bootstrap-treeview是一款效果非常酷的基于bootstrap的jQuery多级列表树插件。该jQuery插件基于Twitter Bootstrap,以简单和优雅的方式来显示一些继承树结构,如视图树、列表树等等。
本文只是详细说明对bootstrap-treeview添加子节点的扩展方法(addNode),如了解bootstrap-treeview所有用法请看官方API
官方api https://www.npmjs.com/package/bootstrap-treeview (点击新窗口打开)
使用过程中,需要动态添加子节点。发现api中没有此功能。找了很多资料也没有发现有相关的方法。
又不想放弃使用它,看来只能自己写的。先读他们的源代码,看他们的逻辑关系,然后就下手自己写一下。不多说,直接上代码
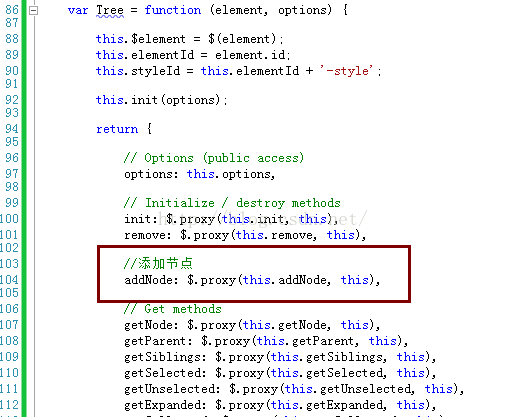
第一步:在Tree主函数return {/*在这里添加addNode的入口*/}
看图比较直观

附上代码:
addNode: $.proxy(this.addNode, this), 第二步:添加Tree的prototype方法
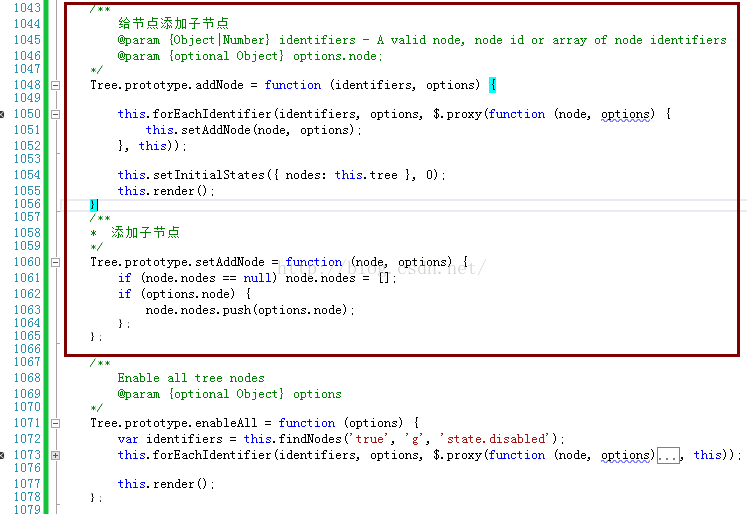
/**
给节点添加子节点
@param {Object|Number} identifiers - A valid node, node id or array of node identifiers
@param {optional Object} options.node;
*/
Tree.prototype.addNode = function (identifiers, options) {
this.forEachIdentifier(identifiers, options, $.proxy(function (node, options) {
this.setAddNode(node, options);
}, this));
this.setInitialStates({ nodes: this.tree }, 0);
this.render();
}
/**
* 添加子节点
*/
Tree.prototype.setAddNode = function (node, options) {
if (node.nodes == null) node.nodes = [];
if (options.node) {
node.nodes.push(options.node);
};
}; 看图:

第三步:就是如何使用了。

$("#Treeview01").treeview("addNode", [2, { node: { text: "新加的菜单", href: "001005" } }]); 注意 $("#Treeview01")使用data已初始化过的
下面看个实例TreeView动态添加节点
遍历某路径下的文件夹添加父节点,遍历文件夹下的文件添加子节点
private void button1_Click(object sender, EventArgs e)
{
FolderBrowserDialog fd = new FolderBrowserDialog();
if (fd.ShowDialog() == DialogResult.OK)
{
// 在此添加代码,选择的路径为 folderBrowserDialog1.SelectedPath
if (Directory.Exists(fd.SelectedPath))
{
DirectoryInfo thisOne = new DirectoryInfo(fd.SelectedPath);
DirectoryInfo[] directoryInfo = thisOne.GetDirectories();
for (int i = 0; i < directoryInfo.Length; i++)
{
TreeNode root = new TreeNode(directoryInfo[i].ToString());//创建节点
root.Name = directoryInfo[i].ToString(); //为节点取个名字,这儿创建的是根节点
root.Tag = 0;
treeView1.Nodes.Add(root); //将节点添加到treeView1上
DirectoryInfo thisTwo = new DirectoryInfo(fd.SelectedPath + "\\" + directoryInfo[i].ToString());
FileInfo[] fileInfo = thisTwo.GetFiles();
for (int j = 0; j < fileInfo.Length; j++)
{
TreeNode node = new TreeNode(fileInfo[j].ToString());
node.Tag = 1;
node.Name = fileInfo[j].ToString();
if (!root.Nodes.ContainsKey(node.Name))
{
root.Nodes.Add(node);
}
}
}
}
}
}总结
以上所述是小编给大家介绍的bootstrap treeview 扩展addNode方法动态添加子节点的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!