本文实例讲述了微信小程序实现点击文字页面跳转功能。分享给大家供大家参考,具体如下:
1、效果展示

2、关键代码
index.js文件
Page({
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})index.wxml文件
<navigator url="../../pages/logs/logs">
<view>点击我跳转到下一个页面</view>
</navigator>
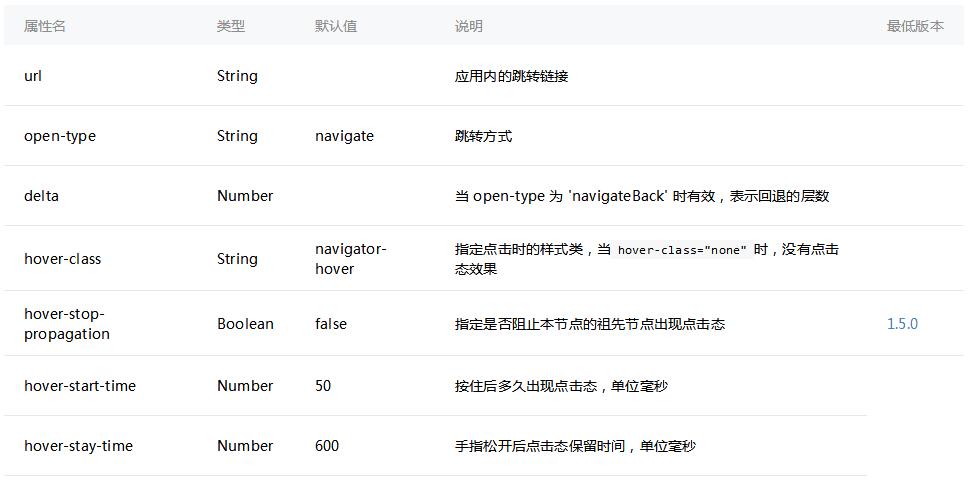
navigator属性说明如下:

3、源代码点击此处本站下载。
关于navigator组建的详细说明还可参考官网:https://mp.weixin.qq.com/debug/wxadoc/dev/component/navigator.html
希望本文所述对大家微信小程序开发有所帮助。