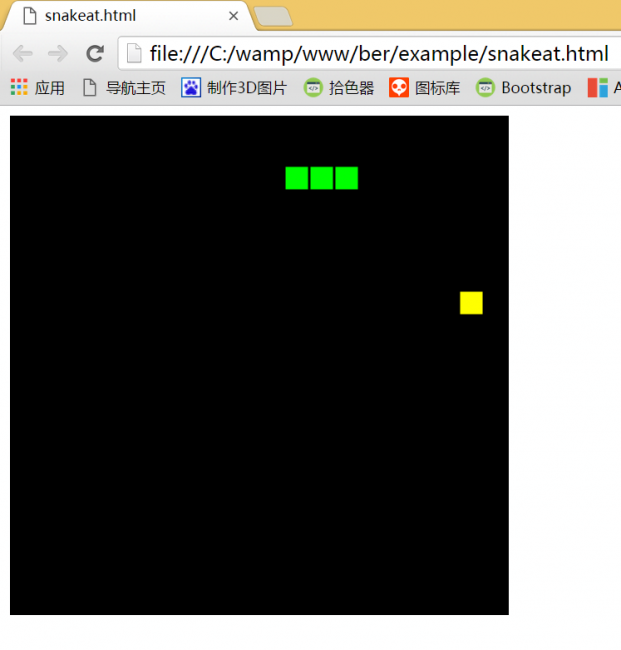
曾经诺基亚的贪吃蛇风靡一时,在游戏匮乏的年代,用java实现太难,现在网页制作20行代码就做成一个简单的demo了,时代在进步啊


完整脚本代码:
<!doctype html>
<html>
<body>
<canvas id="can" width="400" height="400" style="background: Black"></canvas>
<script>
var sn = [ 42, 41 ], dz = 43, fx = 1, n, ctx = document.getElementById("can").getContext("2d");
function draw(t, c) {
ctx.fillStyle = c;
ctx.fillRect(t % 20 * 20 + 1, ~~(t / 20) * 20 + 1, 18, 18);
}
document.onkeydown = function(e) {
fx = sn[1] - sn[0] == (n = [ -1, -20, 1, 20 ][(e || event).keyCode - 37] || fx) ? fx : n
};
!function() {
sn.unshift(n = sn[0] + fx);
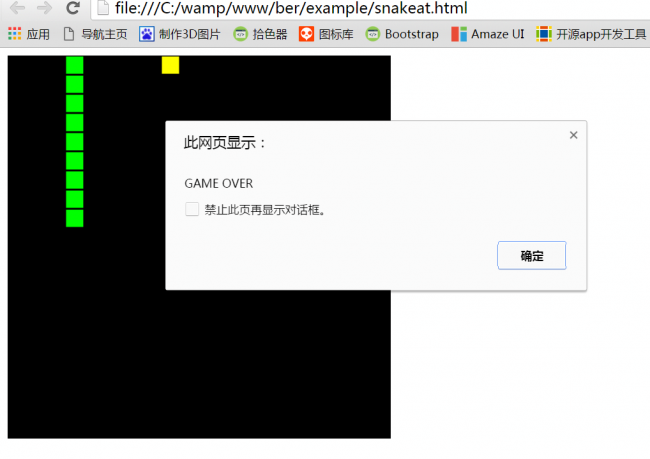
if (sn.indexOf(n, 1) > 0 || n<0||n>399 || fx == 1 && n % 20 == 0 || fx == -1 && n % 20 == 19)
return alert("GAME OVER");
draw(n, "Lime");
if (n == dz) {
while (sn.indexOf(dz = ~~(Math.random() * 400)) >= 0);
draw(dz, "Yellow");
} else
draw(sn.pop(), "Black");
setTimeout(arguments.callee, 130);
}();
</script>
</body>
</html> 以上就是脚本之家为大家分享的最简代码写出贪吃蛇游戏的全部内容,如果大家有更好的方法可以在下方的留言区讨论,感谢你对脚本之家的支持。