本文实例讲述了JS实现获取汉字首字母拼音、全拼音及混拼音的方法。分享给大家供大家参考,具体如下:
这里需要用到一个js获取汉字拼音的插件,可点击此处本站下载。
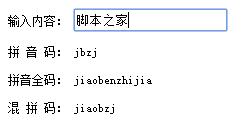
运行效果如下:

完整示例代码:
<!DOCTYPE HTML>
<html>
<head>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript" src="ChinesePY.js"></script>
</head>
<body style="font-size:12px">
<form>
输入内容: <input type="text" onkeyup="pym.innerHTML = Pinyin.GetJP(this.value);allpym.innerHTML=Pinyin.GetQP(this.value);
staffpym.innerHTML=Pinyin.GetHP(this.value);" /> <br /><br />
拼 音 码: <span id="pym"></span><br /><br />
拼音全码: <span id="allpym"></span><br /><br />
混 拼 码: <span id="staffpym"></span>
</form>
</body>
</html>
PS:这里再为大家提供几款本站拼音与字母相关工具供大家参考:
在线汉字转换成拼音工具: http://tools.jb51.net/transcoding/pinyin
在线字母大小写转换工具: http://tools.jb51.net/transcoding/upper
在线拼音输入法: http://tools.jb51.net/transcoding/zxpinyin