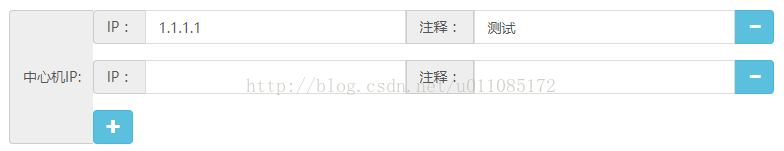
实现效果图如下:

当我点击 + 按钮时,会添加一行输入框组;当点击 - 按钮时,会删除这一行输入框组
html代码如下:
<div class="input-group" id="centerIpGroup">
<label class="input-group-addon" id="basic-addon5">中心机IP:</label>
<button class="btn btn-info" type="button" data-toggle="tooltip" title="新增" id="addCenterIpGrpBtn" onclick="addCenterIpGrp(this)" disabled><span class="glyphicon glyphicon-plus"></span></button>
</div> + 按钮 点击触发事件函数:
//添加中心机IP输入框项
function addCenterIpGrp(obj){
html = '<div class="input-group centerIp">'+
'<label class="input-group-addon">IP:</label>'+
'<input type="text" class="form-control" id="ipInput">'+
'<label class="input-group-addon">注释:</label>'+
'<input type="text" class="form-control" id="descInput">'+
'<span class="input-group-btn">'+
'<button class="btn btn-info" type="button" data-toggle="tooltip" title="删除" id="delCenterIpGrp"><span class="glyphicon glyphicon-minus"></span></button>'+
'</span>'+
'</div>'
obj.insertAdjacentHTML('beforebegin',html)
} - 按钮 点击触发事件函数:
$(document).on('click','#delCenterIpGrp',function(){
var el = this.parentNode.parentNode
var centerIp = $(this).parent().parent().find('#ipInput').val()
alertify.confirm('您确定要删除选中的命令?',
function(e){
if(e){ el.parentNode.removeChild(el)}})}) 总结
以上所述是小编给大家介绍的bootstrap 加减删除输入框组,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!