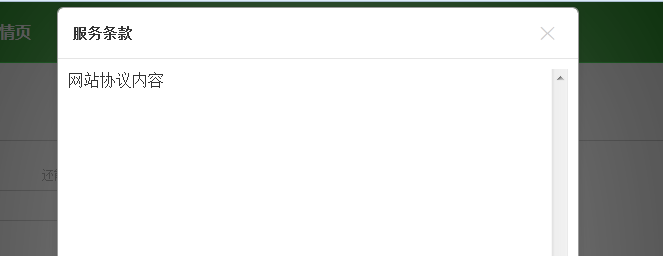
服务条款下面我用虚线标识了一下,并且在移上去的时候显示手的图标,暗示用户这里可以点击,点击服务条款弹出一个内容层,里面是协议内容,我没有做打开一张新页面那种提醒方式,我觉得这种时候用户的注意力应该集中在当前页面,而不是新开一个窗口,再去浏览那里的信息,分散了他的注意力,还有就是新开了一个窗口浏览器又多了个标签,挺占地方的。

八、最后验证

当我点击提交按钮的时候,会用JS脚本做最后的验证,防止将错误信息提交到服务器端,如果有输入还没符合要求,会有一个小手定位到错误的输入框旁边,并做了来回移动的动画效果。一个会动的错误提示,我相信能更加吸引住用户的注意,然后做相应修改。这里使用了CSS3的新技术,一直想把一些已经学到了的东西应用到实际操作中,这里正好做了个尝试。这个动画提示还很粗糙,但给了我一个新的想法。唯一觉得变复杂的就是CSS代码一下子庞大了很多。
这个动画就是在控制margin-left的值,做来回移动。
.cssanimations .ico_prompt{
-moz-animation-duration: .7s;
-moz-animation-name: prompt_hand;
-moz-animation-iteration-count: infinite;
-moz-animation-direction: alternate;
-webkit-animation-duration: .7s;
-webkit-animation-name: prompt_hand;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: alternate;
-o-animation-duration: .7s;
-o-animation-name: prompt_hand;
-o-animation-iteration-count: infinite;
-o-animation-direction: alternate;
-ms-animation-duration: .7s;
-ms-animation-name: prompt_hand;
-ms-animation-iteration-count: infinite;
-ms-animation-direction: alternate;
animation-duration: .7s;
animation-name: prompt_hand;
animation-iteration-count: infinite;
animation-direction: alternate;
}
@keyframes prompt_hand {
from {margin-left:10px}
to {margin-left:2px}
}
@-moz-keyframes prompt_hand {
from {margin-left:10px}
to {margin-left:2px}
}
@-webkit-keyframes prompt_hand {
from {margin-left:10px}
to {margin-left:2px}
}
@-o-keyframes prompt_hand {
from {margin-left:10px}
to {margin-left:2px}
@-ms-keyframes prompt_hand {
from {margin-left:10px}
to {margin-left:2px}
}
九、按钮标记
按钮里面的文字我可以写成普通的“提交”字样,也能正常工作。但是意义更明显的按钮标记能更好地帮助用户建立对点击结果的期望,让用户清楚的知道我在这里用手指点击了一下,能得到什么结果。

十、做防重复提交限制
最后在用户点击提交后,我会有一个转动的圆圈出现,既能暗示用户系统正在提交,请耐心等待,又能防止用户重复提交服务器。一般有经验的用户看到这种圈圈就会意识到正在提交中,但对于没经验的用户,可以做到更好。我仅仅是做了个圈圈层特效,其实这里的“马上注册”几个字可以在点击后改变成“注册提交中”等提示,让用户能更加清晰的知道现在是什么情况。
为了完成这种效果,我使用了插件spin,能够兼容各个浏览器。在ajax做提交前显示,在ajax响应后去除这个等待层。

showAjaxLoading: function(btn) {
var left = $(btn).offset().left;
var top = $(btn).offset().top;
var width = $(btn).width();
var height = $(btn).height();
var opts = {
lines: 9, // The number of lines to draw
length: 0, // The length of each line
width: 10, // The line thickness
radius: 15, // The radius of the inner circle
corners: 1, // Corner roundness (0..1)
rotate: 0, // The rotation offset
direction: 1, // 1: clockwise, -1: counterclockwise
color: '#000', // #rgb or #rrggbb or array of colors
speed: 1, // Rounds per second
trail: 81, // Afterglow percentage
shadow: false, // Whether to render a shadow
hwaccel: false, // Whether to use hardware acceleration
className: 'spinner', // The CSS class to assign to the spinner
zIndex: 2e9, // The z-index (defaults to 2000000000)
top: '50%', // Top position relative to parent
left: '50%' // Left position relative to parent
};
$('#ajax_spin').remove();
$('body').append('<div id="ajax_spin" style="position:absolute;background:#FFF;filter:alpha(opacity=30);opacity:0.3"><div id="ajax_spin_inner" style="position:relative;height:50px;"></div></div>');
$('#ajax_spin').css({'top':top, 'left': left, 'width': width, 'height':height});
var target = document.getElementById('ajax_spin_inner');
var spinner = new Spinner(opts).spin(target);
}
这个注册页面是我的一个初步的思路,以后有新的体会后,将会不断的做修改。
上面的这些步骤在某些情况下可能不是最好的解决方案,所以在实际情况中最相应的修改。没有最好,只有更好。
我想做到的一个目标是,当用户进入到这个页面后,能非常轻松的完成各个输入框,非常舒服流畅的完成各个框。
附源码下载地址:php用户注册页面填写信息完整实例
以上就是本文的全部内容,希望对大家的学习有所帮助。