微信小程序最近比较火爆,所以抽空做了个客服机器人的小程序,来回答之前坦克游戏中的常见问题。当然这个小程序也很容易修改为其他类型的自动客服,需要做的仅仅是在olami平台加上相应的问题和答案。

整个小程序界面包含2个部分,一部分用于显示回答,一部分为输入框。小程序的核心就是向olami服务器发送http请求,然后处理结果并显示出来。olami接口的详细使用方法可以参考置顶的两篇博客。处理输入的代码如下:
bindInput: function (e) {
var that = this;
var input = e.detail.value;
var timeStamp = new Date().getTime();
var sign = '1df21860a96a4509bcb50957bbdd6eccapi=nliappkey=382c5f83fb67458a99ca7b2eee17473etimestamp=' + timeStamp + '1df21860a96a4509bcb50957bbdd6ecc';
var MD5 = require('../../utils/MD5.js')
sign = MD5.md5(sign);
wx.request({
url: 'https://cn.olami.ai/cloudservice/api',
data: {
appkey: '382c5f83fb67458a99ca7b2eee17473e',
api: 'nli',
timestamp: timeStamp,
sign: sign,
rq: JSON.stringify({
"data_type": "stt",
"data": {
"input_type": 1,
"text": input
}
}),
cusid: app.globalData.custId,
},
header: {
'content-type': 'application/x-www-form-urlencoded'
},
method: 'POST',
success: function(res) {
var result = '';
if (res.data.status == 'ok') {
if (res.data.data.nli.length != 0) {
result = res.data.data.nli[0].desc_obj.result
}
}
that.setData({
userInfo: {},
userinput: '',
result: result
})
}
});
},运行的效果见下图:
输入

结果

帮助功能简介
要实现自动客服功能,只需以下几步:
1.在olami平台进入nli系统,新建一个语法模块。
2.进入模块,编辑grammar,新增需要支持的问题以及相应的答案。
图中的内容就是支持的问句,这里使用了平台的OSL语法描述语言,可以在一个grammar中支持多个类似的说法。osl语言说明在此处。当然,如果图省事,直接写完整句子也行,只是这样的话只有用这个完整的问句才能得到答案。
输出方式选答案,下面就可以添加多个答案,这些答案是随机输出的,可以写多个意思一样的答案,这样不会显得那么单调。
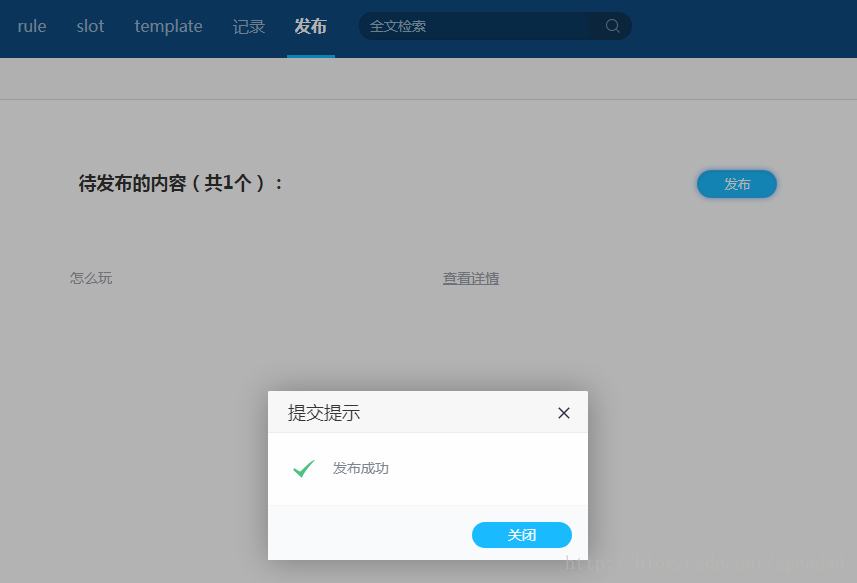
1.语法编写完成后发布一下。

如果在应用管理里配置好了模块,在小程序里就可以看到相应的问题已经支持回复了。以后要添加新支持的问题,只要重复2~3步就可以了。
客服功能支持的语句有:
- 这是个什么游戏
- 这个小程序是干什么的
- 有哪些语音指令
- 这个游戏怎么玩
总结
以上所述是小编给大家介绍的微信小程序自动客服功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!