本文实例讲述了Angular实现点击按钮后在上方显示输入内容的方法。分享给大家供大家参考,具体如下:
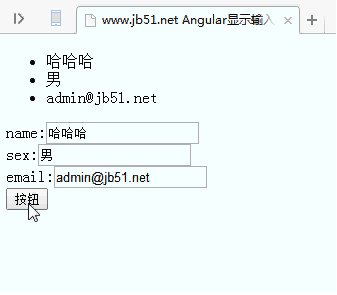
先来看看运行效果:

具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net Angular显示输入内容</title>
<script src="angular.min.js"></script>
<script>
var myapp=angular.module("myapp",[]);
myapp.provider("User",function(){
var user={
name:"zs",
sex:"girl",
email:"zs@bawei.com"
};
var _getUser=function(){
return user;
};
var _setUser=function(name,sex,email){
user.name=name;
user.sex=sex;
user.email=email;
};
this.$get=function(){
return{
getUser:_getUser,
setUser:_setUser
}
}
});
myapp.controller("myCtrl",function($scope,User){
$scope.getUser=User.getUser();
$scope.setUser=function(){
User.setUser($scope.name,$scope.sex,$scope.email);
}
})
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<div>
<ul>
<li>{{getUser.name}}</li>
<li>{{getUser.sex}}</li>
<li>{{getUser.email}}</li>
</ul>
</div>
<div>
name:<input type="text" ng-model="name"><br>
sex:<input type="text" ng-model="sex"><br/>
email:<input type="text" ng-model="email"><br/>
<button ng-click="setUser()">按钮</button>
</div>
</body>
</html>