问题描述:
在vue2.0的以上的版本,vue-cli的build的文件夹下没有dev-server.js文件,那怎么配置mock数据
Vue2.x在build下的webpack.dev.conf.js配置就行
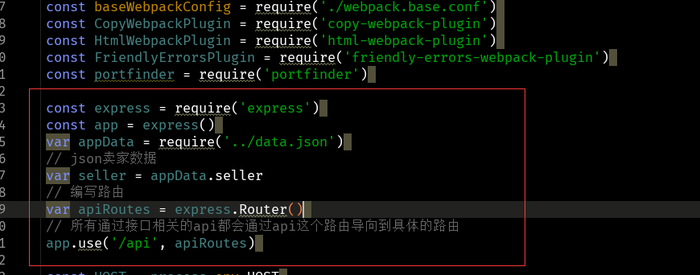
//在const portfinder = require(‘portfinder')后添加
const express = require('express') // nodejs开发框架express,用来简化操作
const app = express() // 创建node.js的express开发框架的实例
var appData = require('../mock/goods.json') //加载本地数据文件
var seller = appData.seller
var apiRoutes = express.Router() // 编写路由
app.use('/api', apiRoutes) // 所有通过接口相关的api都会通过api这个路由导向到具体的路由如图

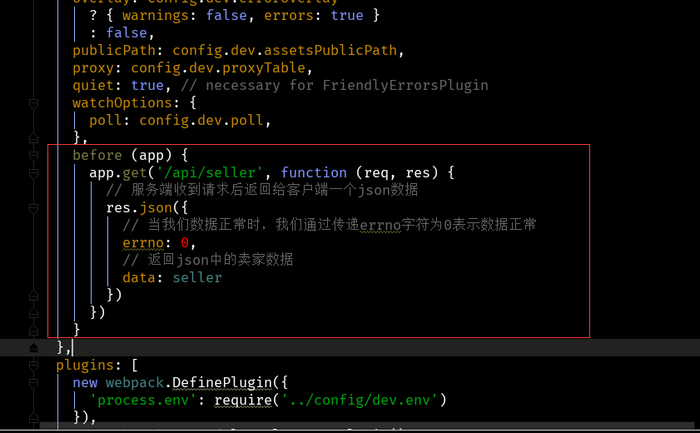
在找到devServer对象,在里面添加相关路由设置
before (app) {
app.get('/api/seller', function (req, res) {
// 服务端收到请求后返回给客户端一个json数据
res.json({
// 当我们数据正常时,我们通过传递errno字符为0表示数据正常
errno: 0,
// 返回json中的卖家数据
data: seller
})
})
}
接下来只需重新 npm run dev 就可以的数据
总结
以上所述是小编给大家介绍的vue2.0在没有dev-server.js下的本地数据配置方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!