一:js原型继承四步曲
//js模拟类的创建以及继承
//动物(Animal),有头这个属性,eat方法
//名字这个属性
//猫有名字属性,继承Animal,抓老鼠方法
//第一步:创建父类
function Animal(name){
this.name = name;
}
//给父类添加属性方法
Animal.prototype.eat = function(){
console.log(this.name + " eating...");
}
//第二步:创建子类
function Cat(name){
Animal.call(this,name);
}
//第三步:确定继承的关系
Cat.prototype = Object.create(Animal.prototype);
//第四步:改造构造器
//改变了某个构造器的原型之后,紧接着的代码一定是改构造器
Cat.prototype.constructor = Cat;
Cat.prototype.zhualaoshu = function(){
console.log(this.name + " 抓 老鼠");
}
var mao = new Cat("猫");
mao.eat();
mao.zhualaoshu();
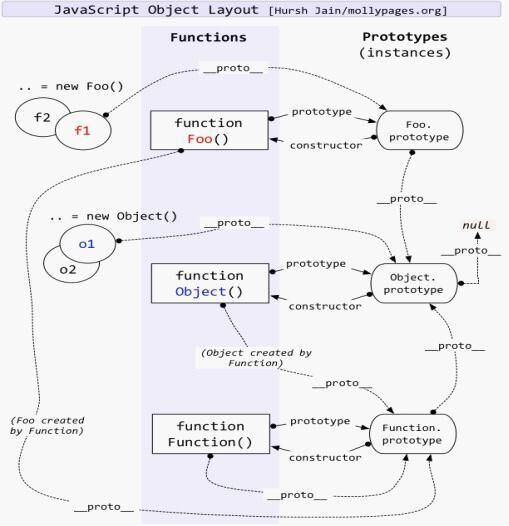
二: 原型继承图

下图辅助理解

练习提巩固理解、
| 函数Foo的__proto的值等于Foo.prototype,对吗? | 不对 |
| Object的prototype可以修改吗?能与不能原因是什么 | 不可以 |
| 顶级constructor是谁? | Function() |
| 顶级原型对象是谁? | Object.prototype |
| 对象的construtor成员是个属性还是个方法? | 方法 |
| Function有没有__proto__,为什么?值等于Object.prototype吗? | 有,是Function.prototype; |
| 所有的构造器的__proto__都等于其对应的prototype | 不对 |
| 创建类形式的继承的四部曲是什么? | 创建父类——>创建子类——>确定继承关系——>改构造器 |
| Function的constructor与prototype值可以修改吗? | 可以 |
| Object.prototype === Object.__proto__吗? | 不对 |
| Function.prototype === Function.__proto__吗? | 是 |
| function F(){}; var f1 = new F();f1.__proto__ === Object.prototype吗? | 不对 |
以上这篇JS原型继承四步曲及原型继承图一览就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。